들어가며
회원 가입이나 서비스 요청 양식에 우편번호를 주소를 검색하여 주소를 자동 삽입할 수 있는 기능을 추가하는 것이 과거에는 쉽지 않은 작업이었지만 이제 다음 우편번호 서비스를 이용하면 쉽게 이 기능을 구현할 수 있습니다.
다음 검색 API는 키(Key)를 별도로 발급받을 필요가 없이 간단한 코드로 상업적 용도에 관계없이 무조건 무료로 사용 가능합니다. 사용 방법은 다음 우편번호 서비스 가이드에 자세히 나와 있습니다. 코드를 적절히 변경하여 사용자 페이지에 추가하면 됩니다. 이 방법은 워드프레스에서도 쉽게 적용할 수 있습니다.
다음 검색 API가 업데이트되어 아래의 방법은 제대로 작동하지 않습니다. 아래의 글 대신 이 글을 참고하시기 바랍니다. 우커머스의 결제 화면에서 우편번호 검색창을 다는 방법은 이 글을 참고해보세요.
Daum 우편번호 서비스를 이용하려면,
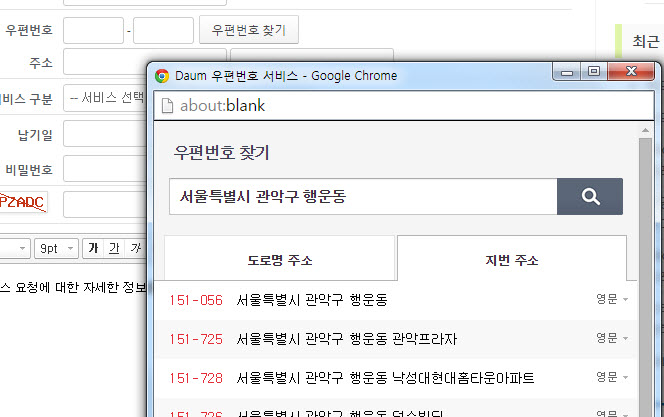
우편번호 검색 팝업창을 띄우고자 하는 페이지에 아래와 같은 방식으로 코드를 넣으면 됩니다.
<script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
<script>
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을 때 실행할 코드를 작성하는 부분입니다.
// 예제를 참고하여 다양한 활용법을 확인해 보세요.
}
}).open();
</script>
코드 샘플:
<input type="text" id="zip1"> - <input type="text" id="zip2">
<input type="button" onclick="openDaumPostcode()" value="우편번호 찾기">
<input type="text" id="addr1">
<input type="text" id="addr2">
<script src="http://dmaps.daum.net/map_js_init/postcode.js"></script>
<script>
function openDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
document.getElementById('zip1').value = data.postcode1;
document.getElementById('zip2').value = data.postcode2;
document.getElementById('addr1').value = data.address;
document.getElementById('addr2').focus();
}
}).open();
}
</script>
회원 등록 양식
여기에서 회원 등록 양식에 적용된 우편번호 검색창을 확인할 수 있습니다. 회원 등록 플러그인 중에 사용자 코드를 추가할 수 있는 기능이 있는 경우 위의 코드에서 함수 script 부분과 <script src="http://dmaps.daum.net/map_js_init/postcode.js"></script> 부분을 추가하면 됩니다. 그리고 각 input 입력란에 id 요소를 추가할 수 있어야 합니다.
사용자 html 코드를 추가할 수 없는 경우에는 페이지 템플릿을 만들어서 페이지 템플릿 파일 내에 script 코드 부분을 추가하면 될 것 같습니다.
KBoard

이 사이트의 KBoard(워드프레스 게시판 플러그인)로 만든 견적요청서 양식 샘플에서 우편번호 검색창을 확인할 수 있습니다. K보드에서는 위의 회원 등록 양식보다 수월하게 주소검색 창을 추가할 수 있습니다. script 부분의 코드를 해당 skin 폴더 아래에 있는 editor.php 파일의 적절한 곳에 추가하기만 하면 됩니다. (필드를 추가하는 방법은 여기를 참조하세요.)
위에서 살펴보았듯이 워드프레스에서도 Daum 주소검색 API를 사용하면 쉽게 주소검색창을 구현할 수 있습니다. 이제 주소검색 창을 추가하는 작업을 다음 주소검색 서비스를 이용하여 쉽게 해결하시기 바랍니다.
위의 방법이 잘 안 되는 경우 https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-wp-members%EC%97%90%EC%84%9C-%EC%9A%B0%ED%8E%B8%EB%B2%88%ED%98%B8%EB%A5%BC-%EC%B6%94%EA%B0%80%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95/ 글을 참고해보시기 바랍니다. WP-Members에서 우편번호를 추가하는 방법을 설명하고 있습니다. 링크된 글을 참고로 하여 응용할 수 있습니다.