워드프레스에서는 5.8 버전부터 WebP 파일 포맷을 지원하고 있습니다. 대부분의 웹호스팅에서 WebP 이미지 업로드를 허용하지만 일부 호스팅에서는 이 파일 포맷의 업로드를 허용하지 않을 수 있습니다.
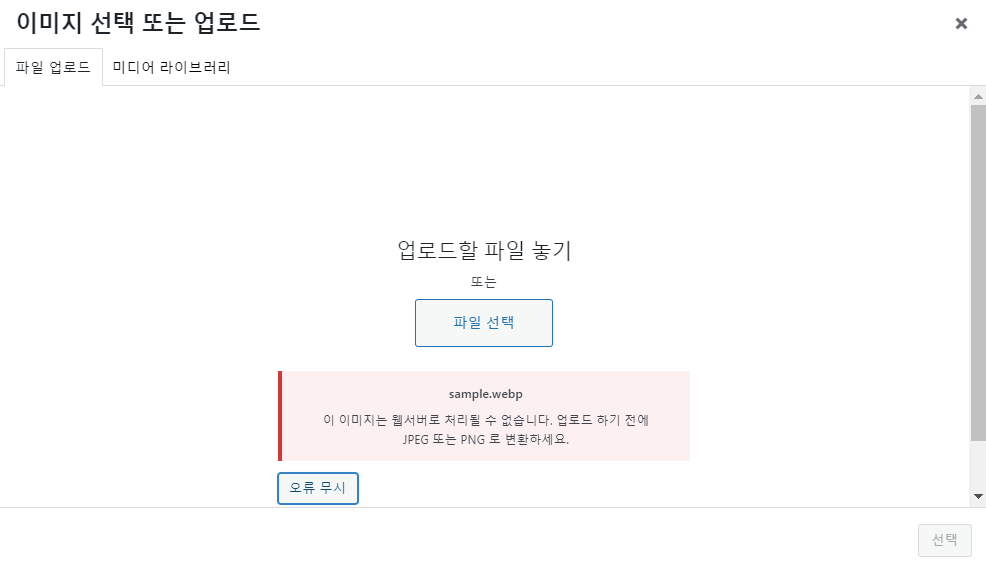
예를 들어, 카페24에서 WebP 파일 업로드를 시도하면 "이 이미지는 웹서버로 처리할 수 없습니다. 업로드하기 전에 JPEG 또는 PNG로 변환하세요." 오류 메시지가 표시되면서 파일 업로드에 실패하게 됩니다.

업데이트: 카페24에서 WEBP 파일 업로드 가능
네이버 카페에 카페24에서 WebP 파일 업로드가 안 된다고 하는 질문이 올라와서 확인해보니 WebP 파일 포맷 업로드가 잘 되는 것 같습니다.
만약 WebP 파일이 업로드가 안 된다면 PHP 버전을 8.2로 변경해보시기 바랍니다.
PHP 버전을 변경하려는 경우 반드시 백업을 확실히 한 후에 진행하세요. 백업은 데이터와 데이터베이스(DB) 모두 받아야 합니다.
또한, Converter for Media 플러그인을 설치하면 WebP로 이미지가 변환되어 트래픽을 절감하고 사이트 속도 향상에 도움이 될 수 있습니다.
WebP 이미지 파일 업로드 활성화하기(feat. 카페24)
워드프레스의 경우 미디어 파일을 업로드하면 사용하는 테마나 플러그인에 따라 여러 개의 썸네일 이미지가 생성됩니다. 그러므로 생각보다 더 많은 디스크 용량이 필요할 수 있습니다.
트래픽을 줄이고 디스크 공간을 절약하기 위해 저는 이미지를 WebP 포맷으로 전환하고 전환된 WebP 파일의 크기가 큰 경우 온라인 압축 사이트에서 한 번 더 압축하여 업로드하고 있습니다.
참고로 Snagit 프로그램(유료)을 사용하면 화면을 캡처한 다음 쉽게 WebP 파일로 저장하는 것이 가능합니다.
워드프레스에서는 5.8 버전부터 webp 파일을 지원하고 있습니다.
이 워드프레스 블로그가 호스팅되는 블루호스트를 비롯하여 클라우드웨이즈 등 대부분의 웹호스팅에서는 WebP 파일 업로드를 허용하고 있습니다.
카페24 등 일부 웹호스팅에서는 보안을 위해 WebP 파일 포맷의 업로드를 금지할 수 있습니다. 이 경우 플러그인을 사용하면 간단히 WebP 파일 포맷의 업로드를 허용할 수 있습니다.
플러그인을 사용하여 WebP 파일 업로드 허용하기
인기 이미지 최적화 플러그인인 EWWW Image Optimizer(EWWW 이미지 최적화) 플러그인을 사용하면 WebP 파일 지원이 추가되고 이미지를 WebP 파일로 자동 변환 기능도 제공합니다.
이 플러그인은 현재 100만 개가 넘는 사이트에 설치되어 사용되고 있습니다. WebP 파일로 변환하는 경우 추가로 WebP 파일이 생성되므로 더 많은 디스크 공간을 차지하게 될 것입니다.
단순히 WebP 파일 업로드를 허용하고 싶은 경우에는 Enable SVG, WebP & ICO Upload와 같은 플러그인을 설치하면 WebP 파일 업로드가 가능하게 됩니다.
워드프레스 관리자 페이지 » 플러그인 » 새로 추가에서 "Enable SVG, WebP & ICO Upload"를 검색하여 설치하고 활성화하면 SVG, WebP, ICO 파일의 업로드를 시도해도 오류 메시지 없이 업로드가 됩니다.
또한, 업로드된 웹피 파일의 썸네일이 미디어 라이브러리에 표시됩니다.
참고로 WP Extra File Types 플러그인을 사용하여 업로드가 금지된 파일 포맷의 업로드 제한을 해제할 수 있습니다. 이 플러그인을 사용할 경우 미디어 라이브러리에 썸네일이 표시되지 않을 수 있습니다(확인 요).
플러그인을 사용하지 않고 WebP 파일 업로드 허용하기
플러그인을 사용하지 않고 WebP 이미지 파일 업로드를 허용하려면 다음 코드를 테마의 함수 파일(functions.php)에 추가하면 됩니다.
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'webp_upload_mimes' );
// Enable preview, thumbnail for webp image files.
// WebP 이미지 파일의 미리보기, 썸네일 활성화
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);차일드 테마(자식 테마)가 없다면 차일드 테마를 만들어서 차일드 테마 내의 함수 파일에 상기 코드를 추가해야 추후 테마가 업데이트되어도 코드가 사라지지 않습니다.
부록: Avif 파일 업로드 허용하기
최근 들어 Avif 파일이 사용되는 사이트가 종종 눈에 띕니다. AVIF(AV1 Image File Format)는 AV1로 압축된 이미지를 HEIF 파일 형식으로 저장하는 이미지 파일 형식입니다.
AVIF가 JPEG보다 큰 이점은 더 작은 파일 크기입니다. 즉, AVIF를 사용하면 대역폭과 데이터 사용량이 줄어듭니다. AVIF 형식은 HDR을 지원하지만 JPEG는 8비트 색심도로 제한됩니다.
현재 AVIF의 가장 큰 두 가지 문제는 인코딩 속도와 프로그레시브 렌더링의 부족입니다. 따라서 JPEG 이미지와 달리 AVIF 이미지가 완전히 다운로드될 때까지 화면에 아무 것도 표시되지 않습니다.
출처: https://docs.fileformat.com/ko/image/avif/
워드프레스에서 Avif 파일을 업로드하려고 시도하면 "죄송합니다. 이 파일 타입 업로드할 권한이 없습니다."라는 오류 메시지가 표시되면서 업로드가 안될 수 있습니다.
그런 경우에는 AVIF Support | AVIF Uploader(AVIF 지원 | AVIF 업로더) 플러그인을 사용할 수 있습니다.
이 플러그인의 기능:
- AVIF 지원에 대한 서버 상태 확인
- AVIF 이미지 업로드 허용
- 워드프레스 폭 및 높이 실패 수정
- AVIF 하위-크기 생성 수정
- AVIF 다운스케일 이미지 생성 수정.

ㅠㅠ 카페24인데 적용이 안됩니다 플러그인 사용했는데요 ㅠㅠ
카페24의 상품에 따라 다른가 보네요. 제가 테스트한 카페24 사이트에서는 잘 작동했습니다.
카페24에서 webp 파일의 업로드를 막고 있기 때문에 카페24에 연락하여 해결해야 할 것 같습니다. 카페24에 이 문제를 한 번 문의해보시겠어요?