위로 이동(Back to Top) 버튼은 아바다, 엔폴드, 뉴스페이퍼 등 일부 워드프레스 테마에서 옵션으로 제공됩니다. GeneratePress 테마에서도 위로 이동 버튼을 표시하거나 숨길 수 있는 옵션이 포함되어 있습니다. 이 글에서는 GeneratePress 테마의 맨 위로 이동 버튼의 컬러 등의 스타일을 변경하는 방법에 대해 살펴보겠습니다.
워드프레스 GeneratePress 테마의 위로 이동 버튼 (Back to Top Button) 스타일 변경하기
사용 중인 워드프레스 테마에서 '위로 이동'(또는 '위로 스크롤') 버튼을 제공하는 경우 테마 옵션을 사용하면 되지만, 만약 테마에서 이 기능을 제공하지 않는 경우에는 WPFront Scroll Top과 같은 무료 워드프레스 플러그인을 설치하여 사용할 수 있습니다.
GeneratePress 테마의 위로 이동 버튼 (Back to Top Button) 설정
이 블로그에 사용 중인 GeneratePress 테마의 경우 무료 버전에서도 맨 위로 가기(Back to Top) 버튼을 표시할 수 있는 옵션이 제공됩니다. 하지만 컬러를 변경하려면 프리미엄 버전(GP Premium)을 사용하거나 CSS를 이용해야 합니다.
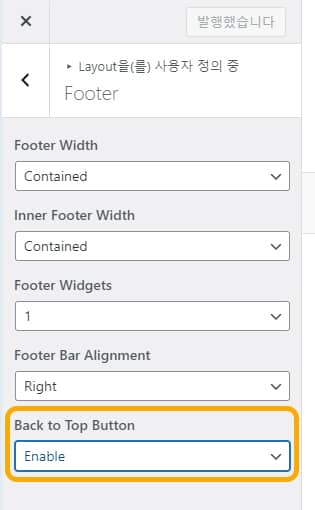
'위로 이동' 버튼은 외모 > 사용자 정의하기 > Layout > Footer에서 활성화 또는 비활성화할 수 있습니다. ("외모"와 "사용자 정의하기"는 워드프레스 버전에 따라 "테마 디자인"과 "꾸미기" 등의 용어로 표시될 수 있습니다. 최신 버전에서는 "외모"와 "사용자 정의하기"가 사용되고 있습니다.)

Enable을 선택하면 활성화되고, Disable을 선택하면 '위로 이동' 버튼이 비활성화되어 표시되지 않습니다.
버튼 변경하기
위로 이동 버튼은 기본적으로 화면 오른쪽 하단에 표시됩니다. 버튼의 위치는 CSS 코드를 사용하여 이동이 가능합니다.
/* GeneratePress 테마의 위로 이동 버튼 위치 변경하기 */
.generate-back-to-top,
.generate-back-to-top:visited {
bottom: 30px; /* 30px from the bottom of your screen, 화면 하단에서 30px */
left: 30px; /* 30px from the left of your screen, 화면 왼쪽에서 30px */
}위의 예제에서는 기본값인 right: 30px;를 left: 30px;로 대체하였습니다.
사용자 CSS 코드는 외모 > 사용자 정의하기 > 추가 CSS에서 추가하거나 차일드 테마 내의 스타일시트 파일에 입력할 수 있습니다.
색상 변경하기
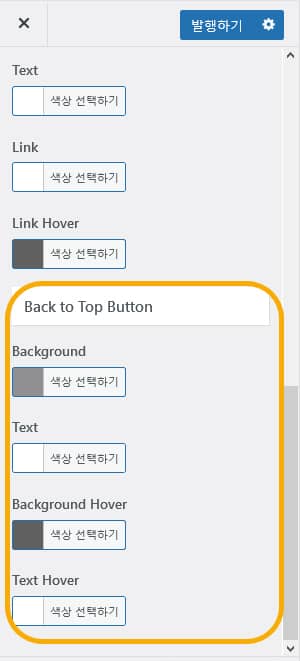
GeneratePress 테마의 유료 버전을 이용하는 경우에는 외모 > 사용자 정의하기 > Colors > Footer에서 Back to Top 버튼의 컬러를 변경할 수 있습니다.

배경색, 텍스트 색상, 마우스를 올렸을 때 배경색과 텍스트 색상을 지정할 수 있습니다.
무료 버전을 사용하는 경우에는 간단한 CSS로 버튼 백그라운드 컬러를 비롯한 스타일을 변경할 수 있습니다.
/* GeneratePress 테마의 Back to Top 버튼 컬러 변경하기 */
.generate-back-to-top,
.generate-back-to-top:visited {
background-color: rgba( 0, 0, 0, 0.4 ); /* rgba 또는 hex */
color: #FFFFFF;
}
/* the button when you hover/click it */
/* 마우스를 올리거나 클릭할 경우의 버튼 스타일 */
.generate-back-to-top:hover,
.generate-back-to-top:focus {
background-color: rgba( 0, 0, 0, 0.6 ); /* rgba 또는 hex */
color: #FFFFFF;
}기타 스타일
이외에도 CSS를 조금 알면 쉽게 버튼의 스타일을 원하는 대로 바꿀 수 있습니다.
.generate-back-to-top,
.generate-back-to-top:visited {
border-radius: 3px; /* how round the button is, 버튼 라운드 */
line-height: 40px; /* how tall it is, 높이 */
width: 40px; /* how wide it is, 너비 */
}상단까지 스크롤하는 속도 변경하기
클릭했을 때 버튼이 페이지 상단까지 스크롤하는 데 걸리는 시간을 단순한 필터를 사용하여 설정할 수 있습니다.
add_filter( 'generate_back_to_top_scroll_speed', 'tu_back_to_top_scroll_speed' );
function tu_back_to_top_scroll_speed() {
return 400; // milliseconds, 밀리초
}PHP 코드는 차일드 테마 내의 함수 파일(functions.php)에 추가할 수 있습니다.
버튼이 표시되는 페이지 상단까지의 거리 변경하기
기본적으로 '위로 이동' 버튼은 페이지 상단으로부터 300px 이하로 스크롤할 때 표시됩니다. 이 값을 간단한 필터를 사용하여 변경할 수 있습니다.
add_filter( 'generate_back_to_top_start_scroll', 'tu_back_to_top_start_scroll' );
function tu_back_to_top_start_scroll() {
return 300; // 300px from the top, 상단으로부터 300px
}마찬가지로 차일드 테마 내의 함수 파일에 PHP 코드를 추가하도록 합니다. 차일드 테마(자식 테마)를 사용하지 않고 부모 테마에 직접 코드를 넣을 경우, 추후 테마가 업데이트되면 수정 사항과 추가 사항이 사라지게 됩니다.
마치며
이상으로 워드프레스 GeneratePress 테마에서 '위로 이동' 버튼의 스타일을 변경하는 방법에 대해 살펴보았습니다. 테마 옵션을 통해 설정이 가능한 경우에는 옵션을 통해 설정하고, 그렇지 않은 경우에는 기본적인 CSS를 통해 제어가 가능합니다.
GeneratePress는 속도가 빠른 테마로 평가받고 있습니다. 사이트 속도가 중요하거나 심플한 사이트를 운영하고 싶은 경우 괜찮은 테마 같습니다.
버튼 아이콘 등을 변경하는 등 보다 상세한 설정을 원하는 경우 플러그인을 사용할 수 있습니다만, 이런 기능 때문에 별도의 플러그인을 설치하는 것은 그다지 바람직하지 않을 것입니다.

Generatepress 기본적인 설정을 다 했나 싶었는데 이것을 안했네요..
'위로 이동' 버튼은 필수는 아니지만 방문자 입장에서는 이 기능이 없으면 조금 불편하게 느껴지는 경우가 있는 것 같습니다. (이 블로그처럼 상단 메뉴가 고정되어 있는 사이트에서는 'back to top' 버튼은 있어도 큰 효용성은 없을 것으로 생각됩니다.)