워드프레스에서 표를 만들어 표시하고 싶은 경우 TablePress와 같은 테이블 플러그인을 사용하거나 블록 에디터의 테이블 블럭을 사용할 수 있습니다.
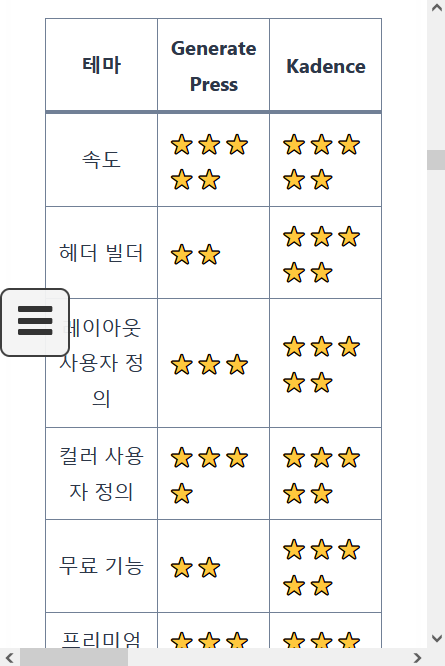
블록 에디터에서 테이블 블럭을 사용하여 표를 삽입하면 모바일에서 테이블 너비가 100%로 설정되어 표시되지만, 경우에 따라 표가 화면 영역을 벗어나 표시되는 경우가 있을 수 있습니다.
블록 에디터 테이블이 모바일 화면 영역을 벗어나 표시되는 경우
케이던스 테마로 사이트를 리뉴얼한 후에 모바일 기기에서 확인해 보니 블록 에디터의 표가 화면 영역을 벗어나 수평 스크롤이 생기는 문제가 발생했습니다.
하지만 다른 사이트에도 Kadence 테마를 설치하여 테스트해보니 그런 문제가 나타나지 않았습니다. 아마 사이트에 설치된 캐시 플러그인이나 최적화 플러그인 때문에 표가 모바일에서 영역을 벗어나는 것이 아닐까 의심이 되었습니다.
저는 다음과 같은 코드를 추가하여 모바일 기기에서 테이블의 폭이 100%가 되도록 했습니다.
/* 모바일 기기에서 표 너비를 100%로 설정하기 */
/* Setting the table width to 100% on mobile devices */
@media (max-width: 768px) {
.wp-block-table table {
max-width: 100%;
table-layout: fixed;
overflow-wrap: break-word;
font-size: 0.9rem;
line-height: 1.6rem;
}
}글자 크기, 줄 간격(Line Height) 등의 값은 사이트에 레이아웃에 맞게 적절히 변경할 수 있습니다. 기본적인 CSS를 이해하면 응용이 가능할 것입니다.
상기 코드를 외모 » 사용자 정의하기 » 추가 CSS에 입력하거나 차일드 테마 내의 스타일시트 파일(style.css)에 추가하시기 바랍니다. 사용자 정의하기 페이지에서 커스텀 CSS 코드를 추가하면 실시간으로 변경 사항을 확인할 수 있습니다.

컬럼이 많은 테이블은 모바일에서는 화면 크기 때문에 제대로 표시되지 않기 때문에 가급적 사용하지 않는 것이 바람직합니다.
워드프레스에서 심플한 표를 만들어야 하는 경우에는 기본 편집기인 블록 에디터에서 제공되는 테이블 블럭 기능을 사용하면 좋을 것 같습니다. TablePress와 같은 플러그인을 사용할 경우 표를 생성하여 엘리멘터 등의 페이지 빌더나 페이지의 원하는 곳에 쇼트코드로 표를 추가할 수 있습니다.
블록 에디터에서 테이블 블럭을 삽입하려는 경우 /table 또는 /테이블.을 입력하여 쉽게 블럭을 선택할 수 있습니다(키보드 단축키 참고).

복잡한 표를 만들어 삽입해야 하는 경우에는 온라인 테이블 생성기에서 표를 만들어 HTML로 표를 삽입하는 것을 고려할 수 있습니다.
참고
/table

댓글 남기기