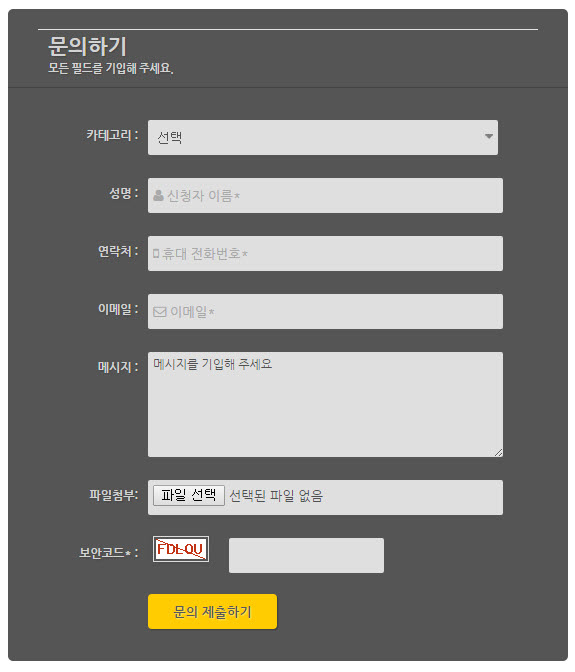
워드프레스 게시판 플러그인인 KBoard의 Avatar 스킨을 문의 앙식(문의 폼)으로 개조한 버전입니다. [다크 스킨]
여기에 올린 자료는 1년 이상 지나서 더 이상 새로운 버전과 호환이 되지 않는다고 합니다. 원하는 분은 여기에서 다운로드하여 수정하여 사용할 수 있지만 다른 방법을 강구해보시면 좋을 듯 합니다.
- 직접 케이보드 스킨 수정
- 케이보드에서 제공하는 Cotact Form 스킨 이용. 최근 케이보드가 업데이트되면서 Contact Form 스킨이 추가되었습니다. 그것을 활용해보아도 좋을 듯 합니다.
- Contact Form 7이나 Quform에서 문의 사항을 받고, 제출된 문의 사항을 케이보드를 통해 출력하기. 이 방법은 코딩 작업이 필요합니다. 개발자분들은 쉽게 가능할 수 있지만 일반인들은 쉽지 않을 것 같습니다. 자세한 내용은 "Contact Form 7에서 제출한 문의 글을 Kboard에 자동 게시하기" 또는 "Quform에서 제출한 글을 케이보드 게시글로 등록하기" 글을 참고해보시기 바랍니다.
불편을 드려 죄송합니다.
Contact Form 7 등 다양한 유무료 문의 폼 플러그인이 있습니다만, 간혹 이메일 장애로 알림 메시지가 오지 않는 경우나 보다 다양하게 문의 폼을 응용하고 싶거나, 보다 체계적으로 문의를 관리하고자 할 경우 Kboard를 활용하여 문의 폼을 만드는 것도 고려해볼 수 있을 것 같습니다.
- 일반 사용자가 글 목록(List)(게시글 화면으로 접속하더라도 글쓰기 화면으로 리디렉션됩니다. 관리자만이 글 목록(List) 화면에 접할 수 있습니다.
- 모든 글은 자동으로 "비밀글"로 지정되도록 설정었습니다.
- 사용자가 글을 제출하면 "Thank you" 메시지가 표시됩니다. 이 글을 참고로 별도의 페이지(예: www.abc.com/wp/thank-you)로 리디렉션되도록 설정할 수도 있습니다(권장). 그렇지 않을 경우 document.php 파일에서 감사 메시지 부분을 적절한 어구로 수정하십시오.
설치 방법:
- 위의 파일을 다운로드합니다.
- Avatar 스킨을 사용하여 새로운 스킨을 만듭니다. 스킨을 만드는 방법은 이 글을 참고하시기 바랍니다.
- 다운로드한 파일의 압축을 풀고 새로 만든 스킨 폴더에 업로드하십시오.
- 이외의 과정은 일반적인 KBoard 스킨 사용과 동일합니다.
- 입력 필드 안의 아이콘이 제대로 표시되도록 하려면 Awesome 폰트를 설치해야 합니다. (여기 참고)
- 최신 버전에서 상태 변경이 제대로 작동하지 않습니다. document.php 파일의 67번째 라인을 삭제해주시면 됩니다.
<?php $content->option->quotestatus='답변완료';?>
테마에 따라 레이아웃이 달리 나타날 수 있으므로, CSS를 통해 레이아웃을 조정해야 합니다. (가령 "문의하기" 제목글이 테마에 따라 제대로 표시되지 않을 수 있습니다. 이 경우 다음과 비슷한 CSS 코드를 스타일시트 파일에 추가하십시오.
.mynew-skin-number-4 #kboard-avatar-editor .kboard-header {
width: 102%!important;
}
margin, padding, background-color 등의 다른 속성도 테마에 따라 적용하시기 바랍니다. (CSS 코드를 테마 스타일시트에 추가하는 방법은 이 글을 참고하세요.)
* 주의: 제한된 테마에서 적용해봤기 때문에 테마에 따라 오류가 나거동하지 않았습니다.. 혹시 오류가 있거나 개선 사항이 있으면 알려주시기 바랍니다.


최신 버전에서 상태 변경이 제대로 작동하지 않는 경우 document.php 파일의 67번째 라인을 삭제해주시면 됩니다.
<?php $content->option->quotestatus='답변완료';?>안녕하세요.
일요일인데도 열심이시네요.
아무래도 PHP와 CSS에 대해 공부를 좀 하시면 실력 향상에 많은 도움이 될 것으로 생각되네요. 무작정 만지면서 배우니는 것도 한 방법일 수 있지만 아무래도 체계적인 공부가 중요한 것 같습니다.
즐거운 저녁 시간 되시기 바랍니다.
안녕하세요.
안녕하세요?
Voting 시스템은 직접 구현하기에는 한계가 있을 것입니다. 다른 플러그인을 고려해보거나 스크립트를 가져와서 적용해보는 방식을 생각해볼 수 있습니다. 하지만 현재 Kboard의 기능 내에서 적용해야 한다면 아마도 쉽지 않을 것 같습니다. http://stackoverflow.com/questions/24224301/vote-system-php-mysql 이 글을 참고해보시기 바랍니다. 이 글에 해당 스크립트가 나오는데 적용이 가능한지 모르겠네요. (보시다시피 이것은 데이터베이스와 관련되기 때문에 쉽지가 않습니다.)
다른 플러그인으로는 bbPress에서는 이와 관련된 Voting 관련 플러그인이 있는 것 같습니다. 그리고 Sabai라는 유료 플러그인이 있는데요(https://www.thewordcracker.com/basic/sabai-discuss-which-provides-various-features-a-wordpress-plugin/), 이 플러그인은 매우 다양한 기능을 지원하는 좋은 플러그인입니다. http://codecanyon.net/item/sabai-discuss-plugin-for-wordpress/full_screen_preview/3455723 페이지에서 데모를 보실 수 있습니다. 물론 이 플러그인을 게시판 형식으로 수정하는 것도 가능합니다. (이 때 약간의 CSS 지식이 필요합니다.)
해당 행 아래에 글 내용을 표시하려면 jQuery를 사용해야 합니다. https://www.thewordcracker.com/short-note/ 방명록에 사용된 소스를 응용하면 가능할 것 같습니다. 여기에서는 현재 글과 내용이 모두 표시되도록 했고 오른쪽의 "댓글" 아이콘을 누르면 아래로 내려가면서 댓글을 달 수 있도록 되어 있습니다. 이것을 응용하여 글 제목을 클릭하면 바로 아래에 내용 전체 또는 일부를 표시하도록 만들 수 있습니다. 사실 이렇게 만드는 게 훨씬 쉬울 것 같습니다. 방명록은 https://www.thewordcracker.com/jquery-examples/show-div-with-same-class-with-serial-number-jquery/ 글에 소개된 코드를 응용한 것입니다. http://jsfiddle.net/6GvE6/6/ 에서 데모를 보실 수 있습니다. 가령 One을 클릭하면 그 아래에 숨겨진 내용이 표시되는 형식이죠.
페이지 번호 단추는 http://www.cosmosfarm.com/demo/?pageid=1 데모를 보니까 제일 처음과 제일 끝으로 가는 버튼이 있네요. <<와 >>로 표시되어 있습니다.
마지막으로 KBoard 제작자를 비롯하여 오픈소스 제작자들은 소스를 공개해도 그 자체로 거의 수익이 나지 않는 것 같습니다. 외국도 마찬가지가 않을까 생각됩니다. 간혹 좋은 플러그인이 있지만 제작자가 시간이 지나면서 업데이트를 안 하고 없어지는 경우도 있거든요. 이 사이트의 경우 트래픽이 무제한이라 웹호스팅 비용이 제법 나가는 편입니다. (처음에는 저가형으로 가입했다가 속도 면에서 많은 문제가 생겨서 부담이 되더라도 비용이 높은 플랜(요금제)으로 전환했습니다.) 하지만 이 사이트 자체로 수익이 전혀 나지 않는 구조입니다. 비록 상단에 기부 메뉴를 추가해놓았지만 우리나라에서 기부를 기대한다는 것은 하늘에 별따기가 아닐까 생각되네요.
그리고 어떤 문제에 당면하여 그것을 해결하기 위해 노력하는 모습이 너무 보기 좋네요.
그럼 즐거운 하루되시기 바랍니다.
안녕하세요?
두 번째 질문은 감이 조금 잡히지 않네요. 실제 작동하는 예를 봤으면 좋을 듯합니다. 현재 글을 보고 목록으로 돌아가기를 눌러 돌아가면 목록에서 본 글에 해당하는 번호를 굵게 표시한다는 의미 같기도 하네요. 맞나요?
세번째는 >>을 누르면 한 칸씩 이동하네요. 이것을 맨끝으로 이동시키려면 소스를 찾아서 수정해주면 될 것 같은데요. 별로 어려울 것 같지는 않습니다.
KBoard에서 게시판 번호 얻는 방법에 대한 내용은 http://www.cosmosfarm.com/threads/document/4921 글을 참고해보시기 바랍니다.
안녕하세요.
안녕하세요?
방금 보았던 글의 번호를 다른 색으로 바꾸는 방법을 https://www.thewordcracker.com/freeboard_kboard/ 사이트에 적용해보았습니다. 한번 테스트해보시기 바랍니다.
맨 끝으로 이동하거나 맨 앞으로 이동하는 기능은 시간이 되면 한번 살펴보겠습니다(언제 가능할지 장담할 수는 없습니다). 소스를 분석해야 하기 때문에 시간이 걸릴 수 있습니다.
우와 대박!
브라우저에서 Back을 누르면 안 되는 이유는 http://stackoverflow.com/questions/19440473/serverhttp-referer-works-but-browser-back-button-doesnt 글을 참고해보시기 바랍니다.
이메일로 소스를 보내드릴게요. 그것을 응용해서 수정해보시기 바랍니다. 방식은 http://www.cosmosfarm.com/threads/document/4921 글에 나오는 내용을 참고하여 UID를 가지고 체크하도록 했습니다. 아마 UID는 고유(unique)할 것이기 때문에 별 문제가 없을 것입니다.
페이지 맨앞/맨끝으로 가는 방법은 위의 답변을 참고하시고요, 질문이 있으면 언제든지 해 주시기 바랍니다. 제 블로그에 관심을 가져주셔서 감사합니다.
안녕하세요?
<<와 >>를 누르면 제일 처음과 맨 나중 페이지 번호로 이동하는 방법입니다.
kboard\helper\Pagination.helper.php 파일에서 다음 부분을 찾으시기 바랍니다:
if($current_page != 1){
$prev_page = $current_page - 1;
$paging = "<li><a href=\"?pageid={$prev_page}{$query_strings}\">«</a></li>{$paging}";
}
if($current_page != $total_page){
$next_page = $current_page + 1;
$paging = "{$paging}<li><a href=\"?pageid={$next_page}{$query_strings}\">»</a></li>";
}
윗 부분을 다음과 같이 수정합니다.
if($current_page != 1){
// $prev_page = $current_page - 1;
$paging = "<li><a href=\"?pageid=1\">«</a></li>{$paging}";
}
if($current_page != $total_page){
// $next_page = $current_page + 1;
$paging = "{$paging}<li><a href=\"?pageid={$total_page}\">»</a></li>";
}
빨간색 부분만 수정되었으니 잘 수정해 보시기 바랍니다.
그럼, 수고하세요.
이 문의폼을 설치했는데 관리자에게만 목록이 표시되고 그 외의 사용자에게는 문의폼이 표시되네요. 모든 사용자가 목록을 보고 자신의 문의내용을 확인할 수 있게 하려면 어느 부분을 설정해야 하는지요?
안녕하세요?
사실 문의폼 리스트는 관리자만 접근할 수 있도록 설정되어 있습니다. 그러면 Contact Form 7 등과 비슷한 효과를 얻을 수 있기 때문입니다. 만약 이 기능을 없애려면 list.php 파일에서 리디렉션시켜주는 코드를 없애면 됩니다. 아마 list.php 맨 윗부분 근처에 코드가 있을 것입니다.