워드프레스 우커머스 쇼핑몰에 '바로 구매' 또는 '즉시 구매' 버튼을 추가하고 싶은 경우 Direct Checkout for WooCommerce와 같은 무료 플러그인을 사용할 수 있습니다. 많은 플러그인이 설치되어 있는 경우 이 플러그인을 사용할 때 충돌로 인해 제대로 작동하지 않는 경우가 있을 수 있습니다. 그런 경우 커스텀 코드를 사용하여 '바로 구매' 버튼을 표시할 수 있습니다.
플러그인을 사용하지 않고 우커머스 쇼핑몰에 '바로 구매' 버튼 추가하기
장바구니 버튼 클릭 시 결제하기 페이지로 리디렉션시키기
장바구니 버튼을 누르면 곧바로 결제가 되도록 하고 싶은 경우에는 다음과 같은 코드를 시도해볼 수 있습니다.
add_filter ('woocommerce_add_to_cart_redirect', function( $url, $adding_to_cart ) {
return wc_get_checkout_url();
}, 10, 2 ); 차일드 테마 내의 함수 파일(functions.php)에 위의 코드를 추가할 수 있습니다.
'바로 구매' 버튼을 추가로 표시하기
장바구니 버튼을 그대로 둔 채 '바로 구매' 버튼을 추가하기를 원하는 경우에는 다음과 같은 코드를 사용하여 제대로 작동하는지 체크해보시기 바랍니다.
/* Create Buy Now Button dynamically after Add To Cart button */
function add_content_after_addtocart() {
// get the current post/product ID
$current_product_id = get_the_ID();
// get the product based on the ID
$product = wc_get_product( $current_product_id );
// get the "Checkout Page" URL
$checkout_url = WC()->cart->get_checkout_url();
// run only on simple products
if( $product->is_type( 'simple' ) ){
echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="buy-now button">구매하기</a>';
//echo '<a href="'.$checkout_url.'" class="buy-now button">Buy Now</a>';
}
}
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' );
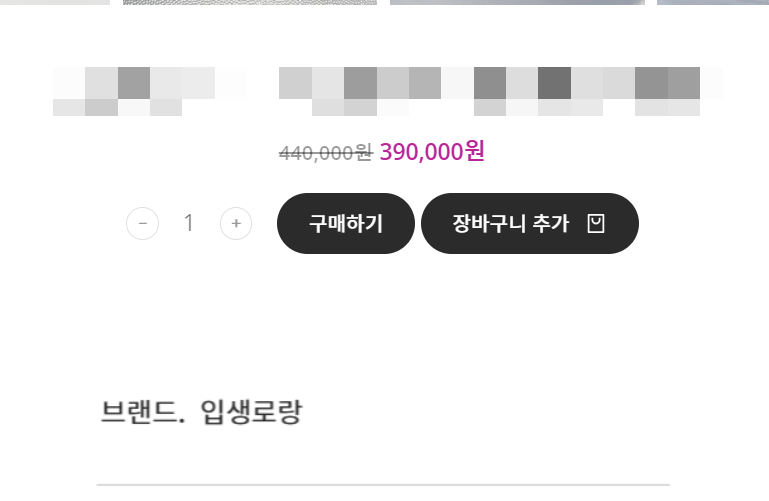
// 출처: https://stackoverflow.com/questions/32557492/how-to-add-a-woocommerce-buy-now-button위의 코드는 단순 상품에서만 작동하고 옵션 상품에서는 작동하지 않는다는 한계가 있습니다. 위의 코드를 테마 함수 파일(차일드 테마를 만들어 작업하세요)에 추가하여 테스트해보면 다음 그림과 같이 '바로 가기' (Buy Now) 버튼이 추가될 것입니다.

버튼 스타일은 CSS를 사용하여 장바구니 추가 버튼의 스타일과 동일하게 만들 수 있습니다.
마치며
워드프레스로 쇼핑몰 구축 시 기능 추가를 위해 플러그인을 사용하는 경우가 많습니다. 하지만 너무 많은 플러그인을 사용하면 사이트 속도에 영향을 미치게 되고 플러그인 간 충돌이 발생할 수도 있으므로 가급적 꼭 필요한 플러그인만 사용하는 것이 바람직합니다.
Direct Checkout for WooCommerce 플러그인을 사용해도 'Buy Now' 버튼이 제대로 표시되지 않을 경우 위에 제시된 방법을 시도해보시기 바랍니다.

댓글 남기기