페이지마다 다른 헤더나 푸터를 사용하려는 경우 페이지마다 다른 템플릿을 만들면 됩니다(페이지 템플릿을 만드는 방법은 이 글에서 중간 부분을 참조하세요). 하지만 페이지마다 템플릿을 만드는 작업이 귀찮은 경우 간단한 조건문을 사용하여 페이지/카테고리별로 다른 헤더/푸터를 불러오도록 설정할 수 있습니다.
[ 이 글은 2023년 6월 21일에 마지막으로 수정되었습니다. ]
엘리멘터 페이지 빌더/Divi 테마/아바다 테마 등에서 페이지마다 다른 헤더/푸터 지정하기
이 글을 작성한 이후에 워드프레스 테마나 페이지 빌더에서 대시보드 내에서 헤더에서 푸터까지 사이트의 모든 요소를 쉽게 커스텀할 수 있는 전체 사이트 편집(Full Site Editing) 기능이 도입되었습니다.
유명한 Elementor 페이지 빌더의 프로 버전에 탑재된 테마 빌더를 사용하여 페이지/카테고리 등에 따라 다른 헤더나 푸터, 포스트 템플릿 등을 지정할 수 있습니다.
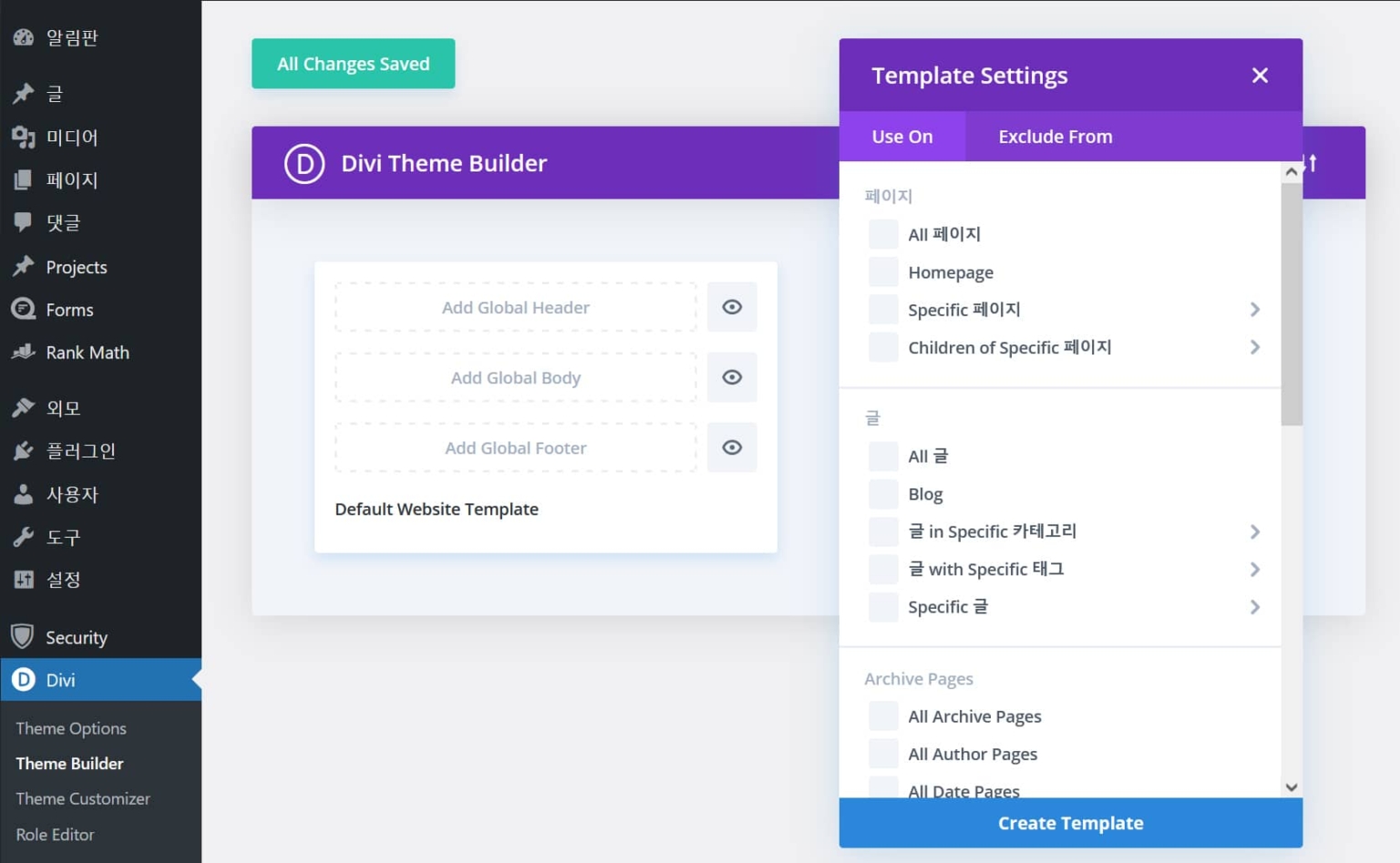
다음 그림은 Divi 테마의 테마 빌더를 사용한 템플릿 만들기 화면을 보여줍니다. 전역(Global)헤더와 전역 본문, 전역 푸터를 지정할 수 있고, 개별 페이지나 글, 카테고리, 상품 페이지 등에 대하여 다른 헤더, 바디, 푸터를 지정할 수 있습니다.

아바다, Divi 등의 테마나 엘리멘터 페이지 빌더에서 제공하는 전체 사이트 편집 기능을 사용하면 코딩 지식이 없어도 테마 파일을 수정하지 않고 사이트의 각 요소를 쉽게 커스텀할 수 있습니다. 자세한 내용은 다음 글을 참고해보세요:
매거진, 블로그용 테마인 뉴스페이퍼 테마도 클라우드 라이브러리(Cloud Library)를 도입하여 각 파트를 수월하게 커스텀할 수 있습니다.
또한, 워드프레스도 5.9 버전부터 블록 기반 테마를 도입하여 워드프레스 알림판 내에서 사이트의 모든 섹션을 편집할 수 있는 전체 사이트 편집(FSE) 기능을 제공하고 있습니다. 최초의 블록 기반 테마인 Twenty Twenty-Two 테마는 엘리멘터나 Divi 등의 기능에 비해 아직은 초보적인 단계입니다.
GeneratePress 프리미엄 버전을 이용하는 경우에는 블록(Block) 엘리먼트를 사용하여 페이지마다 다른 헤더/푸터/사이드바 등을 표시할 수 있습니다.
워드프레스에서 페이지마다 다른 헤더/푸터 사용하기
워드프레스에서 헤더 파일을 호출하는 코드는 <?php get_header( $name ); ?>입니다. 여기서 $name부분이 없으면 그냥 header.php 파일을 불러오고, $name 부분이 'home'이면 header-home.php를 불러옵니다. 마찬가지로 워드프레스에서 푸터 파일을 호출하는 코드는 <?php get_footer( $name ); ?>입니다. header.php와 마찬가지 규칙이 적용됩니다. 그러므로 원하는 페이지마다 다른 헤더와 푸터를 로드하려면 get_header( $name ) 부분과 get_footer( $name ) 부분의 변수를 바꾸어주고 해당 페이지에 맞게 header 파일과 footer 파일을 수정해주면 됩니다. (동일한 원리가 사이드바를 호출하는 함수인 get_sidebar( $name )에도 적용됩니다.)
페이지마다 별도의 템플릿을 만드는 대신 index.php 파일 내에서 get_header() 부분과 get_footer() 부분을 페이지별로 호출하려면, 다음과 비슷한 조건문을 사용하면 됩니다.
<?php
if ( is_front_page() ) {
get_header( 'home' ); // 전면 페이지에서는 header-home.php 호출
} elseif ( is_page( 'About' ) ) {
get_header( 'about' ); // 글 제목(post-title)이 About인 페이지의 경우 header-about.php 호출
} elseif ( is_page( 42 ) ) {
get_header( 'about' ); // ID가 42인 페이지의 경우 header-about.php 호출
} else {
get_header(); // 이외의 경우 header.php 호출
}
?>
is_page()뿐만 아니라 is_category()도 함께 사용이 가능합니다. get_footer()/get_sidebar()에도 동일한 방식으로 사용 가능합니다.
안녕하세요. 홈 페이지는 원페이지 형식으로 헤더메뉴 클릭시 해당 섹션으로 스크롤링 되게하고 홈 외에 페이지는 다른 템플릿의 헤더로 노출시켜 구동하고싶습니다. 테마 빌더에서 헤더 템플릿은 만들어봤습니다만 노출이 양자택일로 하나의 헤더만 노출되더라구요.. PHP 수정할때 A헤더와 B헤더의 페이지 지정 명령을 어떻게 해야하나요??(EX: 홈은 A헤더 외 페이지는 B헤더로 노출희망)
엘리멘터 프로의 테마 빌더로 템플릿을 만든 경우 Edit Conditions를 클릭하여 표시할 페이지를 지정하시면 됩니다.
https://app.screencast.com/lek6YWiXGWdwr
안녕하세요 페이지마다 헤더와 푸터를 변경하고자 하는데,
문제는 차일드 테마에서 index.php 수정을 해도 변경이 안되는 것 같습니다. 사용중인 테마는 아바다테마 인데.. index.php에서 수정을 하는게 맞는거죠?
안녕하세요, 편한님.
아바다 테마의 경우 레이아웃을 통해 헤더와 푸터를 알림판에서 수정이 가능합니다.
Avada 테마의 레아아웃에 대해서는 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%95%84%EB%B0%94%EB%8B%A4-%ED%85%8C%EB%A7%88-%EB%A0%88%EC%9D%B4%EC%95%84%EC%9B%83-layout/
참고로 엘리멘터 프로나 Divi 테마를 사용하는 경우에도 테마 빌더를 사용하여 헤더와 푸터를 포함한 모든 섹션을 워드프레스 관리자 페이지 내에서 편집이 가능합니다.
게시글마다 다른 사이트제목(글제목 아님)을 가지게 하고 싶은데 좀 도와주세요..
보통 게시글/페이지마다 ‘글제목 – 사이트 제목’이 표시돕니다. Yoast SEO나 All in One을 설치하고, 개별 글에서 수동으로 직접 제목 부분에 원하는 사이트 제목을 입력하면 됩니다.
아니면 다음 글을 참고로 하여 페이지마다 후크로 조정할 수도 있을 것입니다.
https://stackoverflow.com/questions/36087390/add-filterwp-title-doesnt-replace-my-title-tag-wordpress-plugin
워드프레스 게시글별로 사이트제목을 변경하고 싶은데 도움좀 주실수 있으실까요?
안녕하세요?
Yoast SEO나 All in One SEO를 사용하면 개별 페이지/글마다 다른 SEO 제목을 부여할 수 있습니다.
개별 페이지/글 맨 아래에 보면 SEO 제목을 설정하는 옵션이 있습니다.
수동으로 직접 제목을 설정해보시기 바랍니다.
다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B2%80%EC%83%89%EC%97%94%EC%A7%84-%EC%B5%9C%EC%A0%81%ED%99%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-yoast-seo-%EC%82%AC%EC%9A%A9-%EB%B0%A9%EB%B2%95/
게시글/페이지마다 '글제목 - 사이트 제목'이 표시되는데요.
개별 글에서 수동으로 직접 입력하면 됩니다.
문의드립니다. 페이지마다 로고만 다르게 출력하고 싶습니다. 아바타 테마를 사용중입니다. 방법이 있을까요? 플러그인을 추천해주셔도 감사드리겠습니다.
안녕하세요?
사실 이것은 커스터마이징 작업이라서 아바다(https://www.thewordcracker.com/go/avada )에 문의해도 답변을 받지 못할 것입니다.
다음과 같은 트릭을 사용해볼 수 있을 것입니다.
1. 테마 옵션에서 투명한 로고를 추가합니다.
2. 일반적인 로고를 배경으로 추가합니다.
예시:
.logo {width:191px ;
height:116px ;
background-image: url('url');
}
3. 특정 페이지의 로고를 재정의합니다.
예시:
.page-id-OO #header .logo {width: 191px; !important;
height: 54px; !important;
background-image: url('url');
}
실제 CSS 코드는 상황에 따라 달라질 수 있으므로 위와 같은 방법을 적용하면 잘 될 것입니다.
답변 감사드립니다!
그러나 초보라 ㅠㅠ
질문 두개만 드려보겠습니다.
1. 말씀해주신 CSS는 어디에 적용하면 될까요. ㅠㅠ
/wp-content/themes/avada/assets/css/style.css 쪽에 적용해보니 먹질 않네요 ㅠㅠ
2. 별도의 슬러그를 사용하고 있어서 ..
.page-id-00에서 00은 페이지 편집쪽에 마우스를 올려보니
http://도메인/wp-admin/post.php?post=0000&action=edit 라고 뜨는데
저기 post=0000의 숫자를 입력하면 될까요?
다음 두 글을 참고해보세요.
https://avada.co.kr/avada/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%95%84%EB%B0%94%EB%8B%A4-%ED%85%8C%EB%A7%88%EC%97%90%EC%84%9C-%EC%82%AC%EC%9A%A9%EC%9E%90-css-%EC%BD%94%EB%93%9C-%EC%B6%94%EA%B0%80%ED%95%98%EA%B8%B0/
https://www.thewordcracker.com/basic/how-to-check-post-page-and-category-id-in-wordpress/
그리고 CSS를 조금 알면 작업하는 데 많은 도움이 될 것입니다. 시중에서 적당한 책을 하나 구입하시거나 구글에서 생활코딩을 검색하여 무료로 제공되는 동영상 강의를 보셔도 됩니다.ㅎㅎ
여전히 되질 않네요 ㅠㅠ 한번 찾아봐야겠네요 ㅠㅠ
잘 안 되면 테마 소스 파일을 수정하는 방법도 있습니다. 아바다 테마의 header.php 파일에 logo 부분의 코드가 있다면 자식 테마를 만들고 header.php 파일에서 해당 코드 부분을 직접 바꾸어주시면 됩니다. 약간의
php 지식과 html, 그리고 css 지식이 있으면 가능할 것입니다.
답변 감사드립니다.
body를 앞쪽에, img를 뒷쪽에 넣어주니 해결이 되었네요. :))
문제를 해결해서 다행이네요^^
.fusion-header .fusion-logo {
width:auto ;
height:auto ;
background-image: url('url');
}
이렇게 적용하니까 우선 적용은 되었습니다.
다만 페이지 ID를 인식하지 못하는것 같네요 ㅠㅠ
말씀해주신 부분이 되질 않아
.page-id-00 #side-header .fusion-header .fusion-logo {
width: auto ;
height: auto ;
background-image: url('url');
}
이렇게 넣어보았는데도 되질 않네요ㅠㅠ
어느부분에 문제가 있을까요?ㅠㅠ
각 페이지 부분은 !important를 추가해보시기 바랍니다.
카테고리별로 다른 헤더를 지정하려면 다음과 같은 코드를 생각해볼 수 있습니다.
if(is_category('카테고리a-슬러그')){get_header('a');
}elseif(is_category('카테고리b-슬러그')){
get_header('b');
}