워드프레스 매거진 테마인 뉴스페이퍼에서 개별 글에는 글이 발행된 날짜가 표시됩니다. 발행 날짜 대신 마지막으로 업데이트된 날짜를 표시하고 싶은 경우, 직접 테마 파일을 수정하는 방법과 tagDiv Cloud Library 플러그인을 활용하는 방법이 있습니다.
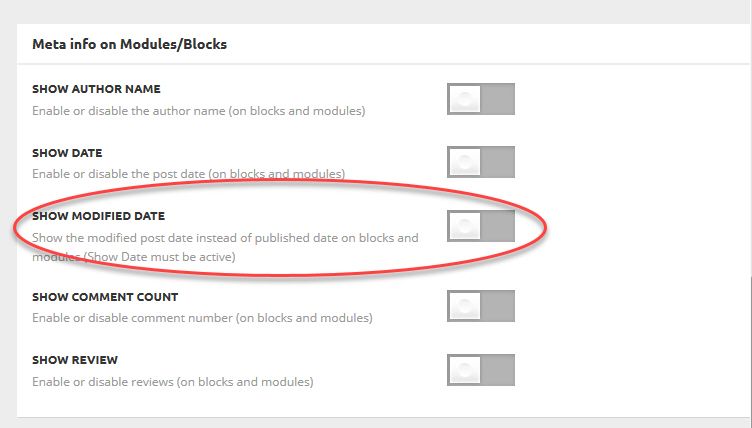
모듈(Module)과 블록(Block)의 경우 Newspaper > Theme Panel > MISC > Block Settings > Meta info on Modules/Blocks에서 글쓴이 이름, 날짜, 수정 날짜, 댓글 개수 등을 표시할 지 여부를 지정할 수 있습니다.

GeneratePress 테마를 사용하는 경우에는 다음 글을 참고해보세요:
게시글에 '업데이트 날짜'(수정 날짜)를 표시하는 방법
테마 파일 수정하기
테마 파일을 수정하는 방법이 있습니다. 이 방법은 번거롭고 테마가 업데이트될 때마다 수정해주어야 할 수 있으므로, 이 방법보다는 아래의 'tagDiv Cloud Library 활용하기'에서 설명한 방법이 권장됩니다.
FTP에 접속하여 /wp-content/themes/Newspaper/includes/wp_booster/ 폴더로 이동합니다. 그런 다음 td_module_single_base.php 파일을 찾아서 엽니다.
다음 부분을 찾습니다. 테마가 업데이트될 때마 위치는 조금씩 달라질 수 있습니다. 9.7.1 버전에서는 약 317번째 라인에 있습니다.
if (td_util::get_option('tds_p_show_date') != 'hide') {
$td_article_date_unix = get_the_time('U', $this->post->ID);
$buffy .= '<span class="td-post-date">';
$buffy .= '<time class="entry-date updated td-module-date' . $visibility_class . '" datetime="' . date(DATE_W3C, $td_article_date_unix) . '" >' . get_the_time(get_option('date_format'), $this->post->ID) . '</time>';
$buffy .= '</span>';위의 라인 중에서 2번째 라인을 다음 라인으로 대체합니다.
$td_article_date_unix = get_the_modified_time('U', $this->post->ID);그리고 4번째 라인을 다음 라인으로 바꿉니다.
$buffy .= 'Last Updated: <time class="entry-date updated td-module-date' . $visibility_class . '" datetime="' . date(DATE_W3C, $td_article_date_unix) . '" >' . get_the_modified_time(get_option('date_format'), $this->post->ID) . '</time>';
// Source: https://www.techrrival.com/last-updated-date-newspaper-theme/tagDiv Cloud Library 활용하기
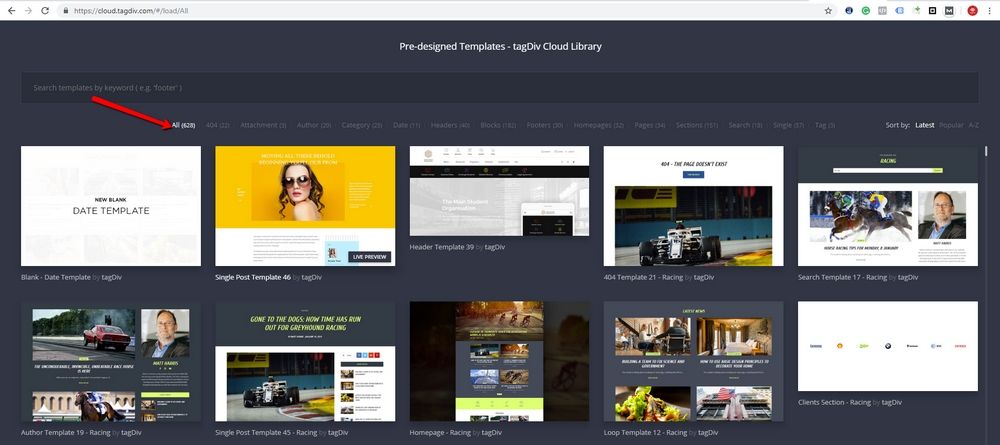
tagDiv Cloud Library 플러그인을 설치하면 미리 제작된 템플릿을 활용할 수 있습니다. 헤더, 푸터, 카테고리, 404 페이지, 검색 페이지, 단일 글(Single Post) 등에 사용할 템플릿을 로드하여 수정하면 됩니다. 2019년 4월 19일 현재 약 628개 템플릿이 제공됩니다.
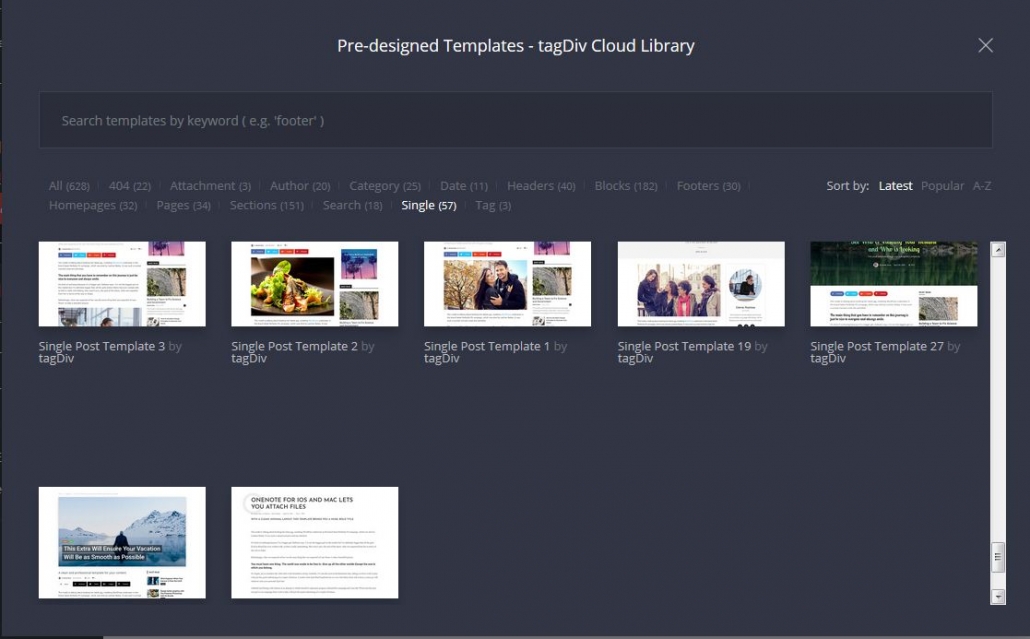
tagDiv 클라우드 라이브러리 플러그인을 설치(설치는 Newspaper > Plugins에서 가능)하여 활성화하면 관리자 페이지의 왼쪽 패널에 Cloud Templates 메뉴가 추가됩니다. Cloud Templates를 클릭하고 Single를 선택합니다.
현재 단일 게시글에 대한 템플릿으로 57개가 있습니다. 하나씩 체크하여 마음에 드는 것을 로드하도록 합니다.
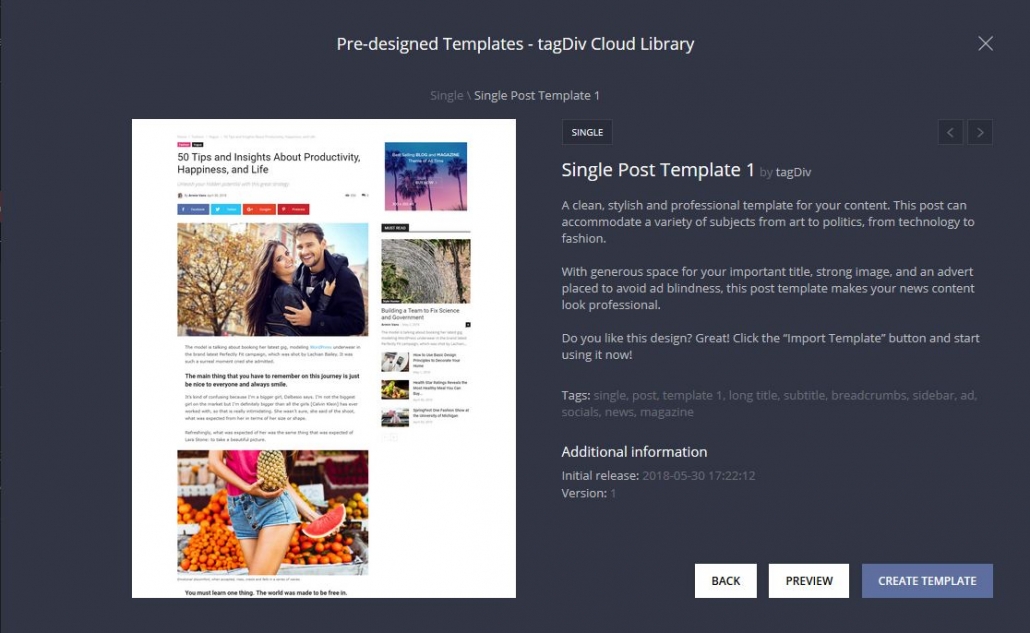
가령 Single Post Template 1을 선택하면 위의 그림과 같이 상세한 내용이 표시됩니다. 컨텐츠를 위한 깔끔하고 스타일리쉬하고 프로페셔널한 템플릿이라고 소개하고 있네요. PREVIEW 버튼을 눌러 미리 데모를 살펴보고 이 템플릿을 사용하기를 원하는 경우 Create Template을 클릭합니다.
템플릿을 로드한 후에는 tagDiv Composer에서 구미에 맞게 수정할 수 있습니다.

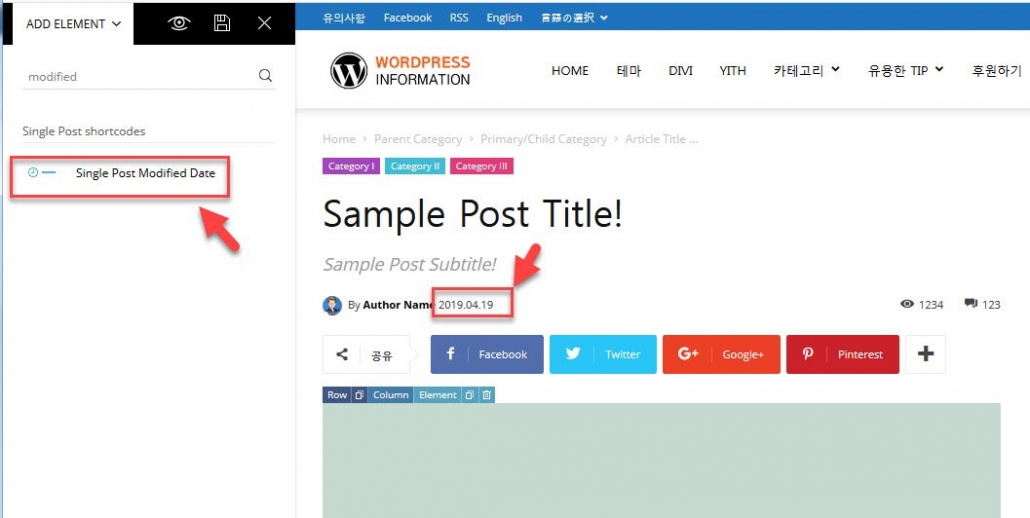
요소 추가를 선택하고 검색 필드에서 modified를 입력한 다음 Single Post Modified Date 요소를 원하는 곳에 배치하면 됩니다. 템플릿에 있는 '날짜' 요소를 유지하고 그 옆에 '수정 날짜'를 추가해도 되고, 기존 '날짜' 요소를 삭제하고 '수정 날짜'만을 표시하도록 할 수도 있습니다.
마치며
Newspaper 테마의 단일 글에 '수정 날짜'를 표시하는 방법에 대해 살펴보았습니다. tagDiv Cloud Library를 활용하면 원하는 대로 포스트 템플릿을 만들어 이용할 수 있습니다.
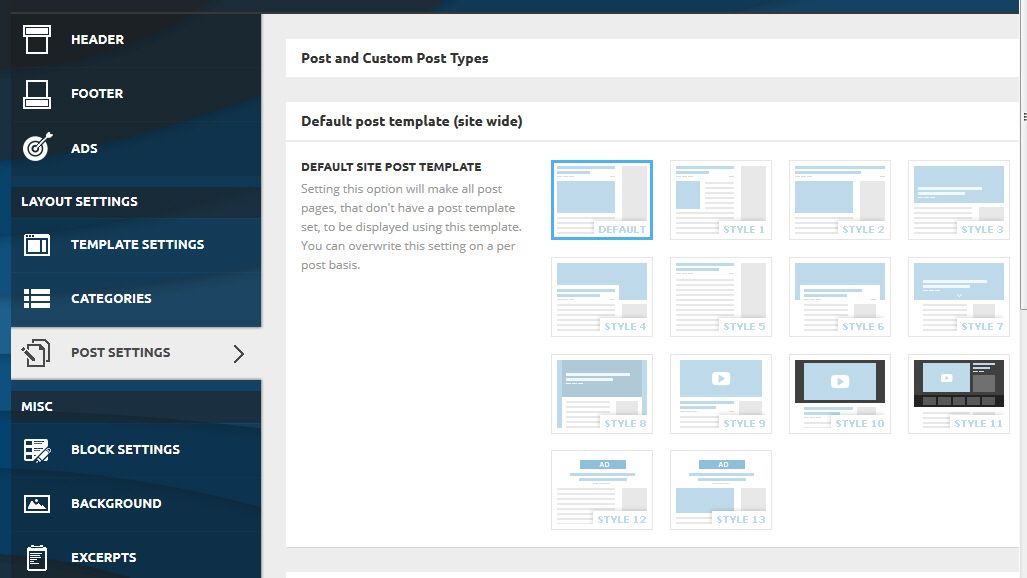
포스트 템플릿은 사이트 레벨에서 지정된 템플릿이 기본적으로 사용되고, 개별 글 작성/편집 화면에서 해당 글에 대한 템플릿을 선택할 수도 있습니다.

저는 심플하게 글을 나열하는 것을 선호하기 때문에 아직은 tagDiv Cloud Library를 사용하지 않고 있습니다. 정교하게 포스트 템플릿을 만들거나 헤더, 푸터, 카테고리, 검색 페이지 등의 템플릿을 만들고 싶은 경우 이 플러그인을 사용하면 수월하게 사이트를 만들 수 있습니다.



혹시 메인페이지에서 날짜 나오지 않게 하는 방법도 있을까요?
템플릿별로 나오는 것도 있고, 안 나오는 것도 있는데...
이 부분에 대해서는 별도의 글을 하나 작성하여 설명해보겠습니다.
날짜를 삭제하는 가장 간단한 방법은 뉴스페이퍼 테마의 Theme Panel > Block Settings에서 Show Date을 비활성화하면 됩니다. 그러면 모든 블록(Block)에서 날짜가 표시되지 않습니다. 다음 스크린샷을 참고해보세요.
https://www.screencast.com/t/nVgtadEyS
뉴스페이퍼 차일드 테마에서 functions.php로 Last Updated 가 나오게끔 할수 있는 방법도 있을까요?
그렇게 한다면 뉴스페이퍼테마가 업데이트 될때마다 수정해줘야하는 번거로움도 해결되지 않을까요?
안녕하세요?
엊그제 Newspaper가 새롭게 업데이트되면서 많은 변화가 있었습니다.
가장 큰 변화는 대부분의 파일을 tagDiv Composer로 이동시켰다는 점입니다.
이 때문에 차일드 테마를 이용하여 커스터마이징해도 제대로 작동하지 않을 수 있습니다.
실제로 새롭게 업데이트한 버전에서 Newspaper 폴더 아래의 loop-single.php 파일을 아무리 수정해도 Single Post에 반영이 되지 않습니다.
그 이유는 Single Post의 템플릿이 tagDiv Composer로 옮겨졌기 때문입니다.
이 문제를 Newspaper에 전달하여 추후 버전에서 '업데이트 날짜'를 표시하는 기능을 추가해줄 것을 요청했습니다.
수정된 날짜 표시 하는 곳이 여기에 있었군요..^^
뉴스페이퍼를 오랫동안 사용하면서 여기에서 알았습니다..
내심 필요한 기능이다 생각은 하고 있었는데요..
감사합니다..
수정 날짜를 표시하면 글이 언제 최종 업데이트되었는지를 사용자들이 알 수 있고, 또 이 글의 경우 수정된 날짜가 구글에서 노출 시에 표시되므로 SEO에도 긍정적인 역할을 할 것 같습니다.
예를 들어, 오래 전에 작성된 글이지만 지난 주에 수정한 글이 구글검색엔진에서 수정된 날짜가 반영되어 표시되고 있습니다.
https://www.screencast.com/t/YWz0t7MtUpL
사용자들이 검색 결과에서 몇 년 전 날짜보다는 최신 날짜의 글을 클릭할 가능성이 높을 것입니다.
Newspaper(https://www.thewordcracker.com/go/newspaper )에서는 tagDiv Composer를 사용하면 포스트 템플릿을 비롯한 카테고리, 헤더, 푸터 등의 템플릿을 편리하게 만들 수 있어 좋은 것 같습니다.