워드프레스에서 외부 이미지를 특성 이미지로 설정할 수 있는 Featured Image from URL 플러그인을 이 블로그에서 소개한 적이 있습니다. 특히 콘텐츠 내의 첫 번째 이미지를 자동으로 특성 이미지로 설정하는 기능이 제공되어 포스트에 이미지를 직접 업로드하지 않고 외부 링크로 이미지를 삽입할 때 유용하게 이용할 수 있습니다. 이 기능이 새 버전에서는 설정 메뉴가 다른 곳으로 이동되었습니다.
쿠팡 파트너스나 알리익스프레스 등 제휴 상품 글을 챗GPT 등의 AI(인공지능)를 이용하여 자동으로 포스팅하는 경우에 이 플러그인을 사용하여 첫 번째 (혹은 N번째) 이미지를 자동으로 특성 이미지(대표 이미지)로 설정할 수 있습니다.
워드프레스 콘텐츠 내의 외부 이미지를 자동으로 특성 이미지로 설정하기

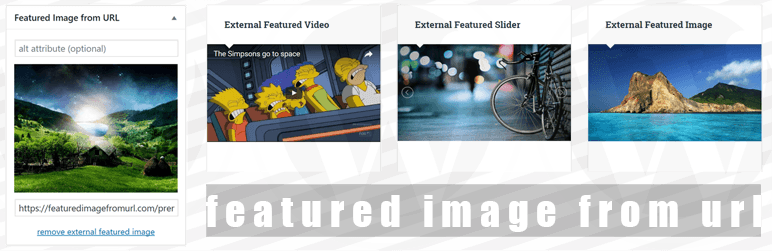
Featured Image from URL는 외부 이미지를 포스트, 페이지 또는 커스텀 포스트 타입의 특성 이미지로 사용할 수 있도록 하는 워드프레스 플러그인입니다.
- 외부 특성 이미지
- Unsplash 이미지 검색
- 기본 특성 이미지
- 특성 미디어 숨기기
- 콘텐츠 내의 특성 이미지
- 엘리멘터 위젯
- 이미지 타이틀 자동 설정
- 이미지 크기 저장
- 특성 이미지 컬럼
- [Premium] Giphy 이미지 검색
- [Premium] Unsplash 이미지 크기
- [Premium] 동일 높이
- [Premium] 허버 효과
- [Premium] 없는 이미지 교체
- [Premium] 이미지 유효성 검사
이 플러그인은 워드프레스 관리자 페이지 > 플러그인 > 새로 추가에서 FIFU 또는 플러그인 이름으로 검색하여 설치할 수 있습니다. FIFU 플러그인을 설치하고 활성화하면 Featured Image from URL 항목이 왼쪽 메뉴에 추가됩니다.
이 플러그인을 사용하여 콘텐츠 내의 첫 번째 (혹은 n번째) 이미지/비디오를 특성 이미지/비디오로 자동으로 설정하는 것이 가능합니다. 예를 들어, 쿠팡 파트너스 상품을 소개할 때, 쿠팡 사이트에서 상품 이미지 URL을 가져와서 URL을 이용하여 이미지를 삽입할 때 이 플러그인을 매우 유용하게 활용할 수 있습니다. (워드프레스 쿠팡 파트너스 상품글 자동 포스팅 수익화 참고)
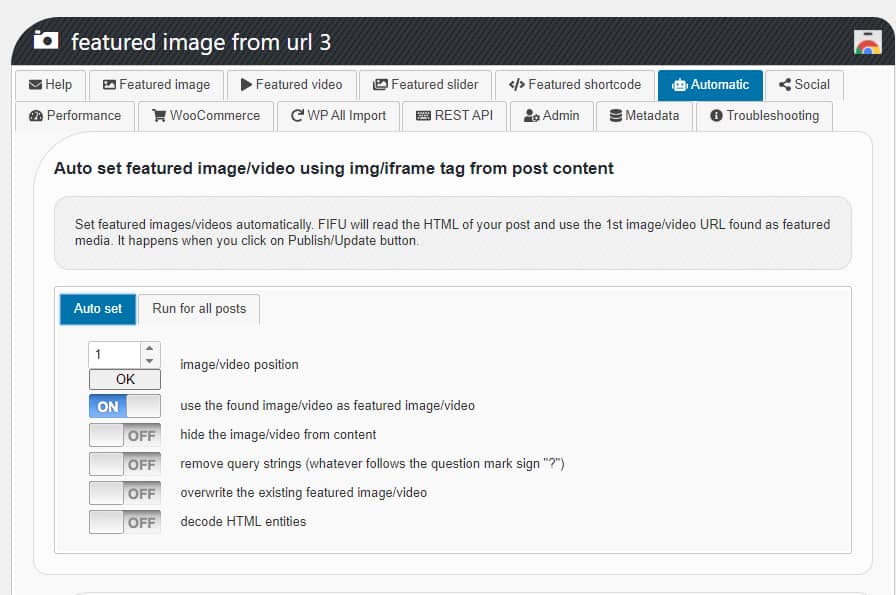
이 기능이 이전 버전에서는 URL from Post Content 또는 Content URL 탭에서 이용할 수 있었지만, 최신 버전에서는 Auto 탭으로 이동하였고 옵션 이름도 바뀌었습니다.

Auto set featured image/video using img/iframe tag from post content (포스트 콘텐츠의 img/iframe 태그를 사용하여 특성 이미지/동영상 자동 설정) 섹션에서 첫 번째 이미지/동영상 또는 n번째 이미지/동영상을 특성 이미지/동영상으로 자동 설정할 수 있습니다.
이 기능을 설정하면 이후에 발행되는 글에만 자동 적용되고, 기존 글의 경우 개별적으로 편집하여 적용할 수 있습니다. 글 개수가 많은 경우에는 프리미엄 버전을 사용하면 일괄적으로 적용이 가능합니다.
참고로 이 플러그인에서는 자동화 기능을 위해 WP All Import 애드온, 우커머스 임포트 기능을 제공하고, 프리미엄 버전에서는 WP REST API, WooCommerce REST API, 메타데이터 생성 예약 기능 등이 제공되니다.
플러그인에 대하여 궁금한 점이 있다면 개발자에게 문의해보시기 바랍니다. 시차가 맞으면 금방 답변을 받을 수 있을 것입니다. 몇 가지 궁금한 점이 있어 질문을 하여 거의 실시간으로 답변을 받았습니다.
이 플러그인을 최근 설치하여 테스트해보니 UI가 많이 바뀌었고, 무엇보다 첫 번째 이미지(또는 N번째 이미지)를 특성 이미지로 설정하는 기능은 유료 버전에서 제공되도록 바뀐 것 같습니다. 커스텀 코드를 사용하여 첫 번째 이미지를 강제로 특성 이미지(썸네일)로 지정하는 방법을 고려해볼 수 있습니다.
보너스 팁
자동으로 포스트의 첫 번째 또는 N번째 이미지를 특성 이미지로 설정하는 기능의 경우 무료 버전에서는 플러그인을 설치하여 이 옵션을 활성화한 시점부터 적용됩니다. 기존 글에 특성 이미지가 지정되지 않아서 전면 페이지나 블로그 페이지/카테고리 페이지의 썸네일이 표시되지 않는다면 개별 글을 편집하여 저장하면 썸네일이 표시됩니다.
글이 수 천 개가 된다면 일일이 업데이트하는 것이 쉽지 않고 시간이 많이 소요될 것입니다. 시간을 아끼려면 유료 버전을 이용하면 효과적입니다. 하지만 1개 사이트에 이용할 수 있는 Premium 버전이 연간 39.90달러이기 때문에 이 기능만을 위해 프리미엄 버전으로 업데이트하는 것은 조금 부담스러울 수 있습니다.
저는 워드프레스의 일괄 편집 기능을 사용하여 한꺼번에 수 백 개씩 업데이트했습니다. 이렇게 하면 몇 시간 걸릴 작업을 10~20분 이내에 완료할 수 있을 것입니다.
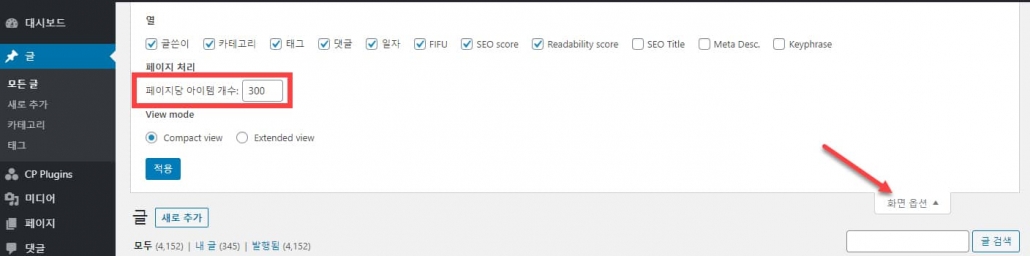
먼저 워드프레스 알림판 » 글 » 모든 글 페이지에 표시할 항목 수를 늘리도록 합니다. 우측 상단의 '화면 옵션'을 클릭하고 페이지당 아이템 개수를 증가시킵니다.

이 설정은 최대 999까지 지정이 가능하지만, 그런 경우 페이지가 매우 느리게 로딩되고, 호스팅 환경에 따라 작업 진행 중 오류가 발생할 수 있습니다. 처음에는 100개로 높여보고 페이지가 너무 느리게 로딩되지 않고 작업 도중 오류가 발생하지 않으면 200, 300으로 순차적으로 늘여서 테스트해볼 수 있습니다.
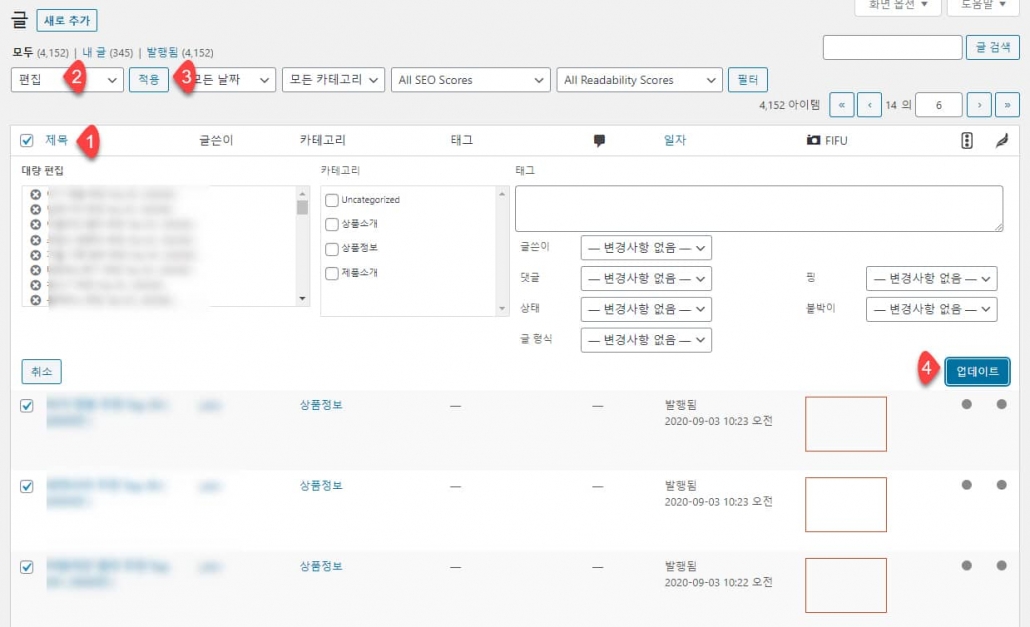
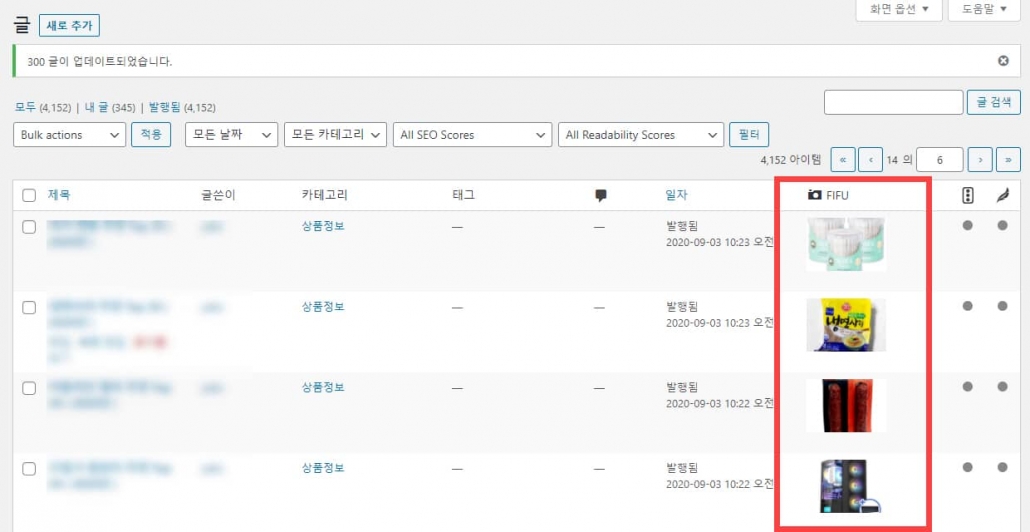
이제 모든 글 페이지에서 제목 옆의 체크란을 선택하고(①), Bulk actions 드롭다운을 클릭하여 편집을 선택합니다(②). 그런 다음 적용 버튼을 클릭하고(③), 업데이트 버튼을 누릅니다(④). 아무런 변경 사항을 지정할 필요 없이 그냥 "업데이트" 버튼을 클릭하면 됩니다.

잠시 기다리면 모든 글이 업데이트되고 FIFU 열에 썸네일이 표시됩니다.


이미지를 티스토리에 업로드한 후 워드프레스에서 외부링크로 불러와서 사용하고 있습니다. 이 방법이 문제가 된다는 것을 인지하였습니다. 외부링크로 걸린 이미지들을 모두 워드프레스에 다운로드 한 후 자동으로 내부링크 url 주소로 바꿔주는 플로그인이 있는지여?
티스토리에 올린 이미지 URL을 일괄적으로 변경하는 방법은 없는 것 같습니다.
하나씩 올리면서 이미지를 대체해야 하지 않을까 생각됩니다.
안녕하세요~ 워드프레스 특성이미지에 외부페이지로 가는 URL을 삽입할수 있는 방법은 없나요? 예를 들면 특성이미지에 https://naver.com 링크를 삽입하고십습니다.
안녕하세요, 버들도령님. 이 글에서 소개하는 Featured Image from URL (FIFU) 플러그인을 사용하면 본문의 이미지 URL을 특성 이미지로 지정하거나 직접 외부 이미지 URL을 특성 이미지로 지정할 수 있습니다. 다음 그림을 참고해보세요.
https://www.screencast.com/t/Bj9KTTzNC
하지만 네이버에서는 네이버 블로그 등에 업로드한 이미지를 외부에서 로드하지 못하도록 막고 있는 것으로 알고 있습니다. 이것은 워드프레스 문제는 아니고 네이버 정책상 그런 것입니다.
블루호스트 등 웹호스팅 레벨에서 혹은 .htaccess 파일에 코드를 추가하여 호스팅되는 사이트의 이미지 URL을 사용하여 외부에서 로드되지 못하도록 막을 수 있습니다. 외부에서 이미지 URL로 로드하는 것을 핫링크 혹은 이미지 무단 참조라고 합니다. '이미지 무단 참조'는 여러 가지 면에서 문제가 될 수 있습니다. 가령 이미지 URL로 이미지를 삽입할 경우, 이미지가 로드될 때 원본 사이트에서 트래픽을 감당하게 됩니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/intermediate/prevent-hotlinking/
이 블로그에서는 아직 외부에서 이미지 URL로 로드하는 것을 막고 있지는 않습니다만, 추후에 트래픽 문제가 발생할 경우에는 핫링크를 차단하는 것도 고려하고 있습니다.
제가 질문을 잘못드렸나 보네요.포스팅에 특성이미지를 삽입하고 구독자가 특성이미지를 클릭시 접속되는 하이퍼링크 또는 특정 URL링크를 걸고 싶다는 질문을 드렸습니다. 구텐베르크 편집기로 포스팅 작성할경우 이미지 블럭에는 링크삽입 기능이 있는데 특성 이미지(Featured image)에는 링크삽입을 할수 있는 방법을 몰라서요
Add Featured Image Custom Link라는 플러그인이 있습니다.
이 플러그인이 원하는 기능을 제공하는지 모르겠네요. 플러그인을 설치하여 원하는 대로 작동하는지 테스트해보시기 바랍니다. 원하는 기능이 아니라면 개발자를 고용하여 해당 기능을 개발 의뢰하는 것을 고려해볼 수 있을 것입니다.
https://wordpress.org/plugins/custom-url-to-featured-image/