워드프레스 Contact Form 7/Quform에 우편번호 검색창 추가하기
작년에 다음 우편번호 API를 사용하여 워드프레스에 우편번호 검색창을 다는 방법에 대한 글을 작성한 적이 있습니다. 하지만 오늘 살펴보니 다음 우편보호 API가 새로운 우편번호 체계에 따라 업데이트되어 더 이상 그 방법이 작동하지 않는 것을 알게 되었습니다.
기본적으로 방법은 동일합니다. 다음 우편번호 검색창을 워드프레스에 추가하려는 경우 다음 우편번호 서비스 페이지에 소개된 샘플 코드를 사용하면 됩니다. 아래에서 Contact Form 7과 Quform에서 다음 우편번호 검색창을 추가하는 방법을 간략히 설명하니 참고하시기 바랍니다.
Contact Form 7에서 우편번호 검색창 추가하기
우선 페이지 템플릿을 하나 만들도록 합니다. 예를 들어, page.php 파일의 내용을 복사하여 page-contact.php 파일을 하나 만듭니다. 그런 다음 page-contact.php 파일의 헤더 부분을 다음과 같이 수정합니다.
<?php /** * Template Name: Contact Page */ get_header(); ?>
그리고 다음 우편번호 샘플 코드에서 javascript 부분을 페이지 템플릿의 적절한 곳에 추가합니다. 예를 들어, 다음과 같은 코드를 추가할 수 있습니다. (※아래의 코드는 최신 버전이 아닐 수 있습니다. 다음 우편번호 서비스 페이지에서 최신 버전의 예시 코드를 이용하시기 바랍니다.)
<script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
<script>
function execDaumZipcode() {
new daum.Postcode({
oncomplete: function(data) {
var fullRoadAddr = data.roadAddress; // 도로명 주소 변수
var extraRoadAddr = ''; // 도로명 조합형 주소 변수
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraRoadAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraRoadAddr += (extraRoadAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 도로명, 지번 조합형 주소가 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraRoadAddr !== ''){
extraRoadAddr = ' (' + extraRoadAddr + ')';
}
// 도로명, 지번 주소의 유무에 따라 해당 조합형 주소를 추가한다.
if(fullRoadAddr !== ''){
fullRoadAddr += extraRoadAddr;
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('zipcode').value = data.zonecode; //5자리 새우편번호 사용
document.getElementById('address1').value = fullRoadAddr;
document.getElementById('address2').value = data.jibunAddress;
// 사용자가 '선택 안함'을 클릭한 경우, 예상 주소라는 표시를 해준다.
if(data.autoRoadAddress) {
//예상되는 도로명 주소에 조합형 주소를 추가한다.
var expRoadAddr = data.autoRoadAddress + extraRoadAddr;
document.getElementById('guide').innerHTML = '(예상 도로명 주소 : ' + expRoadAddr + ')';
} else if(data.autoJibunAddress) {
var expJibunAddr = data.autoJibunAddress;
document.getElementById('guide').innerHTML = '(예상 지번 주소 : ' + expJibunAddr + ')';
} else {
document.getElementById('guide').innerHTML = '';
}
}
}).open();
}
</script>
샘플에서 우편번호, 주소, 상세주소 부분의 ID와 함수 이름만 수정했습니다. 이 부분은 상황에 맞게 적절히 수정하시면 됩니다.
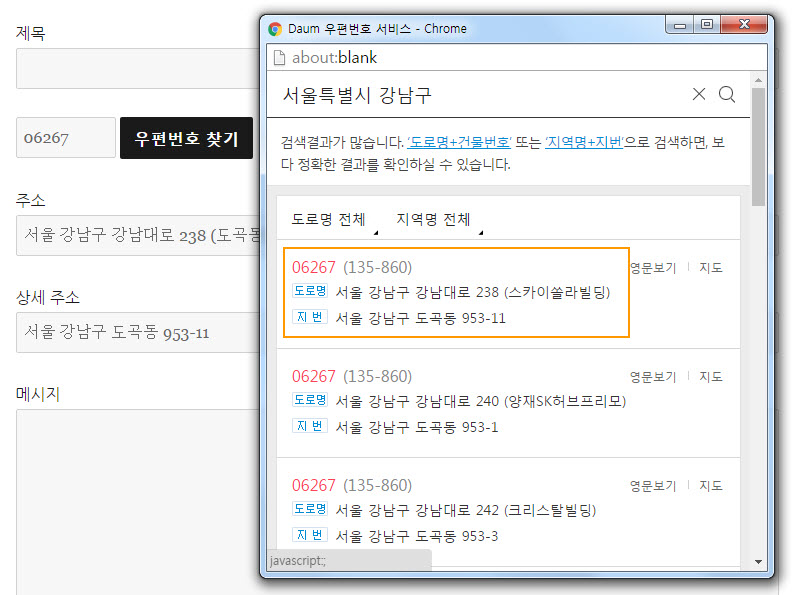
이제 Contact Form 7에서 새로운 문의 폼을 만들고 다음 예시와 같이 우편번호 검색창, 주소, 상세주소에 해당하는 코드를 추가합니다.
<p>[text zipcode id:zipcode] <input type="button" onclick="execDaumZipcode()" value="우편번호 찾기"><br></p> <p>주소<br /> [text address1 id:address1]</p> <p>상세 주소<br /> [text address2 id:address2]</p> <span id="guide" style="color:#999"></span>
새로운 페이지를 만들고 Contact Form 7의 숏코드를 붙여넣기 합니다. 그리고 페이지의 템플릿을 위에서 만든 템플릿으로 지정해줍니다. 이제 문의 폼에서 우편번호 검색 기능이 제대로 작동합니다.

위의 그림과 같이 도로명과 지번이 동시에 표시되고, 주소를 누르면 문의 폼의 우편번호 부분과 주소, 상세주소 부분에 자동으로 우편번호와 주소가 채워집니다.
그런데 사용 중인 워드프레스 테마 문제인지 혹은 다른 플러그인과의 충돌 문제인지는 모르겠지만 우편번호와 주소를 자동으로 추가한 후에도 우편번호 검색 팝업 창이 닫히지 않네요. 수동으로 닫아야 했습니다.
우편번호 입력 상자의 크기는 CSS로 조정해주면 됩니다.
input#zipcode {
width: 100px; /* 적당한 크기로 변경합니다 */
}
워드프레스에서 CSS를 추가하는 방법은 이 글을 참고하세요.
Quform에서 우편번호 추가하기
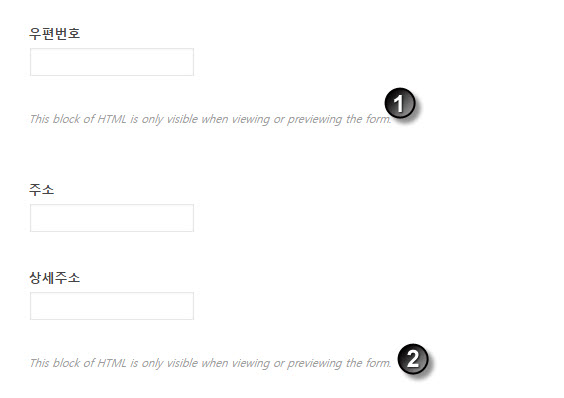
Quform에서는 별도로 페이지 템플릿을 만들 필요는 없습니다. 폼 편집 화면에서 일반적인 방법으로 우편번호 입력란과 주소, 상세주소 입력란을 추가합니다. (Quform은 프리미엄 컨택트 폼 플러그인으로 무료 플러그인인 Contact Form 7보다 더 다양한 기능을 제공합니다. Contact Form 7은 Revolution Slider 등과 함께 보안상의 위험이 있을 수 있으므로 사용을 자제하는 것이 좋을 듯 합니다(참고). Quform 외에 FormCraft라는 플러그인도 최근에는 많이 사용되고 있네요.)

(1)로 표시된 부분에는 다음과 같이 우편번호 검색 버튼 코드를 추가합니다.
<input type="button" onclick="execDaumZipcode()" value="우편번호 찾기">
그리고 (2)로 표시된 부분에는 위에 나와 있는 javascript 코드를 추가합니다. 여기에서 중요한 것은 Quform의 경우 문의 폼을 로드할 때마다 ID가 바뀝니다. 그러므로 위의 코드에서 getElementById 부분은 그대로 사용할 수 없습니다. 대신 getElementsByName을 사용하면 됩니다.
그러면 폼에서 우편번호 검색 기능이 정상적으로 작동하고 주소를 선택하면 우편번호와 주소가 채워지면서 우편번호 검색창도 자동으로 닫힙니다.
위의 방법을 응용하면 다른 플러그인(예: KBoard)에서도 쉽게 다음 우편번호 검색창을 추가할 수 있습니다. 검색창이 제대로 닫히지 않으면 다음 라인을 적절한 곳에 추가해주도록 합니다.
<span id="guide" style="color:#999"></span>
참고로 위에서 Contact Form 7에서 javascript 코드를 추가하기 위해 별도의 페이지 템플릿을 만들었지만, Visual Composer나 아바다의 Fusion Builder를 사용하는 경우 페이지 빌더 내에서 직접 자바스크립트 코드를 추가할 수 있습니다. 혹은 다른 방법으로 javascript 코드 부분을 숏코드로 만들어서 추가하는 것도 가능할 것입니다(참고).
2021년 6월 추가:
javascript 코드는 페이지 템플릿을 만들어서 </body> 바로 앞에 추가하거나 Forms > Settings > Custom CSS & JS 섹션에 스크립트 코드를 넣고 특정 페이지에만 js 스크립트가 로드되도록 설정하면 좋을 듯 합니다.
최선 Quform 버전에서 테스트해보니 아직도 잘 작동합니다. 잘 작동하지 않는 경우 아래 댓글로 문의 주시면 아는 범위 내에서 답변을 드리도록 하겠습니다.


(2)로 표시된 부분에는 위에 나와 있는 javascript 코드를 어떤식으로 추가 해야 하는지 상세히 알려주시면 감사하겠습니다,
위의 javascript 코드를 HTML 컴포넌트를 (2) 자리에 만들어서
그안에 적었더니 작동을 하지 않네요
도와주시면 감사하겠습니다,
다음 우편 서비스는 계속 업데이트되므로, 먼저 다음 우편 서비스 페이지에서 최신 적용 방법(예시)을 확인하여 적용해보시기 바랍니다
시간이 날 때 quform에서 우편번호 검색창을 추가하는 코드를 정리하여 올려보겠습니다.
다음 페이지에서 우편번호 검색을 추가해보았습니다.
https://www.thewordcracker.com/forum/support-system
생각보다 간단하지 않네요.
고려해야 할 사항이 몇 가지가 있습니다.
저는 HTML 코드로 추가하고 JS로 조정하도록 코드를 변경했습니다. 또한, CSS를 사용하여 스타일을 조정했습니다.
안녕하세요! 워드프레스로 홈페이지 제작 중인 초보 입니다
작성해 주신 글들이 저에게 얼마나 도움이 되는지 모릅니다 먼저 정말 감사하다는 말 드리고 싶습니다.
말씀해 주신 대로 Quform 에서 우편번호 찾기 버튼 까지는 만들었는데요
아래 부분이 이해가 가질 않습니다.
-->> 그리고 (2)로 표시된 부분에는 위에 나와 있는 javascript 코드를 추가합니다
어떻게 (2) 부분에 예시로 나와있는 자바스크립트 코드를 추가 하나요?
혹시나 해서
Forms > Settings > Custom CSS & JS 에 스크립트를 입력해 봤는데 버튼을 클릭해도 아무런 이벤트가 발생하지 않습니다.
만약에 자바스크립트 코드가 잘못된 것이라면 에러라도 떠야 하는데 안되는걸 보면 호출 자체를 못하고 있는 것 같습니다ㅜㅜㅜㅜ
이것때문에 3시까지 잠을 못 자고 있네요 제발 도와주세요
우선은 다음 우편번호 최신 문서를 체크해보시기 바랍니다.
그런 다음 이 문서의 글을 참고하여 적용해보시기 바랍니다.
원리를 이해하고 접근하면 성공할 수 있을 것입니다.
코드를 제대로 넣었음에도 불구하고 js 파일이 작동하지 않으면 다른 플러그인을 모두 비활성화한 후에 테스트해보세요.
안녕하세요 요즘 도움을 많이 받고 있습니다. 감사합니다. ^^
contact-form-7 폼이 무료라 사용중이며 개인정보처리 및 사이즈 조절까지 했는데
다음우편주소를 못넣고 있습니다. 자식테마에 page-contact.php 파일을 추가요 만들고 상단에 코드를 입력하고 contact-form-7 폼 양식에 코드를 입력해도 우편번호 찾기 버튼은 보이는데 클릭은 해도 반응이 없네요..^^;;;;
다음 우편번호 서비스의 최신 매뉴얼을 참고하여 위의 방식을 응용해야 제대로 작동할 것 같습니다. 최신 다음 우편번호 서비스 설명서는 https://postcode.map.daum.net/guide 링크를 참고해보세요.
보안도 신경꺼야되느 quform으로 넘어가는걸 고려해보겠습니다. 답변 감사합니다.
Contact Form 7을 사용하더라도 업데이트가 나오면 즉시 최신 버전으로 업데이트하고, 정기적으로 백업을 하면 안전하게 사이트를 운영할 수 있습니다.
Quform을 사용하면 더 많은 유용한 기능을 사용할 수 있고(예: 조건부 로직, 단계별 페이지), 특정 페이지에서만 컨택트 폼을 로드하도록 설정할 수 있어 사이트 속도에 미치는 영향을 최소화할 수 있습니다.
안녕하세요 본문에서 같이 추천 해주신 Form Craft 에도 Quform에서 처럼 우편번호 검색 시 Html을 추가하는 식으로 적용이 가능할까요? Form 플러그인 검색 시 어떤 기능이 있는지 확인해야 Html로 다음 우편번호 기능 사용이 가능할까요? Quform 사용 요금제말고 한 번 구매해서 여러 사이트에서 쓸 수 있는 플러그인을 찾아보려고 합니다.
FormCraft도 Quform과 같은 Codecanyon에서 판매되는 플러그인이라서, 1라이선스 1사이트용으로 사용이 가능합니다. Quform과 FormCraft는 동일한 라이선스 규정이 적용됩니다: 1) 1개 사이트에 사용 가능, 2) 기본 6개월 지원 제공(구입 시 6개월 연장 옵션 선택 가능. 이후 갱신 가능), 3) 평생 업데이트 (플러그인이 존속하는 동안.)
Quform에서는 잘 작동하는 것을 최근에 확인했습니다.
FormCraft도 비슷한 방식으로 가능할 것 같지만, 사용해보지 않아서 장담은 할 수가 없습니다.
qufrom은 이제 안되나요 유료로 삿는데 좀 아까워서요..
안 될 이유는 없을 것 같습니다. 시간 날 때 최신 버전에서 적용하는 방법을 정리해보겠습니다.
자바스크립트 부분은 위의 글에 제시된 방법 대신 페이지 템플릿을 만드시고 body 종료 태그 바로 위에 추가하시면 됩니다.
최신 다음 우편번호 서비스 매뉴얼은 https://postcode.map.daum.net/guide 문서를 참고해보세요.
예제 코드도 있으므로 javascript에 대해 조금 아시면 어렵지 않게 적용이 가능하리라 생각합니다.
근데 적용을 해 봣는데 quform은 id가 페이지시 바꾸고.. getElementByName 은 인식을 못하는듯 해서요. 일단은 더 연구하다가 그냥 컨택트 폼으로 돌아가야 할 듯 하네요
메소드 getElementsByName은 단일 DOM 엘리먼트(예: getElementById의 경우)를 반환하는 대신 컬렉션(즉, 여러 개의 엘리먼트)을 반환하기 때문입니다.
Method getElementsByName returns a collection (i.e. a set of multiple elements) instead of a single DOM element (as, for example, getElementById does).
다음 글을 참고해보시겠어요?
[0]를 추가하시면 값을 받을 수 있을 것입니다.
예시:
var a = document.getElementsByName("upload_file")[0].value;
네 못받더라구요 근데 id 값은 받더라구요. 그냥 qufrom에 id 값을 고정시킬 수 없냐고 물어보긴했는데.. 어찌될진 몰르겟네요. quform이 유료긴 하지만 활용할 기능이 많아서 이용할려고 했는데 아쉽네요
해결했습니다. 오타가 있었네요 ;;
말씀대로 [0]으로 넣어야 하네요
document.getElementsByName('quform_1_33')[0].value = data.zonecode; 감사합니다!
문제를 해결하셨다니 다행이네요. 저도 테스트해보니 잘 작동하네요.
https://youtu.be/G0HjQ2J5o1s
안녕하세요 여전히 quform 이제 적용이 안되나요.. 유료로 샀는데 좀 아쉬워서요
page.php 파일을 만들라는건가요?
jupiter 테마 쓰는데 어떤 파일을 복사해서 하라는지 모르겠어요,,
안녕하세요, dyoo님.
이 글은 '중급'으로 분류되어 있어 초보자가 따라하기에는 조금 어려울 수 있습니다.
먼저 차일드 테마를 만드시기 바랍니다. Jupiter 테마의 설치 파일(Documentation을 포함한 전체 파일)을 다운로드받으면, 아마 안에 차일드 테마 설치 파일이 있을 것입니다.
Jupiter 테마 폴더 내의 page.php 파일을 PC로 복사한 후에 파일 이름을 적절히 수정(예: page-contact.php)하고 위에 파일 내용도 조금 수정해 주어야 합니다. 자세한 내용은 https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90%EC%84%9C-%ED%8E%98%EC%9D%B4%EC%A7%80-%ED%85%9C%ED%94%8C%EB%A6%BF-%EB%A7%8C%EB%93%A4%EA%B8%B0/ 글을 참고해보세요.
그런 다음 PC에서 page-contact.php 파일을 차일드 테마 폴더로 업로드하시기 바랍니다.
이 작업을 위해서는 FTP를 사용할 수 있어야 합니다.
https://www.thewordcracker.com/basic/using-ftp-to-work-with-wordpress/
page-contact.php 파일에 js 내용도 같이 포함시켜야 하나요?
추가로 하나 여쭤볼게 있습니다.
템플릿으로 말고 Contact form 모듈로 추가도 가능할까요?
page-contact.php 파일에 다음 우편 서비스에서 요구하는 스크립트를 넣어보시기 바랍니다.
스크립트는 closing tag 바로 앞에 위치시켜 테스트해보세요.
https://www.thewordcracker.com/miscellaneous/%ec%9e%90%eb%b0%94%ec%8a%a4%ed%81%ac%eb%a6%bd%ed%8a%b8-%ec%9c%84%ec%b9%98-%ed%97%a4%eb%8d%94-vs-%ed%91%b8%ed%84%b0/
참고로 말씀드리면 javascript 스크립트를 올바르게 로드하려면 다음 글에서 소개하는 방법을 이용하는 것이 더 바람직할 수 있습니다.
https://www.thewordcracker.com/intermediate/how-to-load-js-files-in-wordpress/
다음 우편서비스 스크립트는 페이지 로딩 속도를 느리게 할 수 있으므로 특정 페이지에만 스크립트가 로드되도록 하는 것이 바람직합니다.
페이지 템플릿을 활용하여 스크립트를 넣을 경우 해당 페이지 템플릿을 이용하는 페이지에만 스크립트가 로드됩니다.
안녕하세요. Quform에서 한국주소 입력방법을 찾고 있던 중 올려주신 내용을 보고
시도해봤는데 적용이 안되고 있네요...
getElementById > getElementsByName 로변경하고 Name값만 넣으면 되는건가요??
Name값은 예) quform_2_24 이거 말씀하시는건지 궁금합니다.
안녕하세요, nickjay님.
최신 버전의 다음 우편번호 API를 사용하여 시도해보시기 바랍니다.
Contact Form 7에서 시도해보시겠어요? Contact Form 7은 무료로 이용이 가능하고 HTML을 자유롭게 추가할 수 있기 때문에 Quform보다는 수월하게 구현이 가능할 것 같습니다.
음. 저도 해보니, 안되네요~ Quform에서 우편번호 주소 등 폼을 만들때 따로 입력하는 것들이 있나요?
안녕하세요?
작년 12월에 해보았을 때 잘 되었는데요, 오늘 테스트해보니 잘 안 되네요.
Quform에서 Performance를 위해 script를 활성화/비활성화하는 부분이 있는데, 그런 부분과 충돌이 나는지 모르겠습니다.
Contact Form 7으로 해보시면 잘 되실 것입니다.
Quform Settings > Performace에 Combine JavaScript라는 기능이 있습니다. 아마 이 기능 때문에 다음 javascript 코드가 제대로 작동하지 않은 것으로 보입니다. 시간이 될 때 한 번 테스트해보도록 하겠습니다.
최신버전과 관리자님이 올려주신 스크립트가 비교해보니 똑같은데요,, 으악,,, 원인을 모르겠네요 ㅠㅠ
안녕하세요?
현재 Quform을 가지고 작업을 하시는가 보네요.
이 블로그에서도 Quform을 사용하고 있습니다. Quform이 크게 무겁지 않으면서 기본적인 기능을 제공하는 것이 마음에 들어서 계속 사용하고 있습니다.
잘 안 되는 이유는 여러 가지가 있을 수 있습니다.
아마 미세한 부분에서 놓치고 있는 것이 있지 않을까 생각되네요.
안녕하세요 말씀 주신대로 Q폼에 getElementsByName 바꾸어서 설정하였는데도 주소입력이 안되네요,,
뭐가 문제일까요??
안녕하세요?
다음 우편번호 서비스는 계속 업데이트되기 때문에 위의 코드를 그대로 사용할 경우 최신 버전에서는 제대로 적용되지 않을 것입니다.
위의 내용을 통해 어떻게 적용하는지 원리를 이해한 후에 다음 우편번호 서비스에서 제공하는 새로운 샘플을 사용하여 적절히 응용해야 합니다.
WP-Members에서 우편번호를 추가하는 방법이 https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-wp-members%EC%97%90%EC%84%9C-%EC%9A%B0%ED%8E%B8%EB%B2%88%ED%98%B8%EB%A5%BC-%EC%B6%94%EA%B0%80%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95/ 에 설명되어 있습니다. 위의 방법이 잘 안 되면 링크된 글을 참고해보시기 바랍니다.
Quform에 넣어서 만들었는데 팝업이 떠서 주소 선택은 되지만 선택하면 자동 입력이 되지 않습니다...무엇이 문제일까요? ㅜ
안녕하세요? 방문해주셔서 감사합니다.
문의하신 내용은 "그러므로 위의 코드에서 getElementById 부분은 그대로 사용할 수 없습니다. 대신 getElementsByName을 사용하면 됩니다." -> 이 부분과 관련되는 것 같습니다.
이 글을 작성한지 벌써 다섯 달이 되어 기억이 조금 가물가물하긴 한데요.
다음 글을 참고하면 문제를 해결할 수 있을 것입니다.
How to use document.getElementByName and getElementByTag? (http://stackoverflow.com/questions/7816863/how-to-use-document-getelementbyname-and-getelementbytag )
postcode.v2.js 극혐입니다. 페이지 로딩속도에 최소 1.5초 정도 추가됩니다. 이 postcode.vs.js 때문에 다른 resource 까지 느리게 로딩됩니다.
미디어 다음 (카카오) 의 기술력 문제도 문제지만, 개발자들이 도대체 생각이 없는건지, 저렇게 느리게 구동되는 API 를 불러오고 있는걸 보면, 대략 어이상실입니다. 한국 우커머스 사이트들이 전부다 7초 8초씩 걸려서 로딩되고 있는 이유 중 하나 입니다.
로딩속도 = 순수익 인데, 무슨 생각들이신지... 흠냐...
해결방법: iframe
다른 해결방법은 찾지 못했습니다.
기술력이 없을 수도 있고... 아니면 별로 중요하지 않아서 신경을 덜 써서 그럴 수도 있을 것 같네요.
유료 테마를 사용한 많은 사이트가 속도가 문제가 되는 것처럼 보이네요...