예를 들어, Apple이라는 카테고리와 Android라는 카테고리의 레이아웃을 다른 카테고리 템플릿과 다르게 레이아웃을 만들고 싶은 경우를 생각해볼 수 있습니다. 이 경우 몇 가지 방법을 생각해볼 수 있겠는데요. 카테고리 템플릿을 직접 만들거나 일부 테마 또는 페이지 빌더에서 제공하는 테마 빌더(Theme Builder)를 사용할 수 있습니다.
엘리멘터 프로, 아바다 테마, Divi 테마, 뉴스페이퍼 등과 같이 전체 사이트 편집(Full Site Editing) 기능을 제공하는 테마나 페이지 빌더를 사용하는 경우 알림판에서 카테고리 템플릿을 비롯한 사이트의 모든 요소를 쉽게 커스텀이 가능합니다("전체 사이트 편집 기능을 제공하는 워드프레스 테마와 플러그인" 참고).
이런 기능이 제공되지 않는 테마를 사용하는 경우에는 Codex 문서를 참조하여 카테고리 템플릿을 만들 수 있습니다.
[ 이 글은 2022년 6월 19일에 최종 업데이트되었습니다. ]
카테고리 템플릿 파일 만들기
Category Templates (워드프레스 공식 문서)를 보면 카테고리 페이지는 다음 순서에 따라 템플릿 파일을 찾습니다:
- category-slug.php
- category-ID.php
- category.php
- archive.php
- index.php
가령 "소식"이라는 카테고리의 slug가 'news'이고 카테고리 ID가 '6'인 경우, '소식' 카테고리는 먼저 category-news.php 파일이 있는지 체크한 후에 없으면 category-6.php 파일을 찾고, 이 파일도 없다면 category.php 파일을 찾아서 '소식' 카테고리 글을 뿌려줍니다.
그러므로 특정 카테고리의 레이아웃을 다르게 표현하고 싶다면 category-slug.php 또는 category-ID.php 파일을 만들어서 레이아웃을 수정해주면 됩니다. 레이아웃 차이가 미미한 경우에는 if(is_category('news'))와 같은 조건 구문을 이용하여 category.php 파일을 편집하는 것도 가능할 것입니다.
간혹 get_template_part() 함수를 사용하여 템플릿을 불러오는 경우도 있을 수 있습니다. 이 경우 이 글을 참고로 불러오는 템플릿 파일을 특정 카테고리에 따라 다르게 설정하는 것이 가능합니다.
이 방법을 이용하는 경우 차일드 테마를 만들어서 차일드 테마 내의 폴더에 카테고리 템플릿 파일을 만들어 작업하는 것이 바람직합니다. 테마 편집기를 통해 테마 템플릿 파일을 편집할 수 있지만, 가능하면 테마 편집기를 비활성화하고 FTP를 통해 접속하여 작업하는 것을 고려할 수 있습니다.
기본적인 내용이지만 이러한 부분을 잘 모르면 어떻게 해야 할지 막막할 수 있을 것 같아서 간단하게 정리해보았습니다. 참고로 카테고리 ID를 확인하는 방법은 이 글을 참고해보시기 바랍니다.
이 방법은 일반적인 사용자가 수행하기에는 쉽지 않을 수 있습니다. 코딩 지식이 없는 경우 아래에서 소개하는 테마나 페이지 빌더를 사용하여 사이트의 모든 섹션을 워드프레스 관리자 페이지 내에서 커스텀이 가능합니다.
전체 사이트 편집(Full Site Editing) 기능을 제공하는 테마 또는 페이지 빌더 사용하기
엘리멘터 페이지 빌더의 테마 빌더 사용하기
엘리멘터 페이지 빌더 (Elementor Page Builder)는 현재 500만 개 이상 사이트에 설치되어 사용되고 있는 인기 페이지 빌더 플러그인입니다. 무료 버전으로도 퀄리티 높은 사이트를 만들 수 있어 많은 인기를 끌고 있습니다.
엘리멘터 프로 (Elementor Pro)에서는 헤더에서 푸터, 그리고 카테고리 페이지 등 모든 요소를 만들 수 있는 Theme Builder 기능이 제공됩니다.
아바다 테마의 Layout Builder 사용하기

베스트셀링 테마인 아바다 (Avada) 테마는 버전 7로 업데이트되면서 Layout Builder 기능이 추가되었습니다. 아바다 테마의 레리아웃 빌더를 사용하여 푸터, 싱글 포스트, 포트폴리오 포스트, 아카이브(카테고리 등 포함), 검색 결과 페이지 등을 커스텀할 수 있습니다.
Divi 테마의 Theme Builder 사용하기
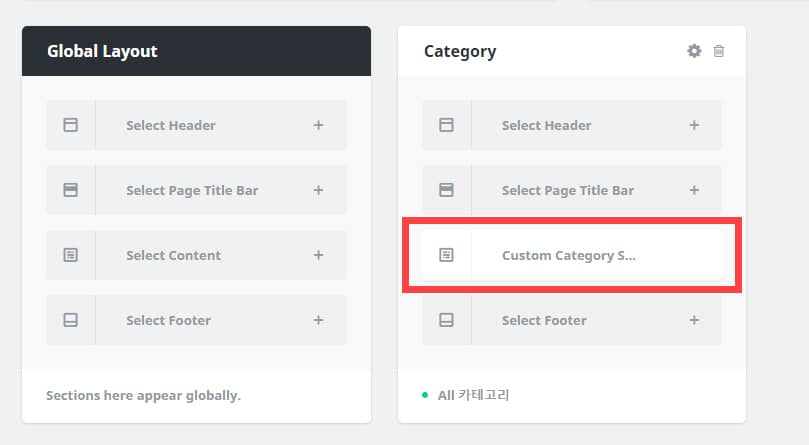
가장 많이 설치되어 사용되고 있는 워드프레스 테마 중 하나인 Divi 테마에서는 Theme Builder가 새롭게 탑재되어 전체 사이트뿐만 아니라 개별 페이지, 블로그 페이지, 상품 페이지, 글, 카테고리 페이지, 태그 페이지, 404 페이지, 검색 결과 페이지 등의 헤더, 본문, 푸터를 자유롭게 디자인이 가능해졌습니다.
뉴스페이퍼 테마: 클라우드 라이브러리
뉴스페이퍼 테마(Newspaper Theme)에서도 카테고리마다 다른 템플릿을 사용할 수 있습니다. Standard Pack을 사용할 경우 기본적으로 제공되는 템플릿을 활용할 수 있습니다. 이 경우 스탠다드 팩에서 제공되는 템플릿 내에서 지정이 가능합니다. 클라우드 라이브러리를 사용하면 템플릿을 자유롭게 만들 수 있습니다.

댓글 남기기