이 사이트에는 애드센스 광고를 지연로드 하는 자바스크립트 코드를 추가했지만, 효과가 미미한 것 같습니다. 여러 가지 방법을 살펴보다 Flying Scripts라는 플러그인을 알게 되었습니다. 애드센스 광고를 지연 로드하여 사이트 속도를 개선하는 유료 플러그인이 있지만, 무료 플러그인인 Flying Scripts로도 괜찮은 것 같습니다.
워드프레스 무료 애드센스 지연 로드 플러그인 - Flying Scripts
아무리 빠른 사이트라도 애드센스 광고를 표시하면 속도가 느려지는 현상이 발생합니다. 특히 모바일에서는 그 현상이 심합니다.
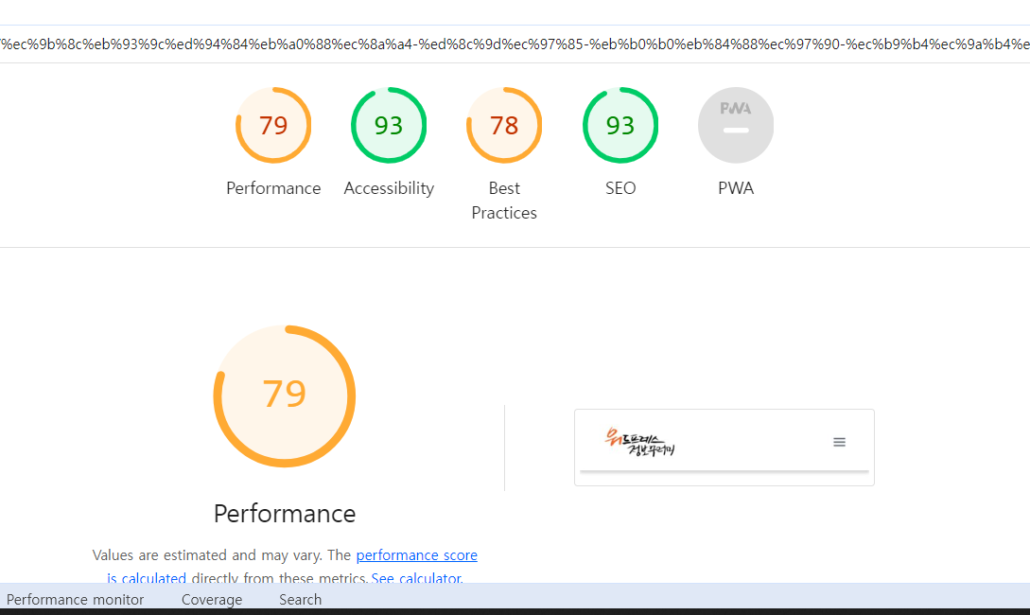
이 워드프레스 블로그에는 이 글에서 소개하는 애드센스 광고 코드를 지연시키는 코드를 적용했습니다. 하지만 구글 크롬의 Lighthouse 도구를 사용하여 사이트 속도를 측정해보면 모바일 기기에서 점수가 낮게 나왔습니다.

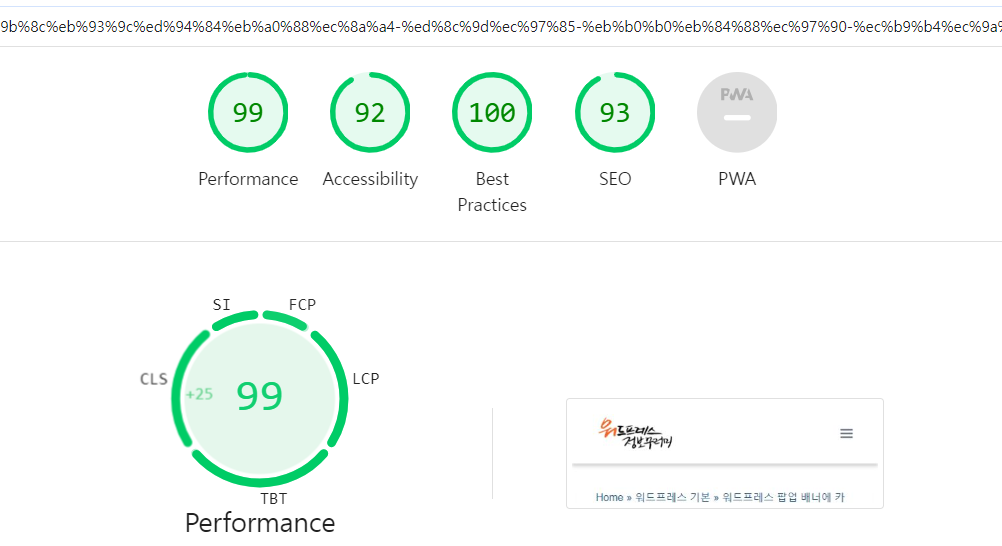
플러그인 적용 후 페이지 스피드 인사이트 점수를 체크해보면 모바일에서 90점 이상 나오는 것 같습니다.

다만, 플러그인을 적용하면 광고가 조금 지연되어 표시됩니다. 이로 인해 수익에 부정적인 영향을 미치는지 체크해볼 필요가 있는 것 같습니다.
애드센스 스크립트를 지연 로드하여 사이트 속도를 높이고 싶은 경우 Flying Scripts 플러그인을 설치하여 테스트해보시기 바랍니다.

이 플러그인은 현재 30,000개 이상의 워드프레스 사이트에 설치되어 사용되고 있습니다.
Flying Scripts는 요청이 있을 때까지 자바스크립트 실행을 지연시키는 기능을 합니다. 이 플러그인을 사용하여 딜레이(지연)할 자바스크립트를 포함하도록 키워드를 지정할 수 있습니다.
자바스크립트는 리소스를 매우 많이 차지하기 때문에 중요하지 않은 자스(초기 렌더링에 불필요한 자바스크립트)의 실행을 지연함으로써 중요한 자바스크립트 파일에 우선순위를 주고 더 많은 리소스를 할당할 수 있습니다.
워드프레스 관리자 페이지 » 플러그인 » 새 플러그인 추가 (Add New Plugin)에서 Flying Scripts를 검색하여 이 플러그인을 설치할 수 있습니다.
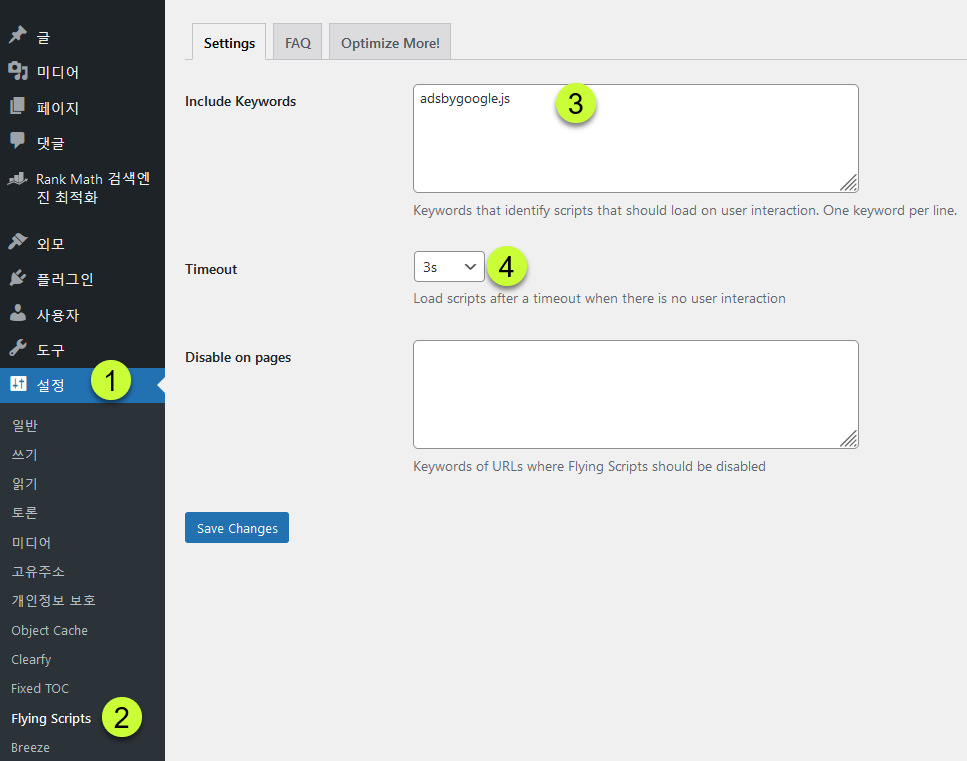
이 플러그인을 설치하고 활성화한 후에 워드프레스 관리자 페이지 » 설정 » Flying Scripts로 이동한 다음, Settings 탭에서 아래와 같이 설정하도록 합니다.

Include Keywords에 adsbygoogle.js를 입력합니다. 여러 개의 스크립트를 추가하고 싶은 경우 각 라인에 하나의 키워드를 입력합니다.
Timeout(타임아웃) 옵션에는 3초 또는 원하는 시간을 선택합니다. 설정을 저장한 후에 캐시 플러그인이 설치된 경우 캐시를 삭제합니다.
사이트 속도가 느리면 SEO(검색엔진 최적화)에 불리하므로, 애드센스 광고 로딩으로 인해 사이트 속도가 느린 경우 이 플러그인이 도움이 될 것입니다.
이 플러그인을 설치한다면 위에서 언급했듯이 광고가 약간 지연되어 표시됩니다. 이로 인해 광고 수익에 영향을 받는지 모니터링해보시기 바랍니다.

애드센스 광고를 표시할 때 유용한 플러그인 같습니다.
구글애드센스 광고 때문에 사이트 로딩 속도가 느려지는 경우에 이 플러그인을 사용하면 효과가 있을 것입니다.
이미지 Lazy Load와 비슷한 건가요?
이미지 Lazy Load의 경우 해당 이미지로 스크롤할 때 이미지가 로드되도록 하는 방식이라면, Flying Scripts는 JS 스크립트를 지연 로드하여 사이트 속도를 높이는 방식이라 생각하면 될 것 같습니다. Flying Scripts를 사용할 경우, 사용자 인터랙션이 없을 경우 Timeout(시간 초과)에서 설정한 시간 후에 스크립트가 로드됩니다.