어제 갑자기 코드 블록 내의 코드들이 실행되어 표시되는 문제가 발생했습니다. 예를 들어, 워드프레스의 블록 편집기에서 코드 블록을 사용하여 코드를 입력하면 다음 그림과 같이 코드가 그대로 표시되어야 합니다.

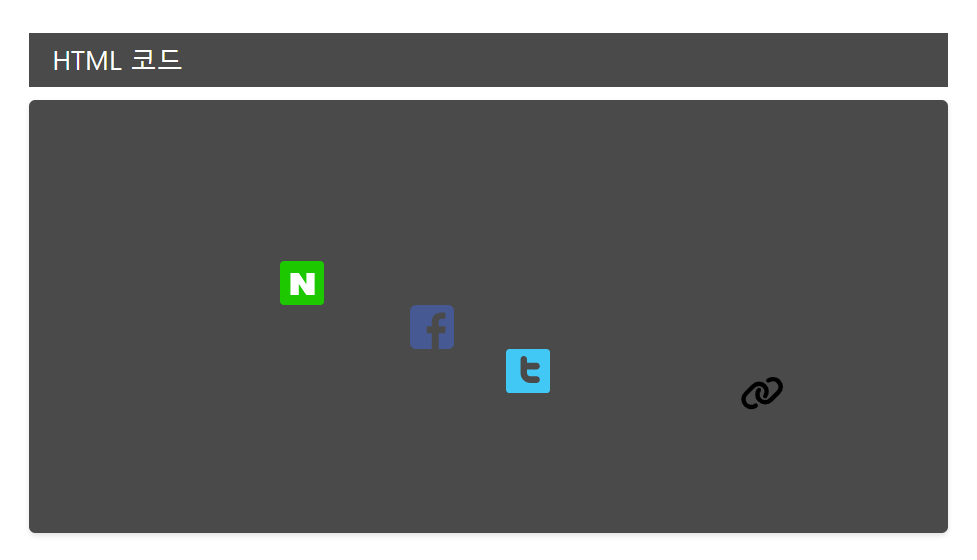
하지만 위와 같이 표시되는 대신 다음 그림과 같이 황당하게 표시되는 현상이 나타났습니다.

워드프레스 코드 블록이 작동하지 않는 경우
HTML 코드가 실행되어 결과가 표시되고 있습니다. (CSS 스타일이 적용되지 않아서 스타일이 이상하게 표시되고 있네요.)
혹시나 싶어 SyntaxHighlighter Evolved 플러그인을 설치하여 적용해보았지만, 문제가 해결되지 않았습니다.
이런 문제가 발생하면 플러그인을 하나씩 비활성화면서 문제를 일으키는 원인을 찾아야 합니다.
저는 캐시 플러그인이 의심스러워서 Breeze 캐시 플러그인을 비활성화하니 이런 현상이 사라졌습니다.😄😄😄
Breeze는 클라우드웨이즈에서 제공하는 캐시 플러그인입니다. 캐시 기능뿐만 아니라 최적화, DB 최적화 기능까지 제공하고 클라우드웨이즈의 서버 캐시와 데이터베이스 캐시 기능과 연동되어 작동하므로 클라우드웨이즈에서 호스팅되는 사이트에는 모두 이 플러그인을 설치하여 사용하고 있습니다.
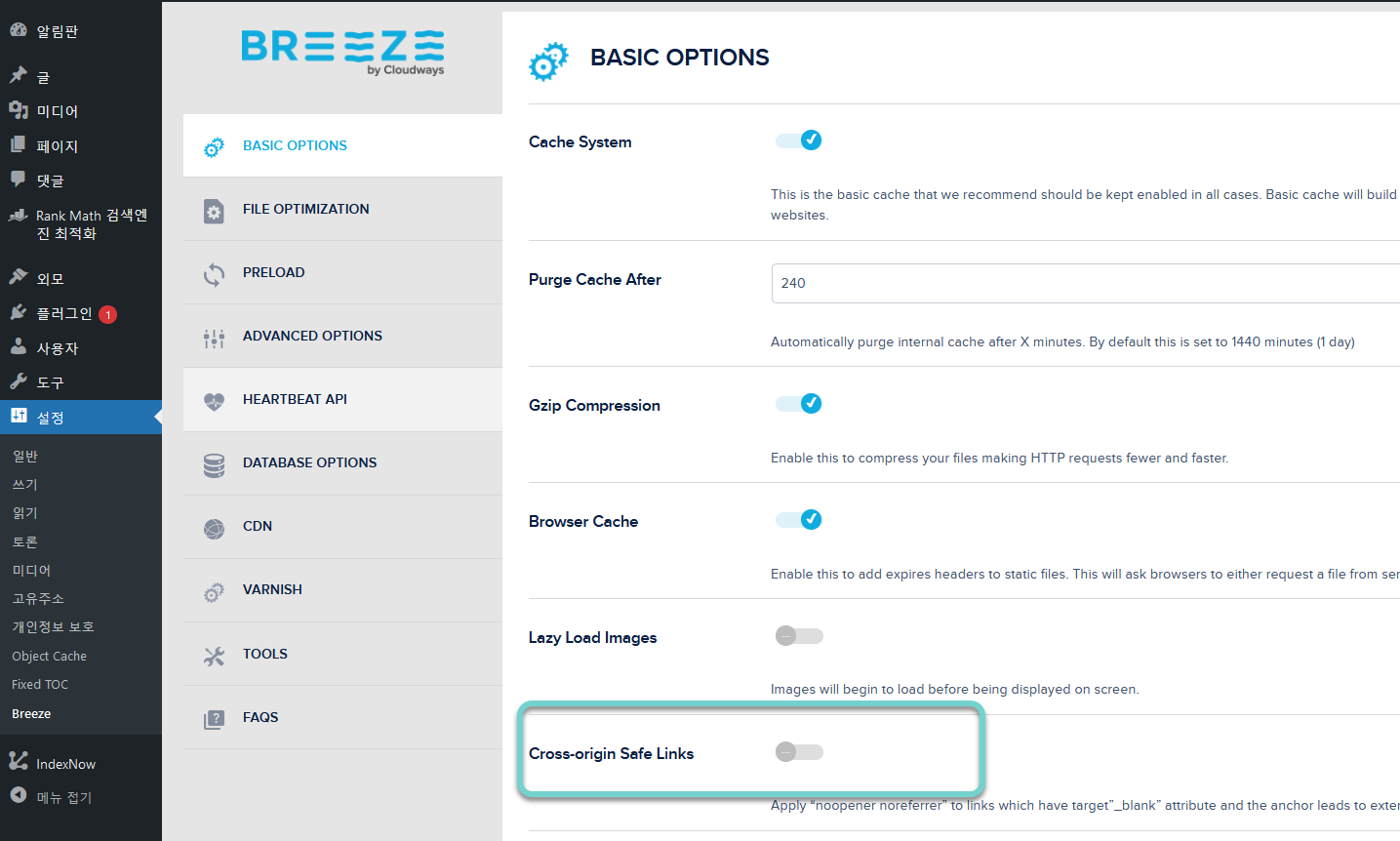
어제 Breeze 플러그인이 업데이트된 이후에 이런 현상이 나타났습니다. 몇 가지 설정을 비활성화하여 원인을 특정할 수 있었습니다. 저는 설정 » Breeze » Basic Options 탭에서 Cross-origin Safe Links 옵션을 비활성화하니 문제가 해결되었습니다.

이 옵션을 활성화하면 "target_blank" 속성을 가지고 있고 외부 웹사이트로 연결되는 링크에 “noopener noreferrer”를 적용하는 것 같습니다. (어쩌면 이 블로그에 설치된 Rank Math와 충돌하면서 이상한 작동을 유발한 것이 아닐까 추정됩니다.)
클라우드웨이즈에서 워드프레스 사이트 운영 시 레이아웃이 깨지는 경우 Breeze 플러그인의 설정을 체크해보시기 바랍니다.
마치며
갑자기 코드 블록의 코드가 실행되는 황당한 현상이 발생하여 식겁했습니다.😁😁😁 어떤 문제가 갑자기 발생하면 최근에 업데이트한 플러그인이나 테마를 의심해볼 수 있습니다. 의심되는 플러그인이 있으면 비활성화하여 문제가 해결되는지 체크하여 문제를 특정할 수 있을 것입니다.

댓글 남기기