워드프레스에서는 플러그인을 설치하여 간단하게 웹 푸시 알림을 구현할 수 있습니다. 워드프레스 푸시 알림 플러그인인 OneSignal을 사용하면 새로운 글을 발행할 때마다 구독자들에게 자동 푸시 알림을 보낼 수 있습니다. 물론 OneSignal 사이트에서 수동으로 알림을 보내는 것도 가능합니다.
워드프레스 푸시 알림 플러그인 OneSignal

OneSignal은 User Engagement (사용자참여도)를 늘리는 간단한 방법을 제공합니다. OneSignal을 사용하여 방문자들에게 표적화된 푸쉬 알림을 보내어 재방문율을 높일 수 있습니다.
워드프레스에서는 OneSignal – Web Push Notifications라는 이름으로 워드프레스 저장소에 등록된 무료 플러그인을 설치하여 쉽게 워드프레스에서 웹 푸시 알림을 구현할 수 있습니다.
푸시 알림을 구독하는 방문자들에게 자동으로 푸시 알림이 전송됩니다. 방문자들이 사이트를 떠난 후에도 알림이 전송되므로 재방문을 유도하는 데 효과적일 것 같습니다.
OneSignal (원시그널)의 무료 요금제에서는 최대 30,000명의 구독자들에게 푸시 알림을 보낼 수 있습니다.
OneSignal 플러그인 설치 및 설정
워드프레스 관리자 페이지에서 플러그인 > 새로 추가를 클릭하고 "OneSignal"을 검색하여 플러그인을 설치할 수 있습니다.
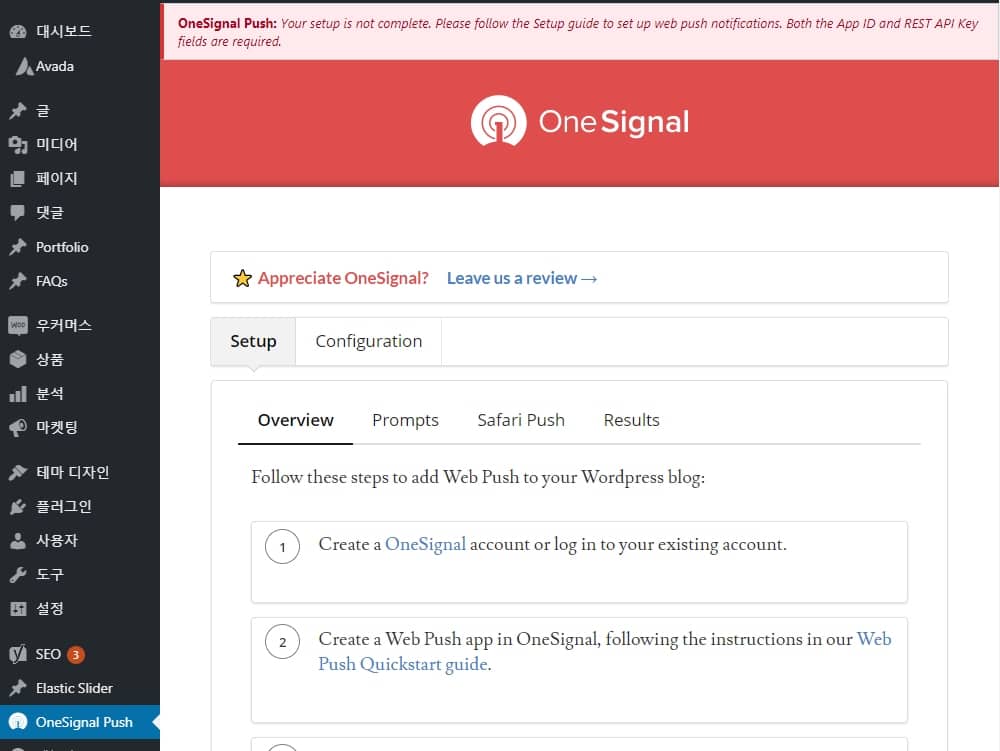
플러그인을 설치하고 활성화한 후에 왼쪽 패널에 OneSignal Push 메뉴 항목이 표시됩니다. OneSignal Push 메뉴를 클릭하면 아래 그림과 같이 설정이 완료되지 않았다는 경고가 상단에 표시됩니다.

먼저 OneSignal 계정을 만들고 Web Push 앱을 생성해야 합니다. GitHub 계정이나 구글 계정 또는 페이스북 계정으로 OneSignal 계정을 만들 수 있습니다. 계정을 만든 후에는 다음 영상을 참고하여 App ID (앱 ID)와 API Key (API 키)를 생성하도록 합니다.
- HTTPS OneSignal 워드프레스 설정 (HTTPS OneSignal WordPress Setup):
2. HTTP OneSignal 워드프레스 설정 (HTTP OneSignal WordPress Setup):
SSL 인증서가 설치되어 있는 경우 HTTPS OneSignal 워드프레스 설정 방법 영상을 참고하고, 그렇지 않은 경우에는 HTTP 설정 방법 영상을 참고하시기 바랍니다. (블루호스트나 사이트그라운드와 같은 해외 호스팅을 이용하면 무료로 SSL 인증서 설치가 가능합니다.)

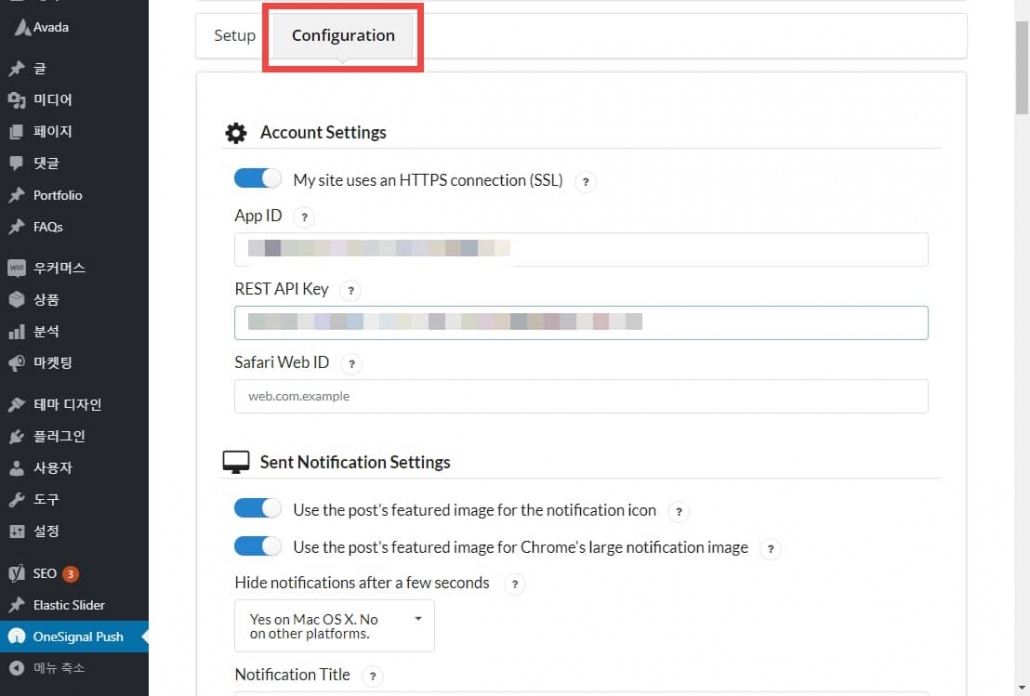
상기 유튜브 영상을 참고하여 생성한 App ID와 REST API Key를 OneSignal Push > Configuration 탭의 Account Settings (계정 설정) 섹션의 해당 필드에 입력합니다.
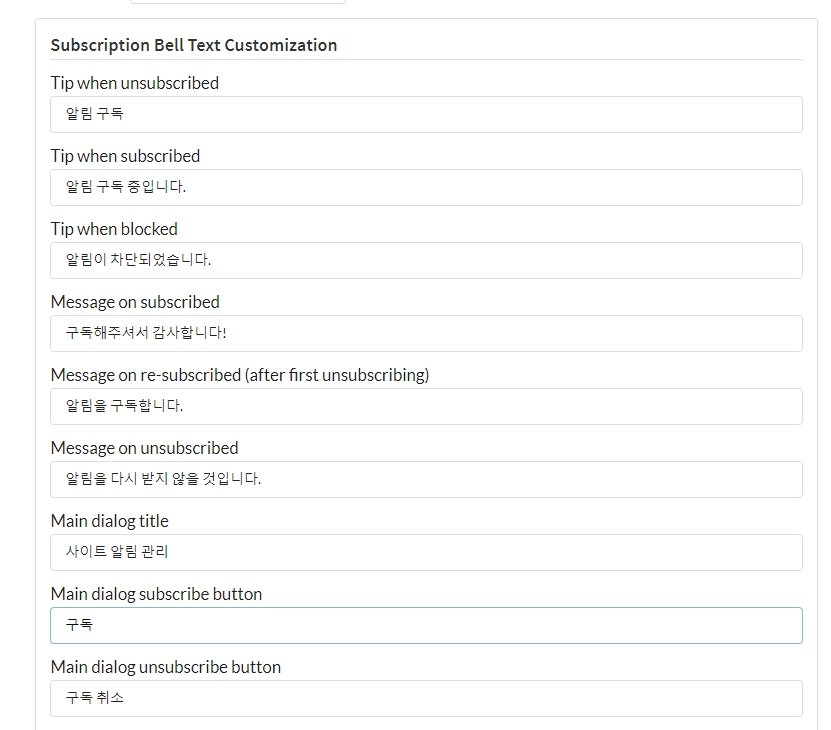
Configuration 탭의 Subscription Bell Text Customization (구독 벨 텍스트 사용자 정의)에서 푸시 알림 구독과 관련된 인터페이스 문자열을 한글로 번역할 수 있습니다.

사이트를 방문하면 브라우저 오른쪽 하단에 벨 모양의 구독 아이콘이 표시되고, 일부 문자열이 위의 그림에서 지정한 문구로 표시될 것입니다.

자동 푸시 알림 / 수동 푸시 알림
OneSignal 플러그인을 설치하고 적절히 설정했다면 브라우저의 오른쪽 하단에 벨 모양의 아이콘이 표시될 것입니다. 구글 크롬에서는 제대로 작동하지만 사파리(Safari) 브라우저에서 작동하게 하려면 OneSignal 계정에서 추가 설정이 필요합니다.
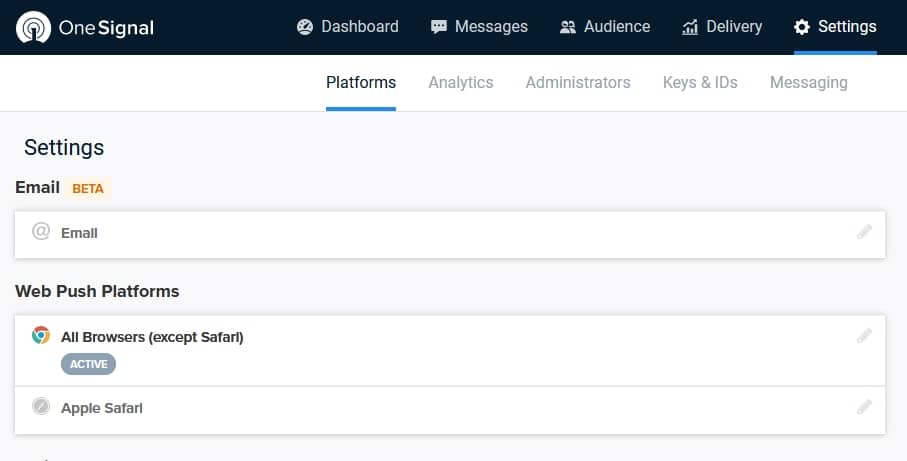
OneSignal 사이트에서 Settings를 누르면 아래 그림과 같이 Web Push Platforms에 All Browsers (except Safari)가 활성화(Active)되어 있는 것으로 표시될 것입니다. 즉, 사파리 브라우저 이외의 모든 브라우저에서 푸시 알림 벨이 표시됩니다.

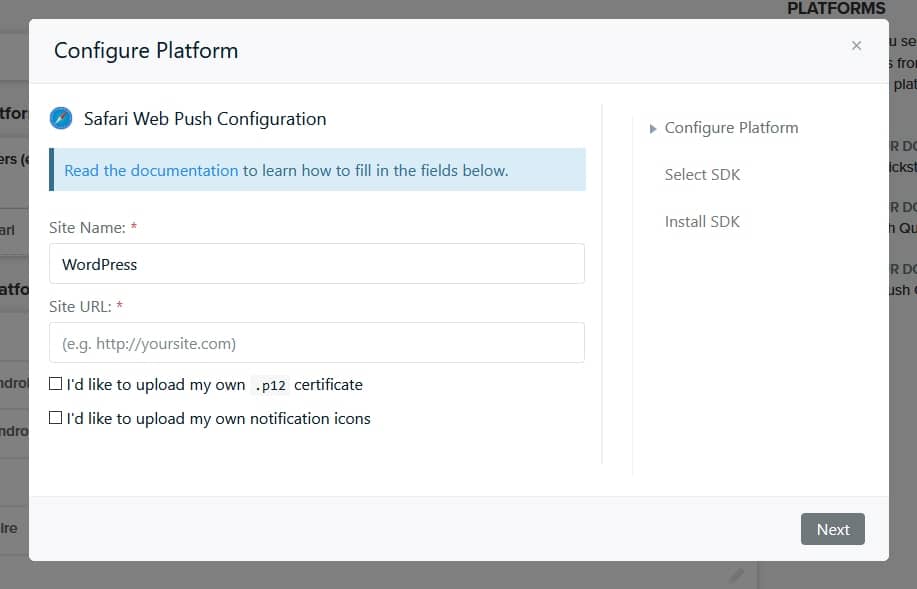
애플 사파리 브라우저에서도 작동하게 하려면 Apple Safari 오른쪽에 있는 연필 모양의 아이콘을 클릭합니다.

필드를 입력하는 방법에 대한 자세한 내용을 OneSignal에서 제공하는 Safari Web Push Setup 문서(https://documentation.onesignal.com/docs/safari-web-push-setup)를 참조할 수 있습니다.
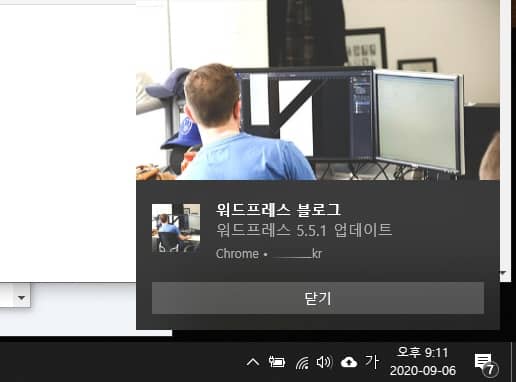
제대로 설정하였다면 워드프레스 사이트에서 신규 글을 발행하면 윈도우 10 운영 체제의 경우 오른쪽 하단에 푸시 알림으로 표시됩니다.

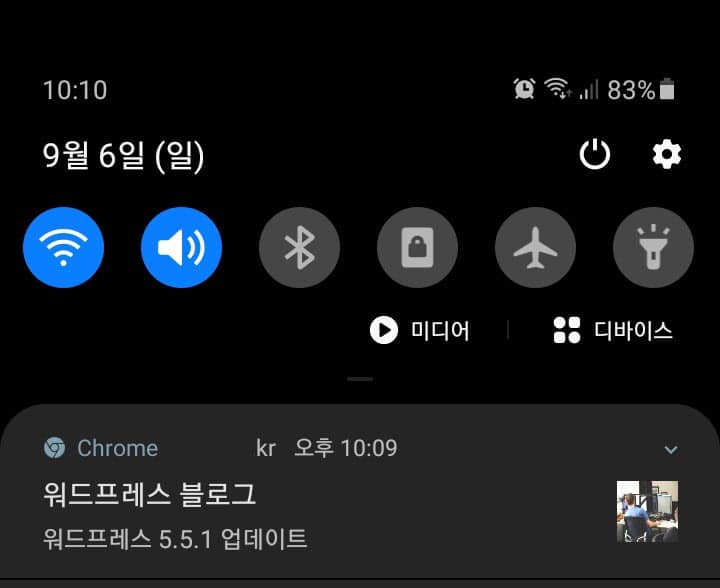
모바일 기기에서도 잘 작동합니다. 안드로이드 스마트폰의 크롬 브라우저에서 구독을 눌러 가입하고 새 글을 작성하니 모바일 기기 상단의 알림 영역에 푸시 알림이 제대로 표시되었습니다.

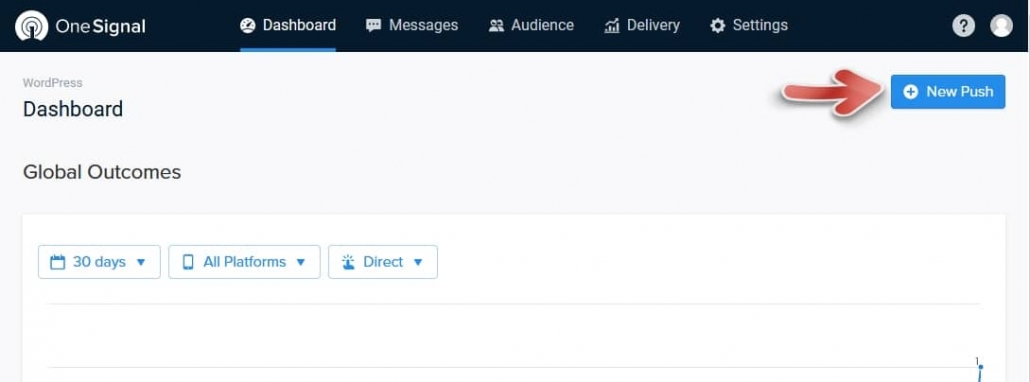
그리고 수동 푸시 알림도 전송할 수 있습니다. 수동으로 푸시 알림 메시지를 생성하려면 OneSignal 웹사이트에 로그인한 후에 Dashboard에서 New Push (새 푸시)를 클릭하여 새로운 푸시 메시지를 만들 수 있습니다.

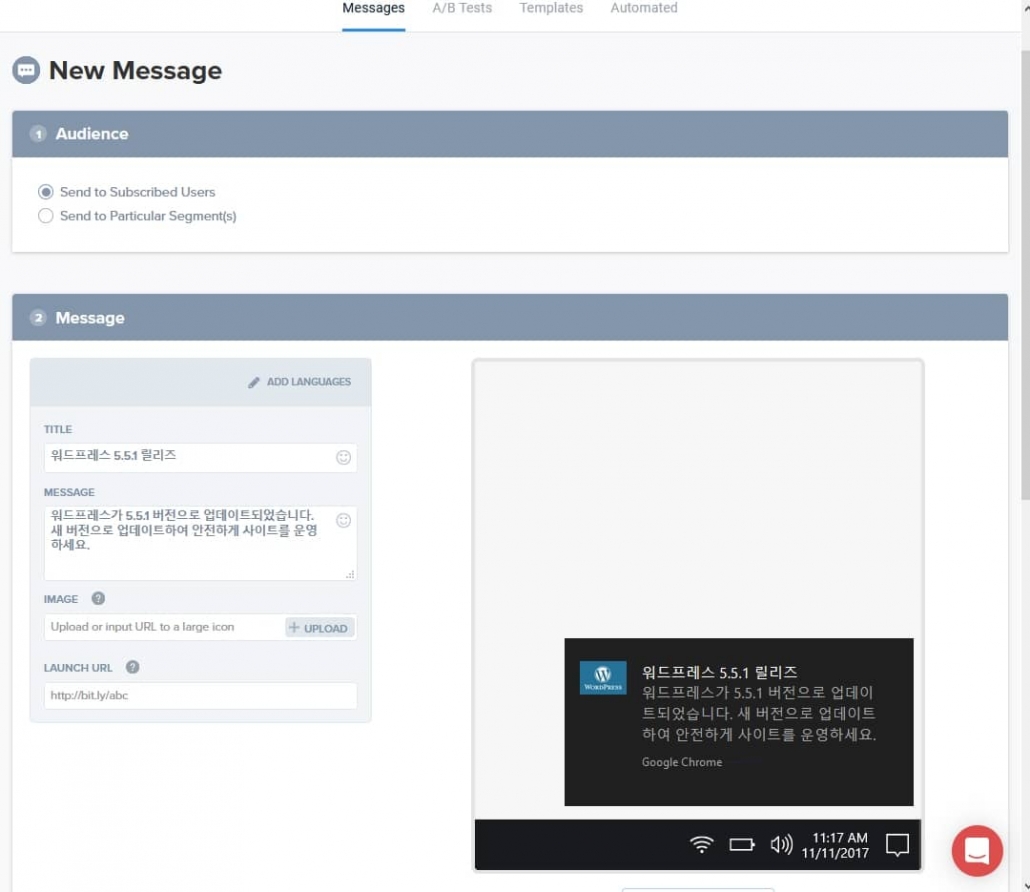
새 메시지 작성 화면에서 메시지 타이틀과 메시지 본문을 입력하고 이미지를 업로드하도록 합니다.

메시지를 작성한 후에 곧바로 전송하거나 예약 전송을 설정할 수 있습니다.
기능
다음은 OneSignal – Web Push Notifications 플러그인 페이지에 표시된 기능(Features) 정보입니다.
- HTTP 및 HTTPS 사이트 모두에서 Chrome (Desktop & Android), Safari (Mac OS X), Microsoft Edge (Desktop & Android), Opera (Desktop & Android) 및 Firefox (Desktop & Android) 지원
- 자동 알림 – 새 포스트를 발행할 때마다 팔로워(Follower)에게 알림 전송. 또는, 며칠 동안 방문하지 않은 경우 자동으로 전송되도록 Reminder를 설정할 수 있습니다.
- 세그먼트 타게팅 (Targeting Segments) – 언어나 블로그를 방문한 횟수에 기반한 특정 방문자들에게 알림 전송. 타게팅할 수 있는 사용자 속성을 설정하는 것도 가능합니다.
- Opt-In Customization –방문자들에게 브라우저 알림을 허용(Opt-in)할 것을 언제 어떻게 방문자들에게 물을 것인지 선택합니다. 방문자들에게 처음 표시되는 프롬프트를 사용자 정의합니다.
- 실시간 분석 (Real Time Analytics) – 알림 전달을 실시간으로 확인하고 방문자로 전환되는지 관찰할 수 있습니다.
- A/B 테스팅 – 먼저 일부 방문자들을 대상으로 몇 가지 다른 메시지를 전송해보고 어떤 메시지가 효과가 있는지 확인할 수 있습니다. 그런 다음, 나머지 방문자들에게 더 효과적인 메시지를 전송합니다.
- 예약 알림 – 사용자의 시간대 또는 방문자가 마지막으로 사이트를 방문한 시간을 기준으로 향후 전달할 알림 예약
참고
이상으로 워드프레스에서 OneSignal 플러그인을 사용하여 플러그인 설정 방법에 대해 살펴보았습니다. 새 글이 작성될 때 자동으로 글 발생을 알리는 푸시 알림을 잘 활용하면 사용자들의 재방문율을 높이는 데 효과적일 것 같습니다. 3만 명 이하의 구독자에 대해서는 무료 플랜(Free plan)을 사용할 수 있습니다.

댓글 남기기