CSS와 자바스크립트 등에서 주석은 코드의 목적, 복잡한 로직의 설명, 변수의 사용 이유 등을 명시하여 다른 개발자들이 코드를 보다 쉽게 이해하고 유지보수할 수 있도록 돕습니다. 또한, 시간이 지난 후에 내가 작성한 코드도 어떤 기능을 하는지 등이 기억나지 않을 수 있으므로 주석은 중요합니다.
CSS/JS 파일에서 주석을 제거하면 파일 사이즈가 감소하여 사이트 속도 향상에 도움이 됩니다. 특히 모바일 기기에서 속도가 느린 경우 CSS/JS Minify 기능을 사용하여 주석을 제거하면 속도가 개선될 수 있습니다.

CSS/JS 주석을 제거할 경우 이점과 단점
CSS와 자바스크립트 파일에서 주석을 제거할 경우 여러 긍정적인 효과와 부정적인 효과가 발생할 수 있습니다.
긍정적인 효과
- 파일 크기 감소: 주석을 제거하면 파일 크기가 줄어듭니다. 파일 크기가 줄어들면 다운로드 시간이 단축되어 보다 효율적으로 콘텐츠 전달이 가능합니다. 특히 모바일 사용자나 느린 인터넷 연결을 사용하는 경우에 유리합니다.
- 성능 향상: 파일 크기가 감소하면 파싱 시간도 줄어들어 웹페이지의 로딩 시간이 단축됩니다. 이는 전반적인 웹사이트 성능 향상으로 이어집니다.
- 보안 강화: 주석에는 간혹 민감한 정보나 구현과 관련된 상세 정보가 포함될 수 있습니다. 이러한 정보를 제거하면 보안 강화에 도움이 될 수 있습니다.
부정적인 효과
- 코드 가독성 감소: 주석은 코드 작성자와 다른 개발자가 코드를 이해하는 데 있어 중요한 역할을 합니다. 주석을 제거하면 새로운 개발자나 향후 코드를 유지보수할 때 해당 코드를 왜 만들었는지, 어떻게 작동하도록 로직을 짰는지 등을 이해하기 어려울 수 있습니다.
- 디버깅 어려움: 주석은 개발 중에 문제 해결을 위한 유용한 정보를 제공할 수 있습니다. 이러한 정보는 버그 수정과 문제 해결에 도움이 될 수 있습니다.
일반적으로, 개발 환경에서는 주석을 유지하여 코드의 가독성과 유지보수성을 보장하고, 프로덕션 환경으로 배포할 때는 파일 크기와 로딩 속도를 최적화하기 위해 주석을 제거하는 것을 고려할 수 있습니다.
주석 제거 방법
워드프레스 캐시/최적화 플러그인 사용하기
워드프레스를 사용하는 경우 캐시 플러그인이나 Clearfy, Autoptimize 등과 같은 최적화 플러그인의 Minify 기능을 사용하여 CSS와 JS 파일에서 주석을 제거할 수 있습니다.
클라우드웨이즈(Cloudways)를 이용하는 경우 워드프레스 설치 시에 자동으로 설치되는 Breeze 캐싱 플러그인의 기능을 사용할 수 있습니다.
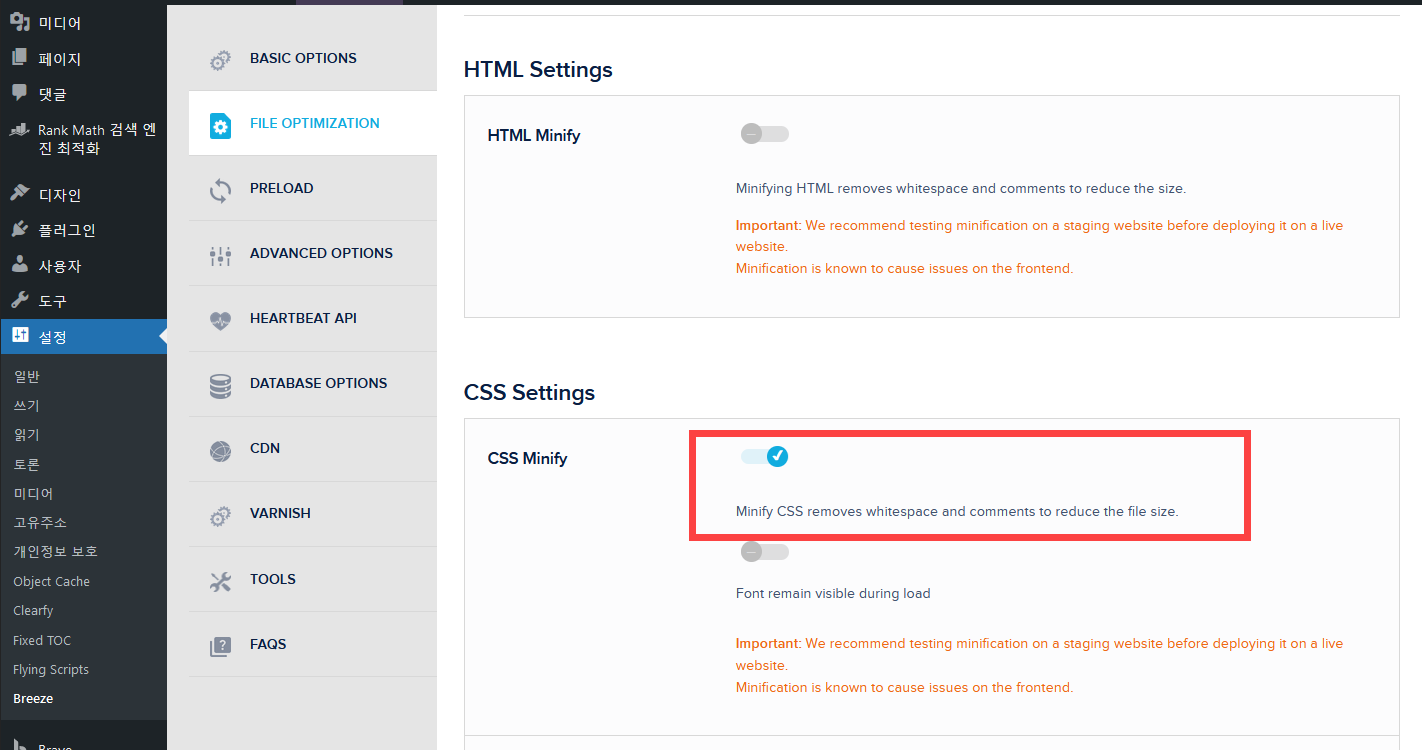
설정 » Breeze » File Optimization 페이지에서 CSS Minify와 JS Minify를 활성화하면 화이트스페이스(Whitespace)와 주석(Comments)이 제거되어 파일 크기가 줄어듭니다.

CSS Settings 섹션에서 CSS Minify를 활성화할 수 있습니다.
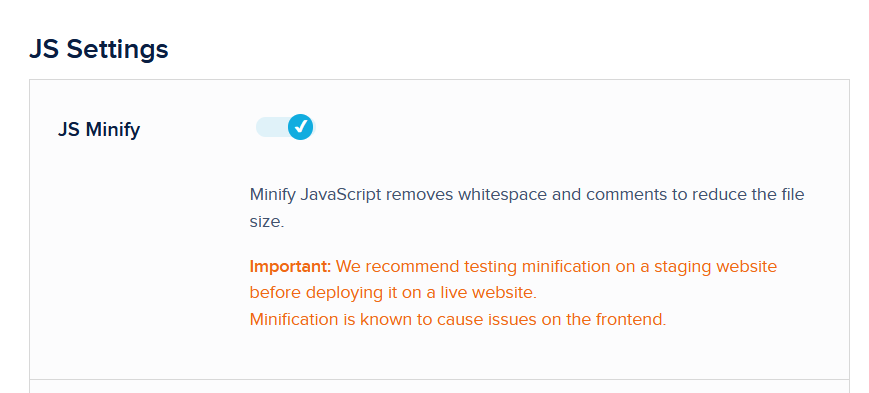
마찬가지로 JS Settings 섹션에서 JS Minify를 활성화하여 주석을 제거할 수 있습니다.

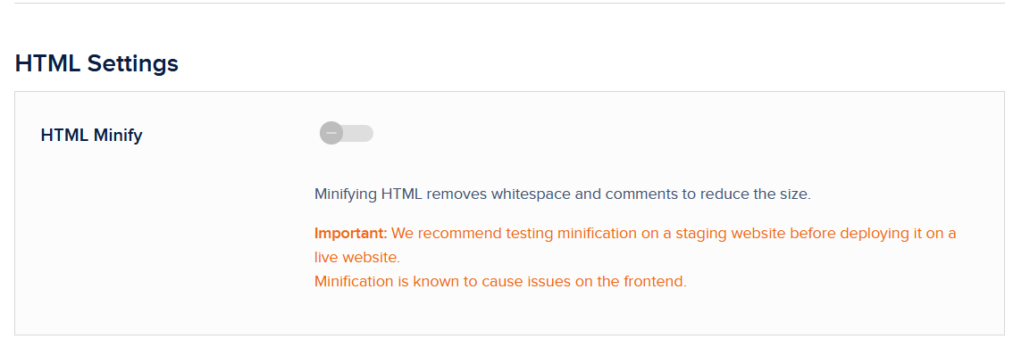
원하는 경우 HTML Settings 섹션에서 HTML Minify를 활성화할 수도 있습니다.

HTML Minify를 활성화하면 화이트스페이스와 주석이 HTML 코드에서 제거되어 크기가 줄어들고, 화이트스페이스와 주석이 제겅되어 방문자들이 코드를 분석하는 것을 어렵게 만들 수 있습니다.
참고로 HTML Minify는 SEO(검색엔진 최적화)에는 영향을 미치지 않는다고 합니다.
Minification (코드 경량화) 기능을 활성화할 경우 프런트엔드에서 이상이 발생하지 않는지 체크하여 문제가 발생할 경우에는 비활성화하시기 바랍니다.
온라인 주석 제거 툴 사용하기
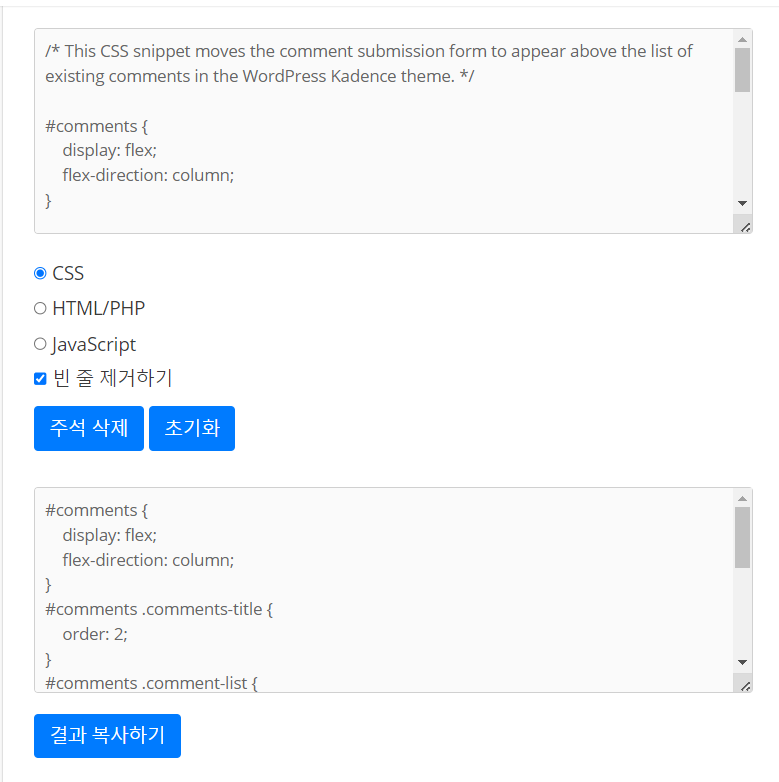
간단한 주석 제거는 온라인 주석 제거 툴을 사용하여 주석을 제거할 수 있습니다. 저는 개인적으로 사용할 목적으로 주석 제거기를 만들어 활용하고 있습니다.

아래의 툴을 사용하여 CSS, JS, HTML, PHP 코드에서 주석을 제거할 수 있고, 빈 줄도 삭제할 수 있습니다.
챗GPT 활용하기
챗GPT를 활용하여 주석을 제거하는 것도 가능합니다. 코드를 입력하고 주석을 제거해달라고 요청할 수 있습니다. Minification도 실행해달라고 요청할 수 있지만, 저는 테스트해보니 잘 작동하지 않았습니다.
챗GPT를 사용하여 긴 코드를 추가하는 경우에는 결과물을 잘 살펴보아야 할 수 있습니다. 간혹 코드를 마음대로 삭제하기도 하는 것 같습니다.
참고로 CSS/JS/PHP/파이썬 등의 코드를 주석이 없어 이해하기 어려운 경우 ChatGPT에게 주석을 달아달라고 요청할 수 있습니다. 영어나 한국어 등 원하는 언어를 지정하면 해당 언어로 주석을 상세하게 달아줍니다.
마치며
이상으로 CSS/JS에서 주석의 기능에 대하여 설명하고, 주석을 제거하는 방법에 대해서도 살펴보았습니다.
오랜 시간이 지난 후에 내가 만든 코드를 살펴보아도 어떤 생각을 가지고 코드를 만들었는지, 어떤 기능을 하는 코드인지 생각이 나지 않을 수 있습니다. 이런 상황에서 주석은 코드를 이해하는 데 중요한 역할을 합니다.
워드프레스 사이트에서는 캐시 플러그인이나 최적화 플러그인의 Minify 기능을 사용하여 주석을 제거하는 것을 고려할 수 있습니다.
댓글 남기기