워드프레스에 링크를 추가할 때 새창으로 열기(Open in new tab) 옵션을 선택하여 해당 링크가 새 창에서 열리도록 설정할 수 있습니다. 어떤 상황에서 링크를 새창에서 열도록 설정하는 것이 좋을까요?
외부링크를 현재 창에서 열리도록 하면 방문자가 링크를 타고 사이트를 이탈하므로 외부링크는 새창으로 열리도록 하고 내부링크는 현재 창으로 열리도록 설정하는 것을 고려해볼 수 있습니다.
내부링크 vs. 외부링크

Yoast SEO 또는 Rank Math와 같은 워드프레스 SEO 플러그인에서는 내부링크와 외부링크를 추가할 것을 권장하고 있습니다.
내부링크는 내 사이트 내의 다wj른 글로 연결되는 링크이고, 외부링크는 타 사이트로 연결되는 링크입니다.
외부링크를 걸 때에는 주의가 필요합니다. 외부 사이트로 연결되는 링크를 걸면 내 사이트의 평판(Authority) 일부를 해당 사이트로 넘겨주게 되므로, SEO 모범 관행 중 하나는 권위 있는 사이트가 아니거나 내가 제어할 수 없는 사이트로 링크를 걸 때에는 rel="nofollow" 속성을 추가하는 것입니다. 자세한 내용은 "워드프레스에서 링크에 nofollow 추가하기"를 참고해보세요.
외부링크를 현재 창으로 열리도록 설정하면 방문자가 해당 링크를 클릭하여 사이트를 이탈하게 되므로 SEO에 좋지 않을 수 있습니다.
링크를 새창으로 여는 것과 현재 창으로 여는 것이 애드센스 수익에 어떤 영향을 미칠까요?
링크가 현재 창으로 열리도록 설정하면, 링크 클릭 시 다음 페이지가 로드되면서 모바일 전면광고가 노출될 수 있는 상태가 되어 사용자들에게 전면광고가 노출될 수 있는 확률이 높아지게 된다고 합니다.
구글 애드센스가 새 창으로 표시할 때에도 전면광고가 표출되도록 업데이트되었습니다만, 효과는 별로 없는 것 같습니다. 새 창으로 표시될 때, 링크된 창이 열리면서 사용자는 새로운 페이지로 이동하게 되고 본래 창에서는 전면광고가 표시될 수 있습니다.
그러므로 내부링크와 외부링크에 대하여 다음과 같이 설정하는 것을 고려해볼 수 있습니다.
- 내부링크: '새창으로 열기' 해제 (즉 현재 창으로 열기)
- 외부링크: '새창으로 열기' 설정
실제로 내부링크를 현재창으로 열리도록 설정하면 애드센스 수익이 증가하게 될 것입니다.

보다 수익을 높이려면 내부링크뿐만 아니라 외부링크도 현재 창에서 열리도록 설정할 수 있지만, 이 경우 이탈률이 높아질 수 있다는 단점이 있습니다. 수익을 중요시할 경우 모든 링크를 현재 창에서 열리도록 하고, SEO를 고려한다면 외부링크는 새 창에서 열리도록 설정하는 것이 바람직할 것입니다.
내부링크를 현재 창으로 열도록 설정하기 (자바스크립트)
워드프레스에서 외부 링크를 새 창으로 열리도록 하고 싶은 경우 External Links in New Window / New Tab과 같은 플러그인을 사용할 수 있습니다.
하지만 모든 내부 링크를 현재 창으로 열리도록 하는 방법에 대한 것은 찾기가 쉽지 않네요. "Internal links in same tab"으로 구글링해보면 "Internal links in same tab, external links in new tab"이라는 글이 검색되는데요. 이 글에서 제시된 vanilla JS 함수로 테스트해보니 잘 작동하지 않았습니다.
구글에서 검색된 몇 가지 글을 참고하여 나름 만들어보았습니다. 아래의 코드를 사용하면 원하는 대로 작동은 하지만 자바스크립트에 대한 지식이 부족하므로 코드가 제대로 된 코드인지는 알 수가 없습니다. 아래의 코드에서 수정할 사항을 댓글을 통해 알려주시면 수정하도록 하겠습니다.
※ 처음 제가 만들어 올린 JS 코드를 챗GPT에게 부탁하여 개선한 버전으로 대체했습니다.
내부링크를 현재 창으로 표시하고 싶은 경우 아래 코드를 참고하여 응용해보시기 바랍니다.
// 내부링크를 현재창으로 열기
// Open internal links in same tab
<script>
var links = document.getElementsByTagName("a");
var currentHostname = window.location.hostname;
for(var i = 0; i < links.length; i++) {
var link = links[i];
var linkObject = createLinkObject(link.href);
if (linkObject.hostname === currentHostname) {
link.removeAttribute("target");
}
}
function createLinkObject(href) {
var linkElement = document.createElement("a");
linkElement.href = href;
return linkElement;
}
</script>위의 코드는 워드프레스뿐만 아니라 티스토리 등 다른 플랫폼에서도 사용할 수 있습니다. 티스토리 블로그에도 위의 코드를 추가하여 테스트해보니 잘 작동하였습니다.
아래의 "Enqueue 방식으로 JS 파일을 로드하기 (권장)" 섹션을 참고하여 Javascript 코드를 추가할 수 있습니다. 또는, 별로 바람직하지는 않지만 WPCode (구 명칭 "Insert Headers and Footers") 플러그인을 사용하여 푸터 영역에 상기 코드를 추가하면 편리합니다.
Enqueue 방식으로 JS 파일 로드하기 (권장)
Enqueue 방식으로 로드하고 싶은 경우 다음 과정으로 진행할 수 있습니다.
1. 이 링크를 클릭하여 네이버 카페 게시글에서 js 파일을 다운로드합니다.
다운로드한 파일을 FTP를 통해 차일드 테마 내의 js 디렉터리(/wp-content/themes/차일드테마폴더/js)로 업로드합니다. 예를 들어, GeneratePress 테마를 사용하고 차일드 테마 폴더 이름이 generatepress-child인 경우 다음 디렉터리로 업로드합니다. js 폴더가 없으면 하나 만들도록 합니다.
- /public_html/wp-content/themes/generatepress-child/js
차일드 테마를 만들어 작업해야 추후 테마 업데이트 시 변경 사항이 사라지지 않습니다.
FTP 사용법은 여기를 참고해보세요.
2. 차일드 테마 내의 functions.php 파일에 다음 코드를 추가합니다.
function enqueue_custom_js_script() {
wp_enqueue_script(
'remove-target-internal-links', // A unique handle for your script
get_stylesheet_directory_uri() . '/js/remove-target-attribute-internal-links.js', // The full URL of the script
array(), // An array of dependencies (if any)
'1.0.0', // Version number of the script
true // Whether to place it in the footer (true) or head (false)
);
}
add_action('wp_enqueue_scripts', 'enqueue_custom_js_script');만약 포스트(게시글)에만 적용하도록 하고 싶은 경우에는 is_single() 조건문을 추가합니다.
function enqueue_custom_js_script() {
if (is_single()) {
wp_enqueue_script(
'remove-target-internal-links',
get_stylesheet_directory_uri() . '/js/remove-target-attribute-internal-links.js',
array(),
'1.0.0',
true
);
}
}
add_action('wp_enqueue_scripts', 'enqueue_custom_js_script');GeneratePress 테마를 사용하는 경우: 훅을 사용하여 JS 파일 로드
GeneratePress 테마를 사용하는 경우 상기의 방식 대신 후크를 사용하여 JS 코드를 푸터 영역에 로드되도록 할 수 있습니다.
부록: 내부 링크(이전 글)를 쉽게 추가하는 꿀팁
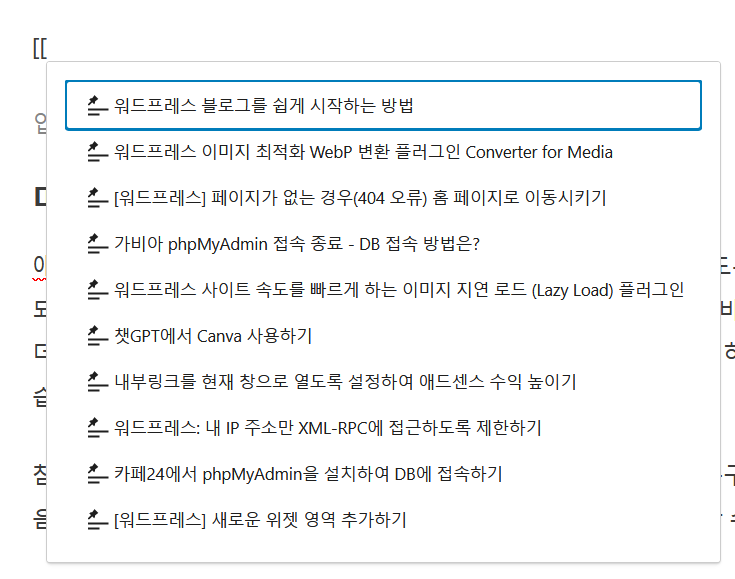
워드프레스에서 내부 링크를 추가할 때 [[를 사용하면 쉽게 추가할 수 있습니다. 예를 들어, [[만 입력하면 최근 글 10개를 삽입할 수 있도록 드롭다운 목록이 표시됩니다.

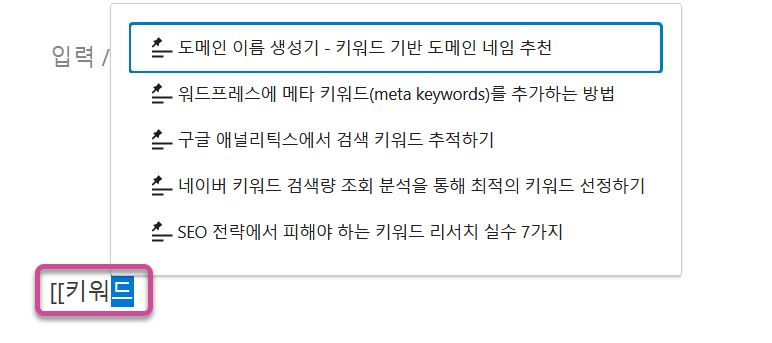
또한, "[[키워드" 형식으로 입력하면 해당 키워드가 제목에 포함된 글 리스트가 표시됩니다.

내부 링크 삽입 방법에 대한 자세한 정보는 다음 글을 참고해보세요.
마치며
애드센스 수익을 증대하려는 경우 링크를 현재 창/현재 탭에서 열리도록 하면 전면광고가 표출되면서 수익 증가를 기대할 수 있을 것입니다. 최근 애드센스 정책이 바뀌면서 새 창에서 열리더라도 전면광고가 표시되기도 하지만 효과는 현재 창에서 열리도록 하는 것보다는 덜 한 것 같습니다.
참고로 워드프레스에서 링크를 추가할 때에는 링크가 걸릴 단어나 문구를 마우스로 선택한 다음, 키보드 단축키 Ctrl+K를 누르면 링크를 빠르게 설정할 수 있습니다.
구텐베르크에서 제공하는 단축키를 사용하면 마우스 사용을 최소화하여 글을 작성할 수 있습니다.

덕분에 손쉽게 해결했습니다.
감사드립니다.
티스토리 스킨은 Book Club 입니다.
간단하게 스크립트만 앞에 설치했습니다.
도움이 되셨기를 바랍니다.저는 내부 링크는 현재 창에, 외부 링크는 새 창에서 열리도록 코드를 조금 수정하여 사용하고 있습니다.
운영자님, 답답하셨을텐데 친절히 답장주셔서 감사합니다^^;
제가 블로그 창을 띄워놓은 상태에서 별도 창에 코드를 수정하고 기존 창에 계속 되는지 클릭을 해봤더니 새 창이 뜨더라구요.. 새로고침 하고 하니 적용이 잘 되고 있습니다.. 정말 감사합니다 복받으실거예요 ㅎㅎ
너무 유용한 정보 감사합니다^^
최근에 새로 만든 티스토리 블로그가 있어서 적용을 해보니 안되네요..ㅜㅜ 새 창이 뜹니다
특정 스킨에만 작용하는 것인지..
제가 기본 스킨에 있는 script 라고 적힌 걸 다 알지 못하다보니 일일이 지우면서 확인하는 게 가능한가 싶기도 하네요ㅠ
다른 방법은 없을까요..?
해당 코드를 이 워드프레스 블로그에도 적용하고 있습니다. 플랫폼에 관계 없이 잘 작동할 것 같습니다.
어떤 식으로 코드를 추가했는지 스크린샷을 만들어 알려주시겠어요?
(티스토리 블로그에 비공개 글을 하나 만들고, 이미지를 올린 다음, 이미지 URL을 알려주시면 됩니다.)
그리고 사용 중인 스킨은 무엇인가요?
안녕하세요, 빠른 답변 주셔서 감사합니다!
head 위에도 해봤는데 마찬가지로 안되네요..
말씀하신 javascript 를 검색해보니
로 보이는 코드가 몇 개 있는데,
혹시나 해서 로 시작을 바꿔보았는데도 head body 위에서 안되네요ㅠ
꼭 쓰고 싶은 기능인데... 혹시 다른 방법은 생각나시는 게 없을까요?
java 관련된걸 다 비활성화 시켜봐도 똑같아서.. 어떻게 해야 할 지 모르겠습니다ㅜㅜ
script로 검색해보시기 바랍니다.
다른 방법으로, 티스토리 스킨을 백업한 후에 다른 스킨으로 바꾸어서도 테스트해볼 수 있을 것입니다.
참고로 댓글에 HTML 코드를 추가할 수 없어 제거 /head, /body라고 표현했는데요. </head> 또는 </body> 바로 앞 부분에 스크립트를 추가해야 합니다.
안녕하세요, 최근에 수동으로 target 코드를 제거하고 있는데 정말 좋은 기능이다 싶어 티스토리에 적용해보니 여전히 target 코드가 있으면 새창으로 열립니다..
티스토리 스킨에 따라 다를 수가 있나요? 코드를 직접 짜는 건 잘 못하지만 작성해주신 코드는 스킨에 영향을 받을 것 같지 않은데.. 제 티스토리에서는 해당 코드를 HTML body 내에 넣어도 그대로 새창이 뜹니다ㅜㅜ...
한 번 확인해주실 수 있을까요?
/body 바로 위에 추가해도 같은 증상이 발생하나요?
그러면 /head 바로 위에 추가해보시겠어요?
그래도 안 되면, 다른 javascript 코드와 충돌을 일으킬 수도 있습니다. 다른 javascript를 삭제하여 테스트해보시기 바랍니다.
비 전문가들은 어렵고 조심스럽습니다.
애드센스 광고를 게재하고 있고, 내부링크를 '새창에서 열기' 옵션으로 열리도록 설정한 경우가 있는 경우에 이 글을 참고하여 자바스크립트 코드를 적용할 수 있을 것입니다. 그렇지 않은 경우에는 무시하셔도 됩니다.
티스토리의 경우 스킨 편집 > HTML 편집 > HTML 탭으로 이동하여 </body> 태그 바로 앞에 위의 코드를 추가하시면 됩니다.