Seong-Jin Cho – Piano Concerto in E minor Op. 11 (쇼팽 피아노 협주곡 1번 - 2015년 제17회 쇼팽 국제 피아노 콩쿠르 결선)
피아니스트 조성진(21)이 '세계 3대 피아노 콩쿠르'로 통하는 '쇼팽 국제 피아노 콩쿠르'에서 한국인으로는 처음 우승을 차지했다는 소식은 이미 많은 분들이 알고 계실 것입니다. 조성진은 폴란드 바르샤바의 바르샤바 필하모닉 콘서트홀에서 열린 제17회 쇼팽 국제 피아노 콩쿠르 결선에서 1위를, 동시에 폴로네이즈 최고 연주상까지 휩쓸었습니다.
콩쿠르 웹사이트에 1위(1st prize) 수상자로 당당히 이름과 사진이 올라와 있네요.
그리고 이것은 Polonaize 특별상 수상. 상금이 모두 33,000유로나 되네요. 우리나라 연주자가 세계적으로 유명한 피아노 콩쿠르에서 우승하다니 정말 자랑스럽네요.
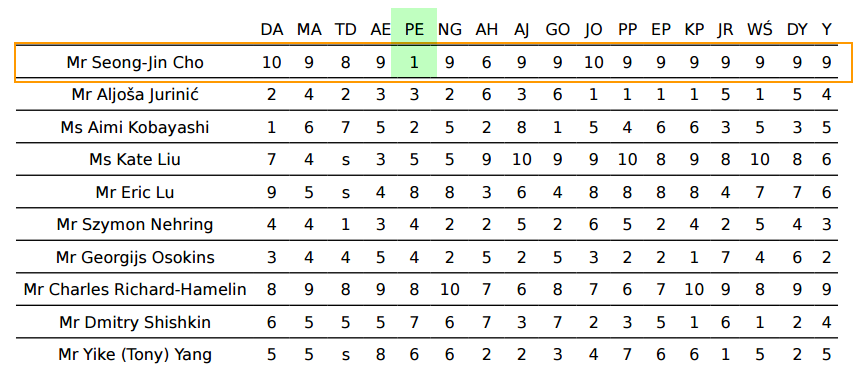
 (제17회 폴란드 국제 쇼팽 피아노 콩쿠르 채점표. 출처: http://static.eu.chopincompetition2015.com/u299/final_oceny.pdf)
(제17회 폴란드 국제 쇼팽 피아노 콩쿠르 채점표. 출처: http://static.eu.chopincompetition2015.com/u299/final_oceny.pdf)
위의 그림은 금년도 폴란드 국제 쇼핑 피아노 콩쿠르 채점표인데요, 재미 있는 것은 유독 한 심사위원에게서만 1점을 받았다는 점입니다. 이것을 가지고 말들이 많네요. 몽니를 부린 것 같은 인상은 있지만 한편으로는 위의 채점표를 보면 연주자의 연주에 대해 점수가 심사위원마다 들쑥날쑥하다는 것을 알 수 있습니다. Ms Kate Liu 연주도 보면 어떤 평가자는 10점을 주었지만 또 어떤 심사위원은 3점도 있네요. 이렇게 이해한다 해도 1점은 너무 한 것 같네요. 채점표에서 DA, MA... 이런 약자는 심사위원 이름의 첫 글자를 줄여서 쓴 것입니다. PE는 필리프 앙트르몽(Philippe Entremont)인데요, 왜 조성진의 연주를 그렇게 못마땅해하는지 모르겠네요. (그리고 s는 연주자가 심사위원의 제자라서 채점을 하지 않은 경우라고 하는데, 정확한지는 모르겠습니다.)
어쩌면 필리프 앙트르몽과 같은 사람 때문에 조성진의 1위가 더욱 빛을 발하는게 아닌가 생각해봅니다.

![[CSS] ::before/::after 가상 요소 2](https://www.thewordcracker.com/wp-content/uploads/2015/11/CSS-pseudo-element.png)