워드프레스 블록 에디터(구텐베르크 편집기)에서 제공하는 버튼 블록을 사용하여 워드프레스에서는 쉽게 버튼을 추가할 수 있습니다. 하지만 아쉽게도 버튼 호버 효과를 지정할 수 있는 옵션은 제공되지 않습니다. 버튼 마우스 호버 효과는 CSS 코드를 사용하여 지정할 수 있습니다.
워드프레스 블록 에디터 버튼 호버 효과
워드프레스 기본 에디터인 블록 에디터에서 제공하는 버튼 블록으로 다양한 효과의 버튼을 추가할 수 있습니다.
아직은 마우스를 버튼에 올렸을 때 배경색이나 글자색이 바뀌도록 하는 호버 효과(Hover Effect)를 지정하는 옵션은 제공되지 않습니다. 버튼 호버 효과를 적용하려면 CSS로 호버 스타일을 지정할 수 있습니다.
CSS 클래스 지정하기
버튼의 스타일을 커스터마이징하고 싶은 경우 CSS 클래스를 지정하고, 커스텀 CSS 코드를 추가하면 됩니다.
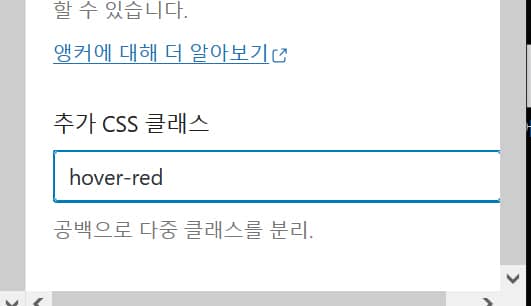
버튼 블록 속성의 고급 섹션에서 추가 CSS 클래스 섹션에 CSS 클래스를 추가할 수 있습니다.

CSS 스타일을 지정하려면 외모 > 사용자 정의하기로 이동하여 추가 CSS 섹션에 CSS 코드를 추가하도록 합니다.
.hover-red .wp-block-button__link:hover {
// 버튼 호버 스타일
}버튼 호버 스타일 예시
CSS를 사용하여 버튼 호버 스타일을 원하는 대로 지정할 수 있습니다. 몇 가지 예시를 살펴보겠습니다.
버튼 텍스트 색상
마우스 호버 시 버튼 텍스트 컬러를 변경할 수 있습니다.
.change-color-black .wp-block-button__link:hover {
color: black !important;
}
.change-color-red .wp-block-button__link:hover {
color: red !important;
}
.change-color-blue .wp-block-button__link:hover {
color: blue !important;
}텍스트 글자 굵기 (font-weight)
마우스를 버튼 위에 올렸을 때 글자 굵기를 다르게 설정할 수 있습니다.
.bold-on-hover .wp-block-button__link:hover {
font-weight: 700 !important;
}버튼 배경색
마우스를 버튼 위로 올릴 때 버튼 배경색을 다른 색상으로 표시되도록 할 수 있습니다.
.hover-background-gold .wp-block-button__link:hover {
background-color: gold !important;
}
.hover-background-blue .wp-block-button__link:hover {
background-color: #1e73be !important;
}
.hover-background-red .wp-block-button__link:hover {
background-color: red !important;
}버튼 배경색 (그래디언트)
블록 에디터에서는 버튼 배경색으로 그래디언트를 지정할 수 있습니다. 이 경우 버튼에 마우스를 올렸을 때 다른 그래디언트 배경으로 바뀌도록 설정하는 것을 고려해볼 수 있습니다.
그래디언트를 지정하려는 경우 무료 CSS Gradient Generator를 사용하여 CSS 코드를 생성하는 것이 편리합니다. 예시: Ultimate CSS Gradient Generator
.gradient-hover-red .wp-block-button__link:hover {
background: rgb(255,93,177) !important; /* Old browsers */
background: linear-gradient(to right, rgba(255,93,177,1) 41%,rgba(255,93,177,1) 51%,rgba(247,2,84,1) 100%) !important;
}
.gradient-hover-blue .wp-block-button__link:hover {
background: rgb(97,167,237) !important; /* Old browsers */
background: linear-gradient(to right, rgba(97,167,237,1) 0%,rgba(7,122,237,1) 58%) !important;
}버튼 크기
Scale Transform 속성을 사용하여 호버 시 버튼 크기를 확대하거나 축소할 수 있습니다.
.grow-on-hover .wp-block-button__link:hover {
transform: scale(1.05);
}
.shrink-on-hover .wp-block-button__link:hover {
transform: scale(.95);
}버튼 테두리선
호버 시 버튼 테두리선을 추가하거나 테두리 색상을 변경합니다. 테두리선을 추가할 때에는 마우스를 올렸을 때와 마우스를 올리지 않았을 때 테두리선 추가로 인해 버튼 위치가 이동할 수 있습니다.
이를 피하기 위해 비-호버 시 상태와 호버 시 상태에서 테두리선 크기를 동일하게 설정해주는 것을 고려할 수 있습니다. 다른 방법으로 테두리 너비(폭)와 높이를 조정하는 것도 가능하지만 조금 귀찮을 것입니다. 마우스를 올리지 않았을 때 테두리선을 표시하지 않고 싶을 때에는 투명색으로 설정할 수 있습니다.
.add-border .wp-block-button__link:hover {
border: 2px solid #333;
}버튼 음영 (Box Shadow)
버튼에 그림자 효과를 적용하여 방문자가 버튼을 클릭할 가능성을 높일 수 있습니다.
.lift-on-hover .wp-block-button__link {
box-shadow: 0 2px 2px rgb(0,0,0,.15);
}
.lift-on-hover .wp-block-button__link:hover {
box-shadow: 0 3px 10px rgb(0,0,0,.35);
transform: translateY(-1px);
}워드프레스용 버튼 플러그인
버튼 플러그인을 사용하면 다양한 효과의 버튼을 쉽게 추가할 수 있습니다. 이런 기능을 제공하는 버튼 플러그인으로 MaxButtons가 있습니다. 이 플러그인은 구텐베르크(블록 에디터)와 고전 편집기를 모두 지원합니다.

이 플러그인을 사용하여 허버 시 텍스트 색상, 테두리선, 배경색, 음영을 지정할 수 있습니다.
마치며
이상으로 워드프레스 블록 에디터에서 버튼에 호버 효과를 적용하는 방법에 대하여 살펴보았습니다. 이외에도 다양한 스타일을 지정할 수 있습니다.
뉴스페이퍼(Newspaper)와 같은 일부 테마에서는 블록 에디터에서 제공하는 기본 스타일 이외에 추가적인 버튼 스타일을 제공하기도 합니다.
버튼을 추가할 때에는 "/버튼"을 입력하여 쉽게 버튼 블록을 선택할 수 있습니다. 다른 블록도 비슷한 방법으로 빠르게 추가할 수 있습니다. 자세한 내용은 "시간과 능률을 향상시키는 워드프레스 구텐베르크 키보드 단축키"를 참조하시기 바랍니다.

hover가 아닌 기본 요소명에 내용을 추가할때는 추가 CSS 섹션에 .wp-block-button__link 이런식으로 하고 내용을 추가하면 되나요 아님 hover처럼 내용 추가 후 버튼 블록 속성의 고급 섹션에서 추가 CSS 클래스 섹션에 CSS 클래스를 추가하는 방식으로 해야 하나요?
CSS 섹션에 CSS 코드를 추가한 다음, 버튼에 CSS 클래스를 추가하는 방식입니다.
상용구 프로그램을 활용해보세요.
https://www.thewordcracker.com/miscellaneous/%EB%AC%B4%EB%A3%8C-%EC%83%81%EC%9A%A9%EA%B5%AC-%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%A8-beeftext/
버튼 호버 스타일을 지정하려면 추가 CSS 섹션에 CSS 코드를 추가한 후 버튼 블록 속성의 고급 섹션에서 매번 추가 CSS 클래스까지 입력해줘야 하는 건가요?
매번 추가해주어야 합니다. 저는 여러 가지 스타일을 만들어서 상황에 맞게 넣고 있습니다.
상용구로 지정하는 것도 괜찮은 방법일 수 있습니다.
예를 들어, 파란색 계열이면 "파랑;"을 입력하면 실제 CSS 클래스명으로 바뀌도록 만들 수 있습니다.
무료 상용구 프로그램을 사용해보세요. 잘 활용하면 작업이 편리해질 것입니다.
https://www.thewordcracker.com/miscellaneous/%EB%AC%B4%EB%A3%8C-%EC%83%81%EC%9A%A9%EA%B5%AC-%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%A8-beeftext/