YouTube 등의 동영상을 iframe 형태로 삽입할 경우 일부 워드프레스 테마에서는 비율에 맞게 제대로 표시하지 못하는 경우가 있습니다. 이 글에서는 iframe으로 삽입한 동영상을 모바일 기기에서 비율에 맞게 표시되도록 설정하는 방법에 대해 살펴보겠습니다.
iframe으로 삽입한 동영상을 모바일 기기에서 비율에 맞게 표시되도록 설정하기(CSS)
가령 다음과 같은 코드를 삽입하는 경우:
<iframe width="560" height="315" src="https://www.youtube.com/embed/V3UB54eA2S4" frameborder="0" allowfullscreen></iframe>
이 경우 iframe 바깥에 div를 하나 추가합니다.
<div class="videowrapper"> <iframe width="560" height="315" src="https://www.youtube.com/embed/V3UB54eA2S4" frameborder="0" allowfullscreen></iframe> </div>
이제 아래와 비슷한 CSS 코드를 사용하여 iframe 내의 동영상을 반응형으로 작동하도록 만들 수 있습니다. (워드프레스에서는 CSS 코드를 스타일시트 파일에 추가해야 합니다.)
.videowrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 비율인 경우 */
/* padding-bottom값은 4:3 비율인 경우 75%로 설정합니다 */
padding-top: 25px;
height: 0;
}
.videowrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
YouTube의 경우 이 글을 참고해 보시기 바랍니다.
iframe으로 유튜브 영상 삽입 예시:
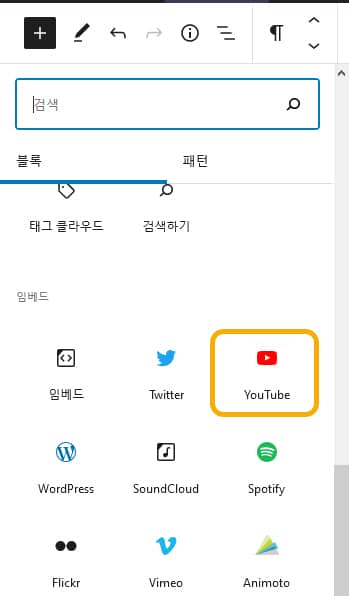
워드프레스에서 구텐베르크 에디터(블록 에디터) 사용 시 YouTube 블록 사용
워드프레스가 버전 5.0으로 업데이트되면서 기본 에디터가 구텐베르크(Gutenberg)로 바뀌었습니다. 구텐베르크에서는 YouTube 영상을 삽입할 수 있는 블록을 제공하므로 이용하시면 됩니다.

워드프레스 5.7 릴리즈에서는 블록을 끌어다 놓는 드래그 앤 드롭 방식으로 삽입할 수 있는 기능이 추가되었습니다.
다음 영상은 구텐베르크에서 제공하는 YouTube 영상 임베드 기능을 사용하여 삽입한 예시입니다.
참고로 엘리멘터 페이지 빌더 등에서도 동영상 삽입 위젯을 이용하거나 위에서 소개한 iframe 방식으로 추가하는 방식을 이용할 수 있을 것입니다.

감사합니다ㅜㅜ 아이프레임 어떻게 처리해야하나 골치아팠는데! 엄청 신기하네욤!!!
안녕하세요?
도움이 되었기를 바랍니다.
워드님블로그엔 없는게 없네요 ㅠㅠ 정말 감사
블로그를 방문해주시고 댓글까지 남겨주셔서 감사합니다 :)
네. 없는 것 빼고는 다 있습니다.ㅎㅎ
감사합니다!
블로그를 방문해주셔서 감사합니다^^
감사합니다 ^^