워드프레스 Divi 테마로 한글 사이트를 운영하는 경우 포스트의 글 작성자 부분이 "에 의해서 워드크래커"와 같이 매우 어색하게 표시될 수 있습니다. Divi 테마에서 '에 의해서' 문구를 변경하는 방법에는 여러 가지가 있습니다. 이 글에서는 테마 파일을 수정하지 않고 이 문구를 원하는 대로 번역하는 방법에 대해 살펴보겠습니다.
워드프레스 Divi 테마: '에 의해서' 문구 변경하는 방법

Divi 테마의 테마 옵션에서 글쓴이를 표시하도록 설정하면 "에 의해서 관리자"와 같이 생뚱맞게 작성자 정보 부분이 표시될 수 있습니다. 이 부분은 영문 버전에서는 "by author"로 표시됩니다. 한글화되면서 "by"가 단어 의미 그대로 "에 의해서"로 번역된 것입니다.
이 문구가 어디에서 번역되어 표시되는지 궁금하여 Loco Translate 플러그인을 설치하여 WordPress와 Divi 테마 관련 언어 파일을 모두 확인해보았지만 찾을 수가 없었습니다. 사실 이 문구 번역은 /wp-content/themes/Divi/includes/builder/languages 폴더 아래에 있는 ko_KR.mo 파일에 들어 있습니다. Divi 빌더에서 이 텍스트를 처리하는 것 같습니다.
위의 폴더 아래의 mo 파일을 po 파일로 변환한 후에 살펴보면 "에 의해서" 부분이 있는 것을 확인할 수 있습니다. (Online MO to PO converter를 사용하여 MO 파일을 PO 파일로 변환할 수 있습니다.)
msgid "by "
msgstr "에 의해서 "
msgid "by %s"
msgstr "에 의해서 %s"jQuery를 사용하여 '에 의해서' 텍스트 변경하기
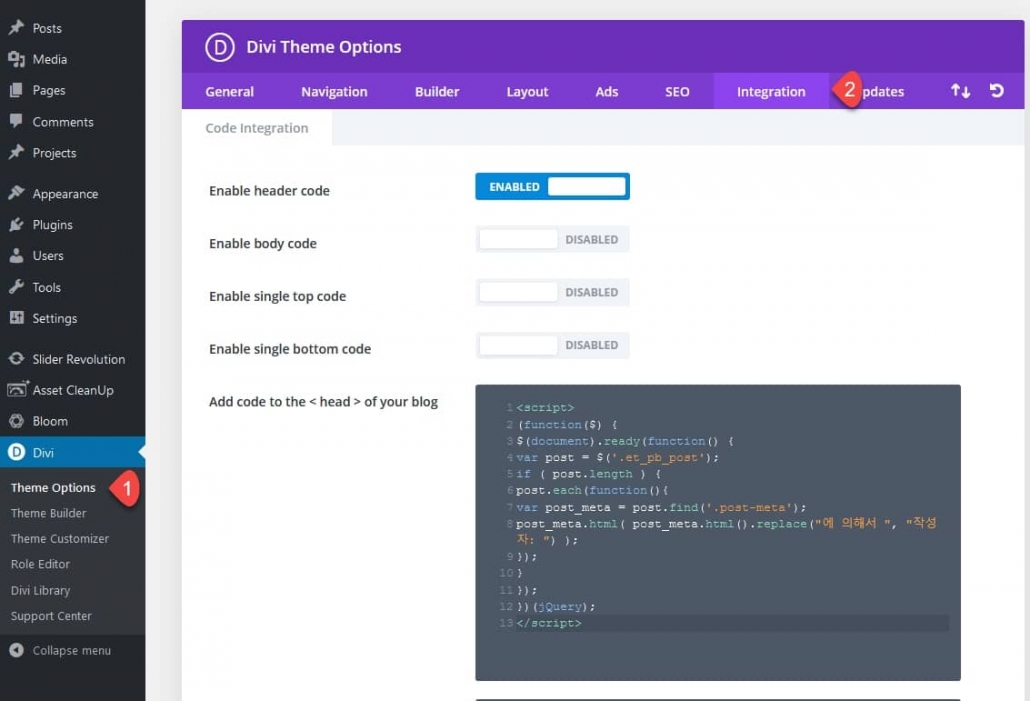
테마 파일을 수정하지 않고 변경하고 싶은 경우 워드프레스 대시보드에서 Divi > Theme Options > Integration (Divi > 테마 옵션 > 통합)로 이동한 다음 Header 영역에 다음 스크립트를 추가하도록 하도록 합니다.
<!-- Change text 'by' from the post meta in Divi -->
<!-- Divi 테마의 포스트 메타에서 'by' 텍스트 변경하기 -->
<script>
(function($) {
$(document).ready(function() {
var post = $('.et_pb_post');
if ( post.length ) {
post.each(function(){
var post_meta = post.find('.post-meta');
post_meta.html( post_meta.html().replace("by ", "INSERT YOUR TEXT HERE") );
});
}
});
})(jQuery);
</script>한국어 사이트인 경우 "by"가 "에 의해서"로 표시되므로 post_meta.html( post_meta.html().replace("by ", "INSERT YOUR TEXT HERE") ); 부분을 다음과 비슷하게 변경하도록 합니다.
post_meta.html( post_meta.html().replace("에 의해서 ", "작성자: ") );"작성자" 부분은 원하는 문구로 적절히 변경하도록 합니다.

이 방법을 이용하면 FTP에 접속할 필요 없이 워드프레스 대시보드에서 'by' 텍스트를 변경할 수 있습니다.
테마 파일 수정하기
다른 방법으로 테마 파일을 직접 수정할 수 있습니다. 하지만 테마가 업데이트될 때마다 초기화되므로 그리 바람직한 방법은 아닙니다.
/wp-content/themes/Divi/includes/builder/functions.php 파일을 열고 다음 부분을 찾습니다.
if ( in_array( 'author', $postinfo ) ) {
$postinfo_meta[] = ' ' . esc_html__( 'by', 'et_builder' ) . ' <span class="author vcard">' . et_pb_get_the_author_posts_link() . '</span>';
}위의 부분을 다음과 비슷하게 변경하도록 합니다.
if ( in_array( 'author', $postinfo ) ) {
$postinfo_meta[] = ' 작성자: <span class="author vcard">' . et_pb_get_the_author_posts_link() . '</span>';
}FTP에 접속하여 파일을 수정할 수 있습니다.
마치며
이상으로 Divi 테마에서 "에 의해서" 텍스트를 바꾸는 방법을 살펴보았습니다. jQuery를 사용하여 바꾸는 방법은 Elegant Themes에서 알려준 것이므로 첫 번째 방법을 이용하면 무난할 것 같습니다.
Divi 테마는 라이선스 기간 (1년 또는 평생) 동안 무제한 사이트에 설치할 수 있으므로 유료 테마 중에서는 가장 많이 사용되는 테마 중 하나입니다. 단일 사이트에 설치할 테마를 원하는 경우에는 Avada, Enfold, Flatsome, Newspaper 등과 같은 Themeforest 테마가 경제적인 옵션일 수 있습니다.


진짜 구원자시네요 감사합니다 저희 사이트 구경해주세요
도움이 되셨기를 바랍니다. Divi 테마로 사이트를 만드셨네요.즐거운 휴일 보내시기 바랍니다.
안녕하세요. 워드프레스 관련해서 이 사이트에 도움을 받았어요. 질문이 있는데 엉뚱한 게시물에 댓글을 남겨 죄송합니다.
맨 처음 워드프레스 가입형을 통해 도메인울 구했습니다. 가입형이 만족스럽지 않았고 설치형(현재 블루호스트를 통해 가입했습니다.)으로 넘어왔는데요, 60일을 기다려야 도메인을 옮길 수 있다고 해서 당시에 이런 저런 이상한 시도를 하다가 뭔가 실수를 한 거 같아요. kangeun.com이라고 주소창에 치면 접속은 되는데 들어가고 나면 kangeundotcom.wordpress.com이런식으로 더 긴 주소로 포워딩이 됩니다. 현재는 60일이 지나서 블루호스트로 도메인을 이전한 상태긴 한데, 더 긴 주소로 포워딩 되는 현상을 어떻게 바로 잡을 수 있는 건지 전혀 모르겠네요. 혹시 답변 부탁드릴 수 있을까요 감사합니다.
안녕하세요, 강정은님.
현재 도메인의 네임서버는 블루호스트 네임서버 정보로 설정되어 있습니다.
도메인에 접속하면 브라우저 창에 도메인이 표시됩니다.
가입형 워드프레스 주소로 넘어가는 현상은 지금은 나타나지 않을 것입니다. 만약 나타난다면 브라우저의 캐시를 삭제해보시기 바랍니다.
또한, 도메인에 접속하면 http:// 주소로 되어 있네요. 블루호스트에 연락하여 SSL 인증서를 설치하고 주소를 http://에서 https:// 주소로 변경해 달라고 요청해보시기 바랍니다. 라이브 채팅으로 Bluehost에 연락하여 요청하시면 됩니다.
https://avada.tistory.com/771
해결했습니다! 감사해요
해결되셨다니 다행이네요.
도메인 네임서버 변경 등의 작업은 처음 접하면 막막할 수 있지만 한두 번 해보면 쉽게 가능할 것입니다.
즐거운 주말과 휴일보내시고 감기 조심하세요.