Elegant Themes의 Divi에서는 헤더를 좌우 사이드에 배치하거나 보통의 경우처럼 상단에 배치할 수 있는 옵션을 제공합니다. 그리고 여러 가지 추가 옵션을 제공하여 다양하게 헤더를 구성할 수 있도록 합니다.
[ 이 글은 2022년 5월 16일에 마지막으로 업데이트되었습니다. ]
워드프레스 Divi 테마 헤더 스타일 변경 방법
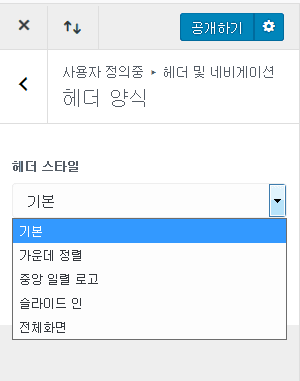
헤더 스타일을 변경하려면 워드프레스 관리자 페이지에서 Divi > Theme Customizer(테마 커스터마이저) > Header & Navigation(헤더 및 내비게이션) > Header Format(헤더 양식)으로 이동하도록 합니다.
그러면 다음과 같은 옵션을 설정할 수 있습니다.
헤더 스타일:
- 기본
- 가운데 정렬
- 중앙 일렬 로고
- 슬라이드 인
- 전체 화면
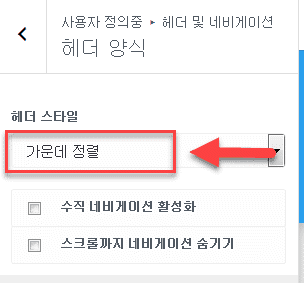
이외에 Enable Vertical Navigation(수직 내비게이션 활성화)을 선택하면 헤더가 사이드에 배치되고 배치될 위치를 왼쪽과 오른쪽 중에서 선택할 수 있습니다.
그리고 Hide Navigation Until Scroll(스크롤 때까지 내비게이션 숨기기) 옵션도 있습니다.

개인적으로는 워드프레스 인기 테마 중 하나인 BE 테마를 별로 선호하지는 않지만 BE 테마는 현재 290개 이상의 데모를 제공하고 있습니다. 다양한 데모를 살펴보면서 힌트를 얻곤 합니다.
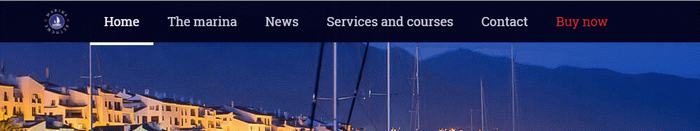
BeTheme의 데모 중 Marina의 경우 아래 그림과 같이 로고가 중앙에 배치되어 있고 바로 아래에 메뉴가 표시됩니다.
그리고 스크롤하면 메뉴가 보통의 메뉴 스타일처럼 로고가 왼쪽에 가고 메뉴가 오른쪽으로 배치됩니다.

Divi에서 이와 비슷하게 메뉴를 구성하려면 먼저 Divi > 테마 커스터마이저 > 헤더 및 내비게이션 > 헤더 양식에서 헤더 스타일을 "가운데 정렬"로 설정합니다.

그런 다음 아래 CSS 코드를 Divi > 테마 옵션 > 일반으로 이동하여 사용자 맞춤 CSS 부분에 추가합니다.
.et-fixed-header .logo_container { float: left; }
.et-fixed-header #et-top-navigation {float: right;width: 50% !important; margin-top: 20px;}
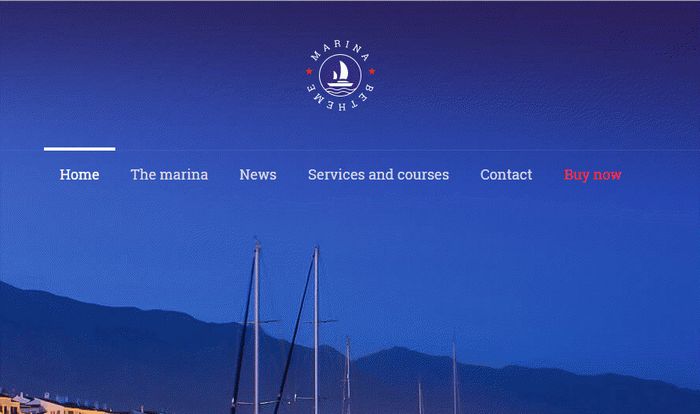
그러면 사이트를 로딩하면 로고가 가운데로 정렬되고 바로 아래에 메뉴가 표시됩니다. 그리고 마우스를 스크롤하면 로고는 왼쪽으로, 메뉴는 오른쪽으로 이동하여 배치됩니다.
이외에도 Divi 메뉴와 관련하여 다음 글을 참고해볼 수 있습니다.
- Divi 테마 메뉴 배경색을 투명하게 설정하고 페이지마다 다른 메뉴 배경색을 적용하는 방법
- Divi 메뉴가 미디엄처럼 작동하도록 만들기
- Divi 테마의 메가 메뉴에 햄버거 아이콘 추가하기
- Divi 테마에서 스크롤할 때 헤더가 줄어들지 않도록 하는 방법



댓글 남기기