Divi 테마에서 스크롤할 때 헤더가 줄어들지 않도록 하는 방법
Elegant Themes의 Divi 테마에서 페이지를 아래로 스크롤하면 헤더가 살짝 줄어드는 효과가 적용됩니다. 이런 효과는 다른 테마에서도 흔히 적용되는 것을 목격합니다.
이렇게 마우스를 아래로 스크롤할 때 줄어드는 효과(Shrink)를 없애려면 다음 jQuery 코드를 사용할 수 있습니다.
<script>
(function(){
// Override the addClass to prevent fixed header class from being added
var addclass = jQuery.fn.addClass;
jQuery.fn.addClass = function(){
var result = addclass.apply(this, arguments);
jQuery('#main-header').removeClass('et-fixed-header');
return result;
}
})();
jQuery(function($){
$('#main-header').removeClass('et-fixed-header');
});
</script>
위의 제이쿼리 스크립트를 Divi > Themes Options > Integration 탭의 Add code to the < head > of your blog 섹션에 추가하면 됩니다. 자세한 방법은 "Divi 테마에서 javascript / jQuery 삽입하기" 글을 참고해보시기 바랍니다.
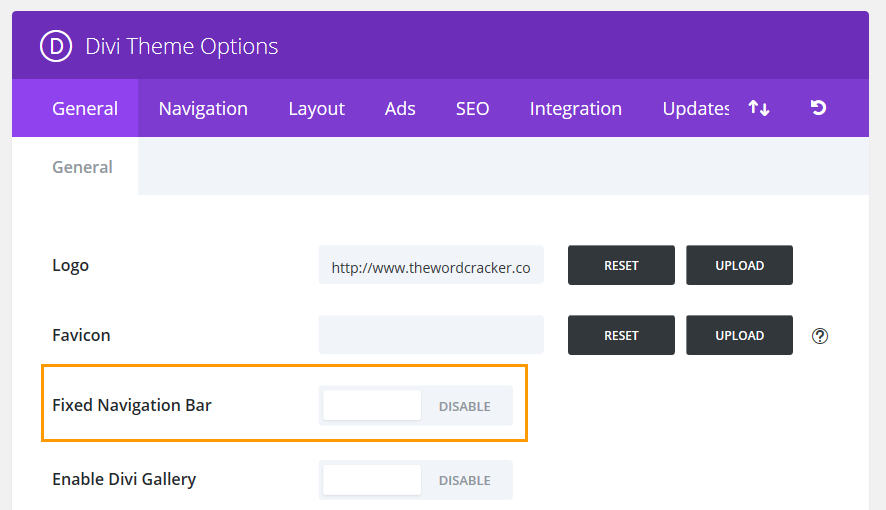
참고로 Divi 테마에서 마우스를 스크롤할 때 헤더가 고정되지 않도록 하려면 Divi > Themes Options > General 탭에서 Fixed Navigation Bar를 비활성화하면 됩니다.

위의 그림과 같이 Enable 버튼을 Disable로 바꾸고 설정을 저장하면 페이지를 아래로 스크롤하더라도 헤더가 고정되지 않습니다.
참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.

하나 여쭤볼게 있습니다. 현재 Fixed Navigation Bar를 활성화시켜서 헤더를 고정?시켰습니다. 데스크탑에서 볼 때는 헤더가 따라오는데, 모바일에서는 헤더가 스크롤에 따라오지가 않네요. 모바일에서도 헤더가 따라올 수 있도록 설정을 어떻게 해야하나요?
안녕하세요?
이 부분은 인식하지 못하고 있었는데, 실제로 테스트해보니 모바일에서는 헤더가 고정되지 않네요.
다음 코드를 사용해보시기 바랍니다.
/* Divi 테마에서 모바일 메뉴 고정 */@media (max-width: 980px) {
.et_non_fixed_nav.et_transparent_nav #main-header, .et_non_fixed_nav.et_transparent_nav #top-header, .et_fixed_nav #main-header, .et_fixed_nav #top-header {
position: fixed;
}
}
감사합니다. 근데
http://www.newssalon.net 홈페이지에 저 코드를 적용시켜봤는데, 그래도 적용이 안되네요 ㅜㅜ
안녕하세요?
https://www.thewordcracker.com/en-us/ 사이트에서 위의 코드를 적용했는데, 잘 작동합니다.
캐시 플러그인의 캐시를 완전히 삭제한 후에 테스트해보시기 바랍니다.
그리고 폰에서도 캐시를 삭제해보세요.
친절한 설명 감사합니다!! 제가 따로 메세지 보내드렸어요!!
확인 부탁드리겠습니다. (꾸벅)
안녕하세요? 답변 보내드렸습니다.
참고로 Korea SNS 플러그인은 최근 업데이트된 것이 2016년 10월 10일이네요.
업데이트가 잘 안 되는 플러그인을 사용하면 보안에 문제가 발생할 수도 있고 사이트 작동에도 문제가 될 수 있습니다.
가급적 다른 플러그인을 알아보시는 것이 더 좋을 것 같습니다.
https://www.thewordcracker.com/forum/ 사이트입니다(수정했습니다).