워드프레스에서는 다양한 방법으로 헤더 섹션(<head>...</head>)에 메타 태그나 네이버 소유 확인 코드, 구글 애널리틱스 추적 코드 등을 추가할 수 있습니다. 워드프레스 메타 태그 추가 시 적합한 방법을 선택하여 워드프레스 헤더 섹션에 코드를 추가하시기 바랍니다.
[ 이 글은 2023년 1월 8일에 마지막으로 업데이트되었습니다. ]
워드프레스 메타 태그 추가하기
메타 태그란?
메타(meta)란 단어는 웹 페이지에 대한 정보를 의미합니다. 메타 태그 (Meta Tag)는 웹사이트에 대한 간략한 정보를 제공하기 위해 만들어졌습니다. 메타 태그는 작성자, 키워드, 설명, 문서 유형, 저작권 및 기타 주요 정보와 같은 웹페이지에 대한 정보를 나열합니다.
다음은 워드프레스 공식 문서에서 제시하는 description을 나타나는 메타 태그의 예입니다.
<meta name="description" content="This is the
description sentence or short paragraph about
the article or post." />일반적인 메타 태그의 예:
<meta name="resource-type" content="document" />
<meta http-equiv="content-type" content="text/html; charset=US-ASCII" />
<meta http-equiv="content-language" content="en-us" />
<meta name="author" content="Harriet Smith" />
<meta name="contact" content="harrietsmith@harrietsmith.us" />
<meta name="copyright" content="Copyright (c)1997-2004
Harriet Smith. All Rights Reserved." />
<meta name="description" content="Story about my dog
giving birth to puppies." />
<meta name="keywords" content="stories, tales, harriet, smith,
harriet smith, storytelling, day, life, dog, birth, puppies, happy" />워드프레스에서 메타 태그를 추가하는 방법
워드프레스에서는 이러한 메타 태그를 여러 가지 방법으로 추가할 수 있지만, Yoast SEO나 Rank Math와 같은 SEO 플러그인을 사용하여 수월하게 지정할 수 있습니다. Yoast SEO에 대한 자세한 내용은 다음 글을 참고해보세요.
워드프레스 헤더 섹션에 코드 추가하기
워드프레스 헤더 섹션 (<head></head>)에 코드나 스크립트를 추가하고 싶은 경우 여러 가지 방법이 있습니다. 먼저는 일반적인 방법으로 세 가지 정도를 생각해볼 수 있습니다.
플러그인을 사용하여 헤더 섹션에 코드 추가하기: WPCode(구 명칭 "Insert Headers and Footers") 플러그인

WPCode( 구명칭 "Insert Headers and Footers")는 현재 100만 개가 넘는 워드프레스 사이트에 설치되어 사용되고 있는 인기 워드프레스 플러그인 중 하나로 이 플러그인을 사용하면 구글 애널리틱스 (Google Analytics), 사용자 정의 CSS, 페이스북 픽셀 (Facebook Pixel), 네이버 애널리틱스, 네이버 웹마스터도구 소유 확인 메타태그 등의 코드를 Head 또는 Footer 영역에 쉽게 추가할 수 있습니다.
자세한 내용은 워드프레스 헤더와 푸터에 쉽게 코드 삽입하기: Insert Headers and Footers 플러그인을 참고해보세요.
참고로 Javascript 코드를 헤더 섹션과 푸터 섹션에 위치시키는 것에는 차이가 있습니다.
테마 옵션을 통해 헤더 섹션에 커스텀 코드 추가하기
아바다, 뉴스페이퍼 등 일부 테마에서는 제한적이지만 구글 애널리틱스 추적 코드나 자바스트크립트 코드를 헤더 섹션에 추가할 수 있는 기능을 제공하기도 합니다.
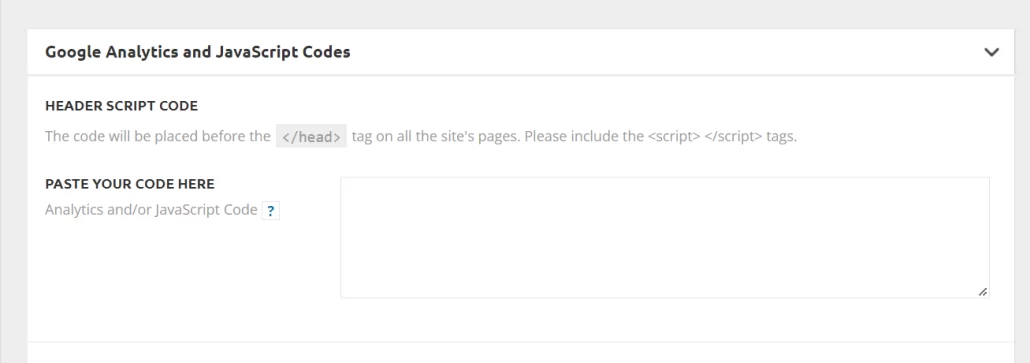
예를 들어, 뉴스페이퍼 테마의 경우 워드프레스 알림판 » Newspaper » Theme panel » ANALYTICS/JS CODES로 이동하여 Google Analytics and JavaScript Codes 섹션에서 구글 애널리틱스 코드와 자바스크립트 코드를 </head> 태그 바로 앞에 추가할 수 있습니다. 추가된 코드는 사이트의 모든 페이지에 적용됩니다.

워드프레스 후크 사용하기: wp_head
예를 들어, 구글 애드센스 자동 광고를 이용하려면 애드센스 사이트에서 제시하는 애드센스 스크립트를 헤드 섹션(<head></head>)에 추가해야 합니다. 이 경우 워드프레스에서 제공하는 wp_head 액션을 사용할 수 있습니다.
워드프레스 공식 문서에 의하면 wp_head 액션 후크는 wp_head() 함수에 의해 테마의 header.php 템플릿의 섹션 내에서 트리거됩니다.
예를 들어, 다음과 같은 Javascript 스크립트를 Head 섹션에 추가하고 싶은 경우 테마의 함수 파일에 다음 코드를 추가할 수 있습니다.
function hook_javascript() {
?>
<script>
alert('Page is loading...');
</script>
<?php
}
add_action('wp_head', 'hook_javascript');마찬가지로 애드센스 자동 광고 코드를 헤더 섹션에 추가하려면 워드프레스 테마의 함수 파일에 다음과 비슷한 코드를 추가하면 됩니다.
// 구글 애드센스 자동 광고 코드 추가
function add_pageads() {
?>
<script data-ad-client="ca-pub-12345678901234" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<?php
}
add_action( 'wp_head', 'add_pageads');이 방법을 이용하려면 차일드 테마를 만들어서 작업하는 것이 바람직합니다. 그렇지 않은 경우 추후 테마가 업데이트되면 테마 파일에 추가한 사항이나 수정 사항이 초기화됩니다.
테마의 함수 파일(functions.php)을 편집하는 방법으로 크게 두 가지를 생각해볼 수 있습니다.
- 테마 편집기 사용: 워드프레스 관리자 페이지 > 테마 디자인 > 테마 편집기를 클릭하여 차일드 테마 내의 함수 파일을 편집할 수 있습니다. 이 방법은 편리하지만, 워드프레스 보안 플러그인에서는 보안을 위해 테마 편집기를 비활성화할 것을 권장하고 있습니다.
- FTP 사용하기: FTP를 통해 (웹호스팅) 서버에 접속하여 테마 함수 파일을 수정할 수 있습니다. 테마 파일은 /wp-content/themes/테마_폴더/ 아래에 위치해 있습니다.
FTP 사용법은 여기를 참고해보시기 바랍니다. 블루호스트(Bluehost) 등 cPanel을 제공하는 웹호스팅을 이용하는 경우 cPanel 내의 File Manager 툴을 사용하는 것도 가능합니다.
참고로 푸터 섹션(</body> 바로 앞)에 코드를 추가하고 싶은 경우에는 wp_footer 액션 후크를 사용할 수 있습니다.
// HTML 코드를 wp_footer()에 추가하기
function child_theme_footer_script() { ?>
<!-- 추가할 HTML 코드 -->
<?php }
add_action( 'wp_footer', 'child_theme_footer_script' );테마 파일에 직접 코드 추가하기 (FTP 사용)
또 다른 방법으로 차일드 테마를 만든 다음, header.php 파일의 Head 섹션에 직접 코드를 추가하는 것도 가능합니다.
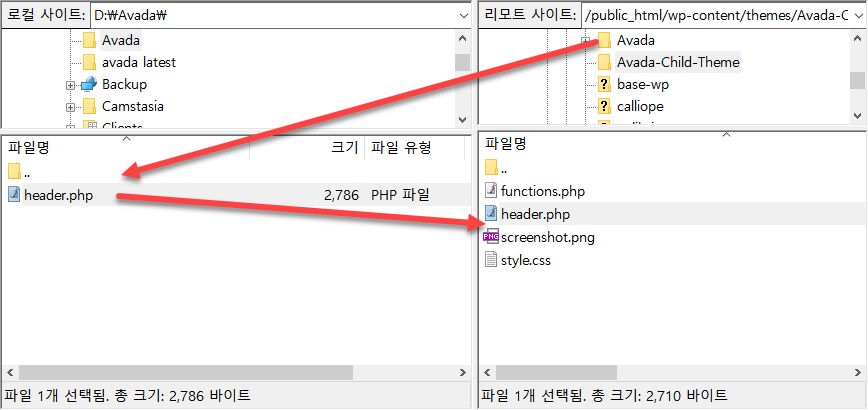
1. 먼저 부모 테마 폴더(예를 들어, 아바다 테마의 경우: /wp-content/themes/Avada)에 있는 header.php 파일을 컴퓨터의 임시 폴더로 다운로드합니다.
2. 컴퓨터에 다운로드한 header.php 파일을 차일드 테마 폴더(예: /wp-content/themes/Avada-Child-Theme/)로 업로드합니다.

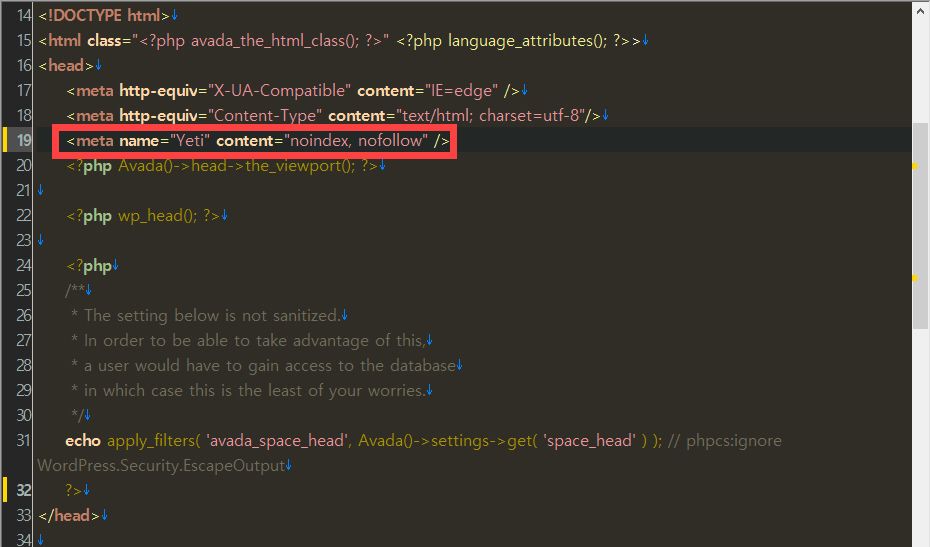
3. 자식 테마 폴더로 업로드한 header.php 파일을 텍스트 편집기로 엽니다. 그런 다음, Head 섹션에 코드를 추가합니다.

워드프레스 테마를 커스텀하려는 경우 자식 테마를 만들어서 위와 비슷한 프로세스로 작업하면 됩니다. 가령, </body> 바로 위에 코드를 추가하려는 경우 보통 footer.php 파일에 코드를 넣을 수 있습니다. 페이지 템플릿을 만들어 작업하려는 경우에는 page.php 파일을 복사하여 활용할 수 있습니다(참고).
구글 애널리틱스 코드 추가하기
워드프레스에서는 구글 애널리틱스 추적 코드를 여러 가지 방법으로 추가할 수 있습니다. 테마나 SEO 플러그인에서 구글 애널리틱스 코드를 추가하는 기능을 제공할 수 있습니다. 그런 경우에는 테마나 플러그인의 기능을 사용할 수 있습니다.
구글 애널리틱스 통계를 워드프레스 알림판에서 확인할 수 있도록 하는 플러그인이 있습니다. 하지만 이런 플러그인은 사이트 속도를 느리게 할 수 있으므로, 가급적이면 Google Analytics 사이트에서 확인하는 것이 좋을 수 있습니다. 구글 애널리틱스에서 대시보드를 만들어 원하는 통계를 편리하게 확인할 수 있습니다.
- 구글 애널리틱스 구글, 네이버, 페이스북 방문자 수를 확인하는 방법
- 구글 애널리틱스에서 애드센스 수익이 높은 페이지 제목 확인하기 / 페이지 뷰가 높은 페이지의 수익을 확인하는 방법
마치며
이상으로 워드프레스에서 Head 섹션에 메타 태그 등 코드를 추가하는 다양한 방법을 살펴보았습니다.
워드프레스닷컴(WordPress.com)에서 가입하여 사용하는 가입형 워드프레스의 경우 비즈니스 요금제 이상에서만 외부 테마와 플러그인을 설치할 수 있습니다. 가입형 워드프레스에서는 위에서 소개한 WPCdoe 플러그인을 사용하여 헤더 섹션과 푸터 섹션에 코드와 스크립트를 추가할 수 있습니다("워드프레스 가입형(WordPress.com)에서 네이버 웹마스터도구 소유 확인하기" 참고).

댓글 남기기