Divi 테마 메뉴 배경색을 투명하게 설정하고 페이지마다 다른 메뉴 배경색을 적용하는 방법
이 글에서는 Elegant Themes의 Divi 테마의 메뉴 배경색을 투명하게 설정하는 방법에 대해 자세히 살펴보고, 스크롤 시 메뉴 배경색을 변경하는 방법도 살펴봅니다. 그리고 페이지마다 다른 배경색을 적용하는 방법에 대해 간략히 설명합니다.
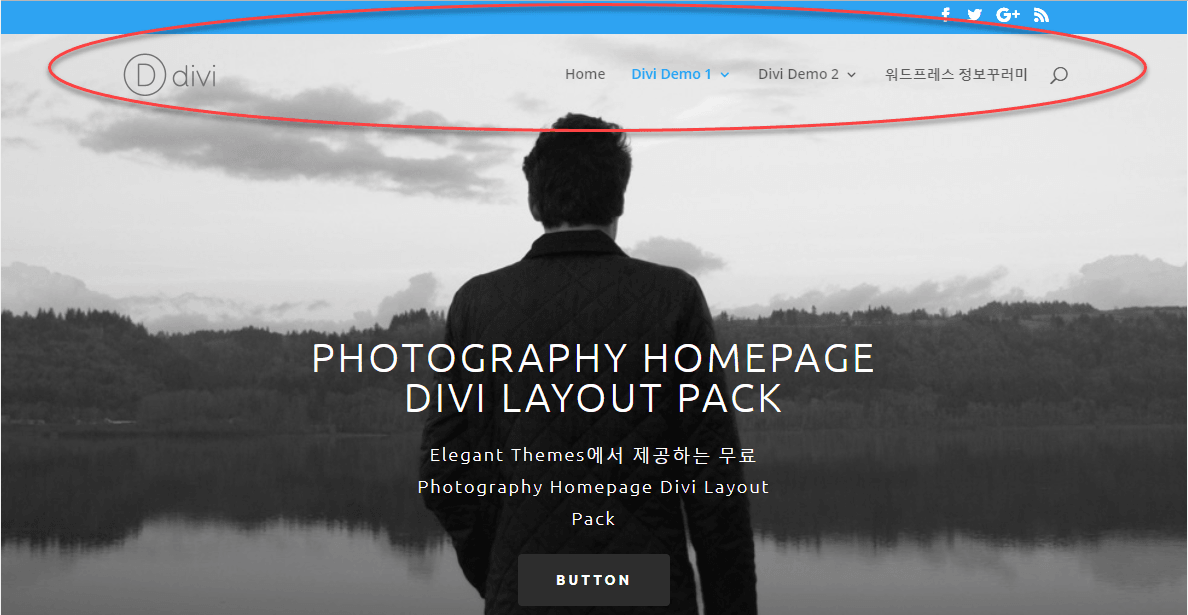
Divi 메뉴 배경 색상을 투명하게 지정하면 헤더 아래에 배치된 전체 너비 절(Full Width Section) 모듈의 배경 이미지나 배경색이 헤더에 적용됩니다.
Divi 테마의 메뉴 배경색을 투명하게 설정하는 방법
Elegant Themes의 Divi 테마에서 메뉴 배경색을 투명하게 설정하면 메뉴 바로 아래의 배경색이나 이미지가 메뉴 영역까지 확장됩니다.
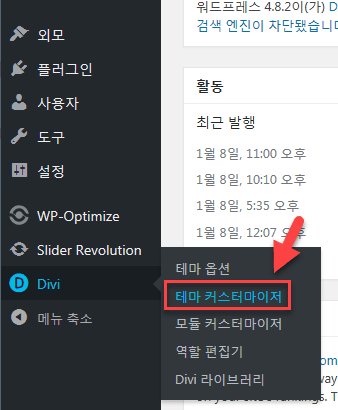
Divi 테마에서 메뉴 배경색을 투명하게 만들려면 먼저 Divi > 테마 커스터마이저(Theme Customizer)를 클릭합니다.

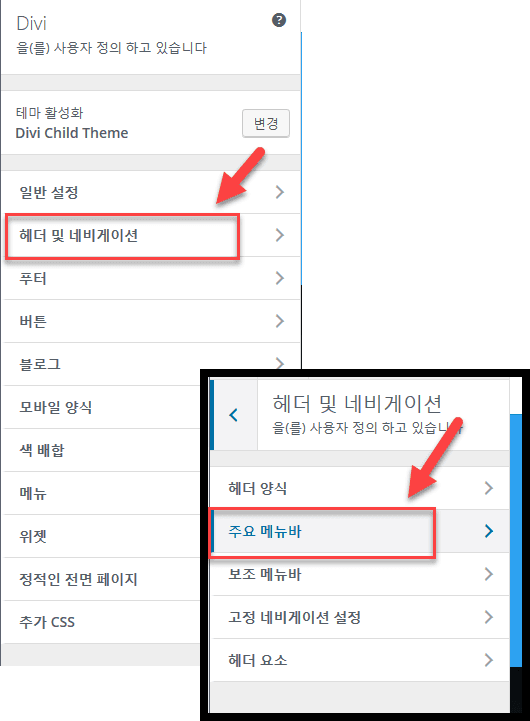
표시되는 화면에서 헤더 및 네비게이션(Header & Navigation) > 주요 메뉴바(Primary Menu Bar)를 클릭합니다.

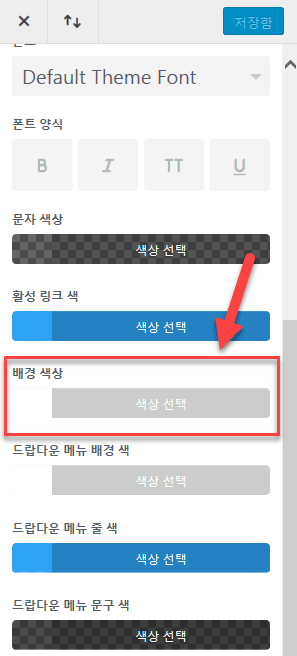
그러면 주 메뉴바의 옵션을 설정할 수 있는 화면이 표시됩니다.
배경 색상(BACKGROUND COLOR) 부분을 "색상 선택(Select Color)"을 선택합니다.

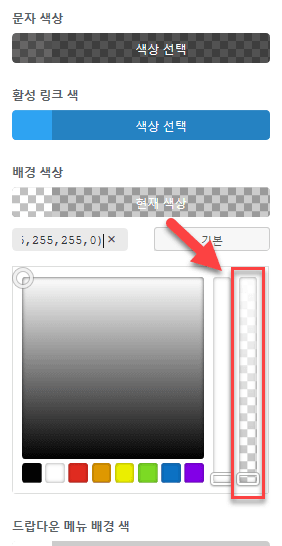
배경 색상을 지정할 수 있도록 색상 선택 툴이 표시됩니다.

맨 오른쪽 막대에서 투명도를 지정할 수 있습니다. 사각형 모양의 아이콘을 맨 아래로 끌어내리면 메뉴 배경색이 완전 투명해집니다. 메뉴 배경을 투명하게 할 경우 메뉴 항목의 텍스트 색상도 적절히 조정하도록 합니다.
저장한 후에 사이트를 살펴보면 아래 그림과 같이 메뉴 부분이 투명해집니다.

이 과정을 YouTube 동영상을 통해 확인해볼 수 있습니다(영문).
스크롤 시 메뉴 배경색 변경하기
위의 과정에 따라 메뉴 배경색을 투명하게 만들었고 메뉴가 상단에 고정되도록 설정한 경우, 페이지를 스크롤하면 메뉴 부분이 투명해져서 메뉴 항목이 잘 보이지 않을 수 있습니다.
이 경우 마우스로 화면을 스크롤하면 메뉴 배경색이 특정 색상으로 바뀌도록 설정할 수 있습니다.
먼저 Divi > 테마 옵션(Theme Options)을 클릭하고 Integration(통합) 탭을 클릭합니다.
당신의 블로그의 < head > 에 코드 추가(Add code to the < head > of your blog)에 다음 jQuery 스크립트 코드를 추가합니다.
<script type="text/javascript">
(function($) {
var cover_section = '#cover-section',
top_header = '#top-header, #et-secondary-nav',
header = '#main-header';
$(window).bind('scroll', function() {
if ($(window).scrollTop() > 0) {
$(header).addClass('opaque-header');
$(header).removeClass('transparent-header');
$(top_header).addClass('opaque-header');
$(top_header).removeClass('transparent-header');
} else {
$(header).removeClass('opaque-header');
$(header).addClass('transparent-header');
$(top_header).removeClass('opaque-header');
$(top_header).addClass('transparent-header');
}
});
$(document).ready(function() {
top_header = '#top-header, #et-secondary-nav';
header = '#main-header';
$(header).addClass('transparent-header');
$(top_header).addClass('transparent-header');
if ($(cover_section).length) $('body').addClass('cover-active');
});
$(window).load(function() {
if ($(cover_section).length) set_viewport_height($(cover_section));
});
$(window).resize(function() {
if ($(cover_section).length) set_viewport_height($(cover_section));
});
function set_viewport_height(element) {
var viewport_height = $(window).height();
if ($('#wpadminbar').length) var viewport_height = viewport_height - $('#wpadminbar').innerHeight();
$(element).height(viewport_height);
};
})(jQuery);
</script>
<script type="text/javascript">
(function($) {
$(window).load(function() {
$('#divi-loading').fadeOut(500);
});
})(jQuery);
</script>
//Source: http://www.dallasdesign.uk/blog/changing-menu-colour-on-scroll/
이제 스타일시트(style.css) 파일에 다음 CSS 코드를 추가합니다.
.opaque-header {
background-color: rgba(31,31,31,0.8) !important;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.0);
-moz-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.0);
-webkit-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.0);
}
.transparent-header {
background-color: rgba(255, 255, 255, 0.0) !important;
box-shadow: 0 0 0 rgba(0, 0, 0, 0) !important;
}
/* Thanks to Vlad Patrascu for the remaining CSS code */
/* Set all this elements to 100% height, very important! */
/* Set all this elements to 100% height, very important! */
.cover-active, .cover-active #page-container, .cover-active #et-main-area, .cover-active #main-content, .cover-active article.page, .cover-active .entry-content, .cover-active #cover-section .et_pb_slider, .cover-active #cover-section .et_pb_slides, .cover-active #cover-section .et_pb_slide, .cover-active #cover-section .et_pb_container {
min-height: 100%;
height: 100%;
padding: 0!important;
}
/* Set position to initial when boxed layout is set, fixes header position */
.cover-active.et_boxed_layout #page-container {
position: initial!important;
}
/* Prepare slide container for slide description vertical align */
.cover-active #cover-section .et_pb_container {
display: table;
}
/* Align the description on middle vertically (correctly) */
.cover-active #cover-section .et_pb_slide_description {
padding: 0;
display: table-cell;
vertical-align: middle;
}
/* Move dot controllers, in case they are used */
.cover-active #cover-section .et-pb-controllers {
bottom: 100px;
}
Divi 테마에서 다음과 같은 방법 중 하나로 CSS 코드를 추가할 수 있습니다.
- Divi > 테마 옵션 > General 아래의 사용자 맞춤 CSS(맨 아래) 상자에 추가
- 워드프레스 대시보드에서 외모 > 사용자 정의하기 > 추가 CSS에 CSS 추가
- 차일드 테마 내의 스타일시트 파일에 추가
전체 너비 절(Full Width Section) 모듈에 다음 CSS ID를 추가합니다.
- CSS ID: cover-section
전체 너비 절 모듈을 추가합니다. 그러면 http://southcoastjazz.co.uk/ 사이트처럼 메뉴가 투명 상태에서, 스크롤 시 배경색이 바뀝니다.
페이지마다 다른 메뉴 배경색 적용하기
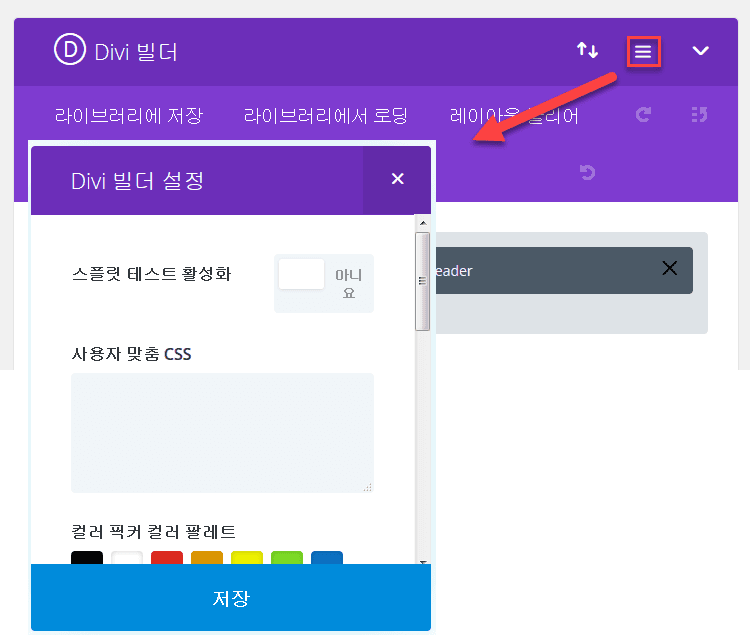
페이지마다 다른 메뉴 배경색을 지정하려면 Divi > 테마 커스터마이저 > 헤더 및 내비게이션 > 헤더 양식에서 기본을 선택하고 위의 설명에 따라 메뉴의 배경색을 지정합니다. 그런 다음 메뉴의 배경색을 바꾸고자 하는 페이지를 열고, Divi 빌더에서 세 줄 아이콘(아래 그림 참고)을 클릭합니다.

사용자 맞춤 CSS에 다음과 같은 코드를 추가합니다.
#main-header {
background: #474f61;
}
색상 코드는 적절히 변경하도록 합니다.


