카운트다운 타이머를 표시할 경우 한정된 시간 안에 특별한 혜택이나 할인을 제공함으로써 사용자가 기회를 놓칠 수 있다는 두려움의 심리를 자극하여 빠른 구매 결정을 유도할 수 있습니다. 이런 마케팅 전략을 FOMO(Fear of Missing Out; 놓치는 것에 대한 두려움) 마케팅 전략이라고 합니다. 이를 통해 전환율을 높일 수 있습니다.
워드프레스에서는 엘리멘터와 같은 빌더와 아바다, Divi 등의 테마에서 카운트다운 타이머 기능을 제공합니다. 팝업 배너에 카운트다운 타이머를 표시하고 싶은 경우 Brave 팝업 플러그인의 Timer 엘리먼트를 이용할 수 있습니다.
엘리멘터 페이지 빌더와 Divi 테마의 카운트다운 기능
Elementor 페이지 빌더에서는 Countdown 위젯을 사용하여 카운트다운 타이머를 표시할 수 있습니다.

Countdown 위젯은 Elementor Pro 버전에서 이용할 수 있습니다.
엘리멘터 무료 버전을 사용하는 경우 Countdown Timer for Elementor 플러그인을 설치하여 사용할 수 있습니다. 추가적인 플러그인을 설치해야 하므로 바람직하지 않지만, 무료 버전에서는 이 플러그인을 사용하여 카운트다운 타이머를 표시할 수 있습니다.
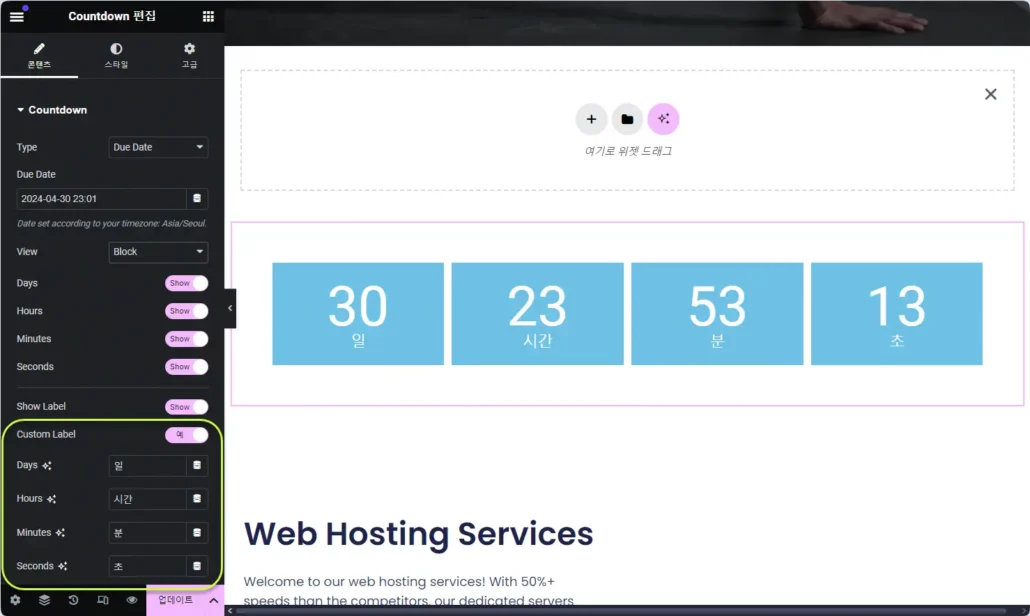
Custom Label(사용자 정의 라벨) 옵션을 활성화하면 Days, Hours, Minutes, Seconds를 한국어 등 원하는 언어로 번역할 수 있습니다.

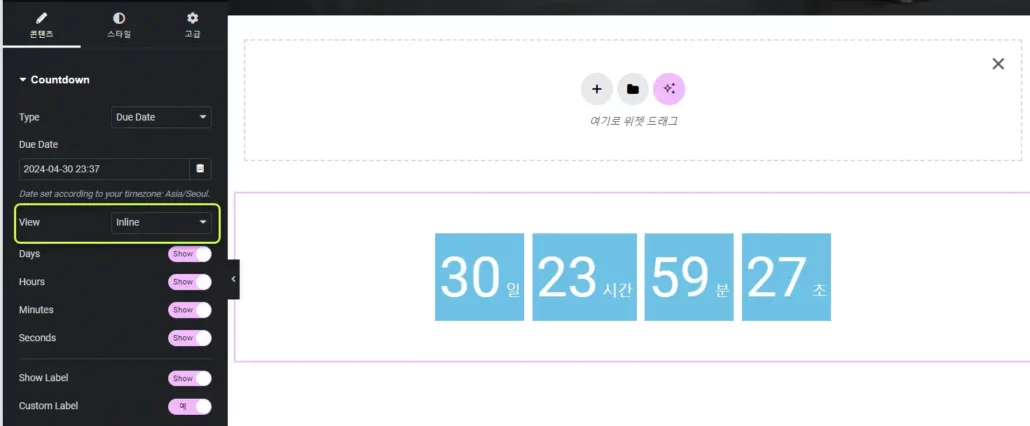
View 옵션에서 Inline을 선택하면 일/시간/분/초 라벨이 숫자 옆에 표시됩니다.

아바다 테마와 Divi 테마 등의 다목적 워드프레스 테마에서도 타이머 기능을 제공합니다.
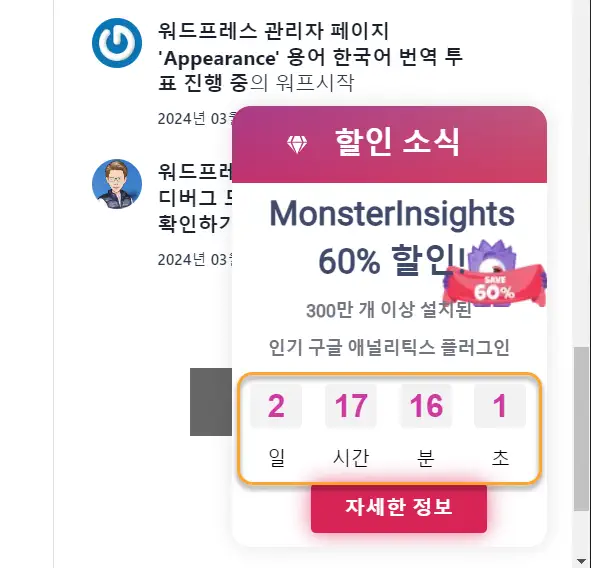
워드프레스 팝업 배너에 카운트다운 타이머 표시하기
팝업 배너에 카운트다운 타이머를 표시하고 싶은 경우 Brave 팝업 플러그인을 사용할 수 있습니다.

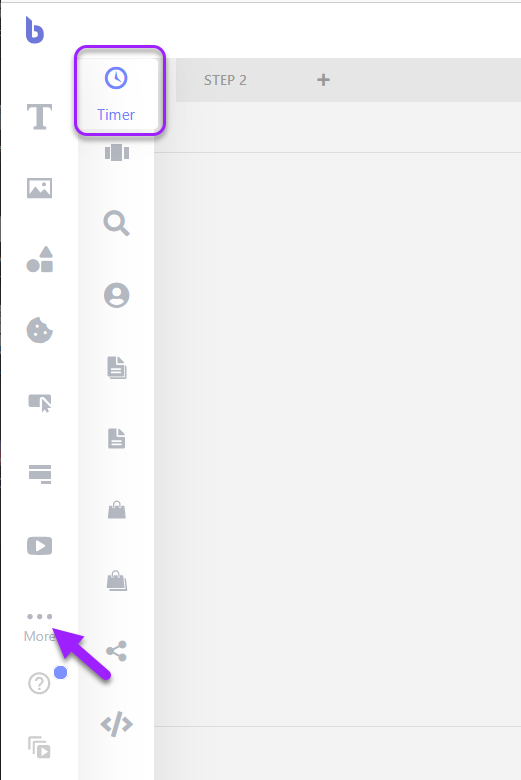
이 Timer 요소는 Brave 유료 버전에서 사용할 수 있습니다. More(더 보기)를 클릭하면 Timer 등 추가적인 엘리먼트가 표시됩니다.

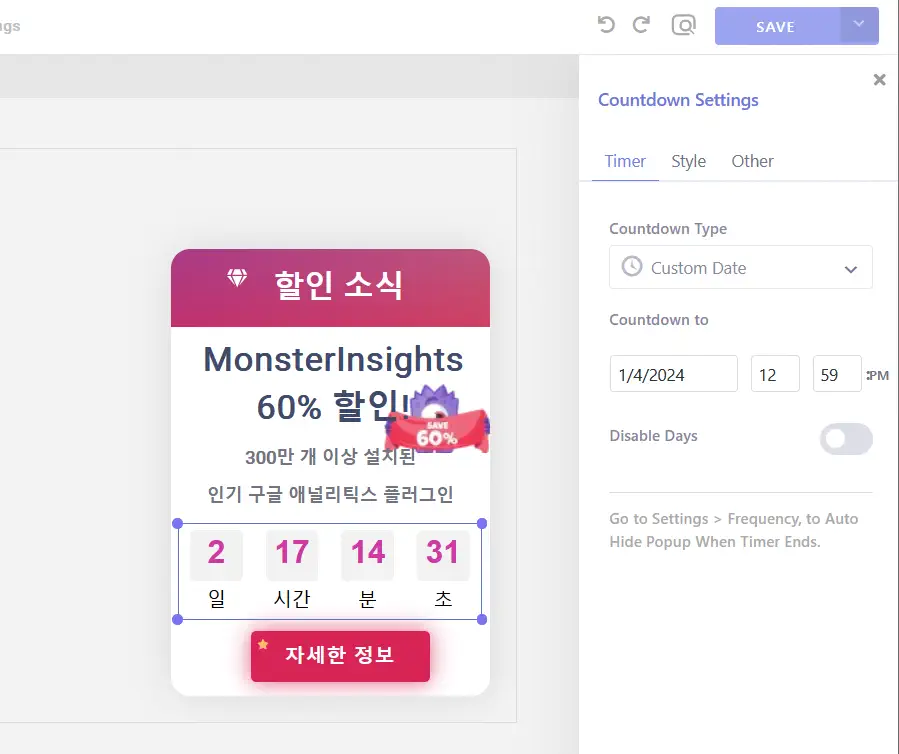
Timer 탭에서 카운트다운 종료일을 지정할 수 있습니다. 날짜는 "일/월/연도" 형식으로 입력할 수 있습니다.

날짜와 시간은 아마 서버의 시간대를 기준으로 한 것 같습니다. 기간을 설정하고 실제 남은 기간과 일치하는지 체크해 보시기 바랍니다.
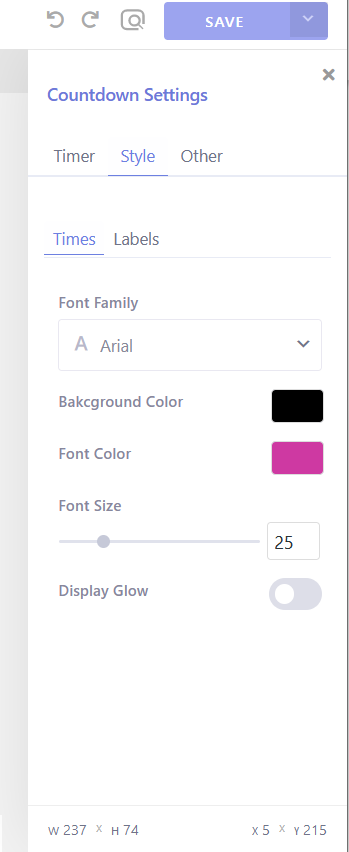
Style (스타일) 탭에서 배경색, 글자 색상, 글자 크기 등을 설정할 수 있습니다.

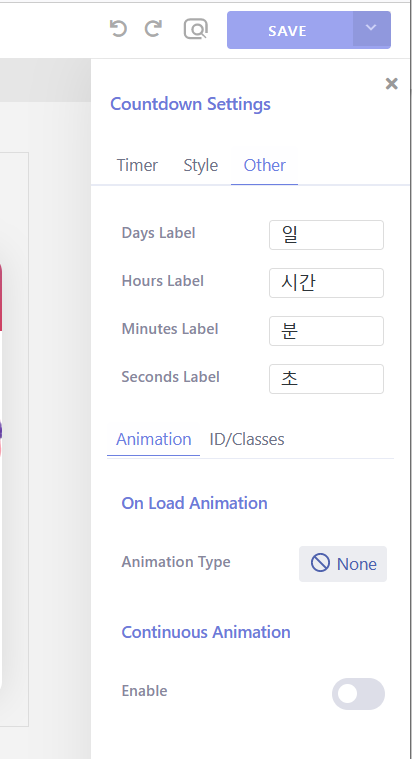
Other (기타) 탭에서 Days, Hours, Minutes, Seconds 라벨을 변경할 수 있습니다.

Brave 플러그인의 쿠키 기능을 사용하면 각 방문자에게 하루에 한 번만 표시하는 등 표시 횟수를 정교하게 지정할 수 있습니다. 또한, 통계 기능을 사용하여 노출 수와 클릭 수를 체크하여 팝업 배너의 효과를 평가하는 데 도움이 될 수 있습니다.
이외에 팝업을 특정 조건에서만 표시하거나 방문자가 스크롤 시에 표시하는 등 플러그인의 기능을 활용하여 효과를 극대화할 수 있습니다.
Brave 팝업 필더는 드래그 앤 드롭 방식으로 쉽게 팝업을 만들 수 있다는 장점이 있습니다.

댓글 남기기