워드프레스 케이던스 테마에서는 사용자 정의하기 설정에서 포스트에 브레드크럼(이동 경로)를 표시할지 여부를 지정할 수 있습니다. 브레드크럼에서 항목들을 구분하는 구분 문자는 기본적으로 슬래시(/)로 되어 있어 보기가 좋지 않을 수 있습니다. Kadence 테마 브레드크럼의 구분 기호를 변경하는 방법에 대하여 살펴보겠습니다.
케이던스 테마 브레드크럼 설정 및 구분 문자 변경 방법
브레드크럼을 표시하면 SEO(검색엔진 최적화)에 도움이 될 수 있습니다. Yoast SEO, Rank Math SEO 등 SEO 플러그인에서 브레드크럼 기능을 제공합니다.
브레드크럼 전용 플러그인이나 SEO 플러그인의 브레드크럼 기능을 사용하는 경우 브레드크럼을 표시하려면 숏코드로 추가해야 합니다. 이 작업은 테마에 따라 쉬울 수도 있고, 어려울 수도 있습니다.
Kadende 테마는 브레드크럼 기능을 제공하므로 SEO 플러그인의 브레드크럼 기능을 비활성화하고 케이던드 테마에 탑재된 브레드크럼 기능을 사용할 수 있습니다. 굳이 SEO 플러그인의 이동 경로 기능을 원하는 경우에는 케이던스 테마에서 브레드크럼 기능을 비활성화하고 케이던스에서 제공하는 훅(Hook)을 사용하여 원하는 위치에 브레드크럼을 추가할 수 있습니다.
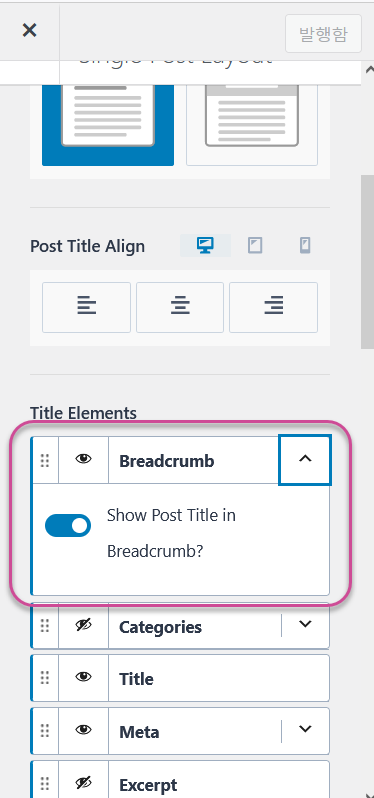
케이던스 테마에서 제공하는 이동 경로 기능을 사용하려는 경우 외모 » 사용자 정의하기 » Posts/Pages Layout » Single Post Layout으로 이동합니다.
Title Elements 섹션에서 Breadcrumb 항목을 활성화합니다. 기본적으로 이 기능은 활성화되어 있습니다. 브레드크럼에 글 제목을 표시하려는 경우 Show Post Title in Breadcrumb? 옵션을 활성화합니다.

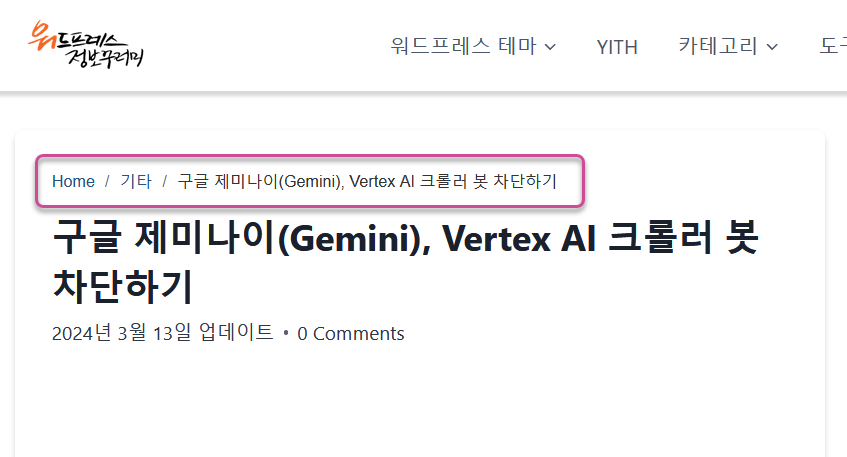
그러면 다음과 같이 <Home / 카테고리 / 글 제목> 형식으로 이동 경로가 표시됩니다.

구분 문자를 변경하고 싶은 경우 다음과 같은 CSS 코드를 외모 » 사용자 정의하기 » 추가 CSS에 추가할 수 있습니다.
/* This sets the breadcrumb delimiter in the Kadence Theme. */
.kadence-breadcrumbs .bc-delimiter {
display: none;
}
.kadence-breadcrumbs span:not(:first-child)::before {
content: " » ";
display: inline;
}커스텀 CSS 코드를 차일드 테마 내의 스타일시트 파일(style.css)에 추가하는 것도 가능합니다.
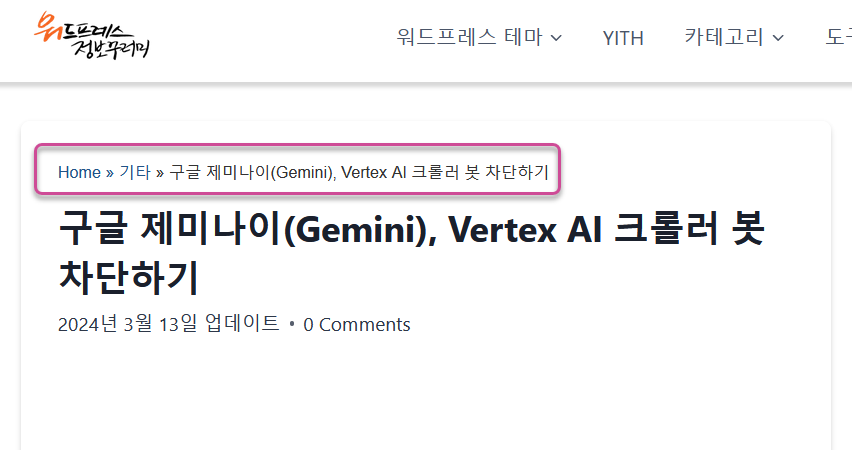
구분 기호(위에서는 "»")는 적절히 변경하세요.
상기 코드를 적용하면 브레드크럼의 구분 문자가 지정한 문자로 변경됩니다.


댓글 남기기