앵커 링크를 만들어 페이지 내에서 이동이 가능합니다. 앵커 링크를 클릭할 때 곧바로 이동하는 경우 간단한 CSS를 사용하여 부드러운 스크롤 효과를 구현할 수 있습니다. 다른 방법으로 자바스크립트를 사용하거나 워드프레스 플러그인을 사용할 수 있습니다.
워드프레스에서 앵커 링크 만들기
워드프레스 블록 에디터나 엘리멘터, 아바다 빌더, Divi 빌더 등과 같은 페이지 빌더에서는 HTML 앵커(CSS ID)를 추가할 수 있는 옵션을 제공합니다.
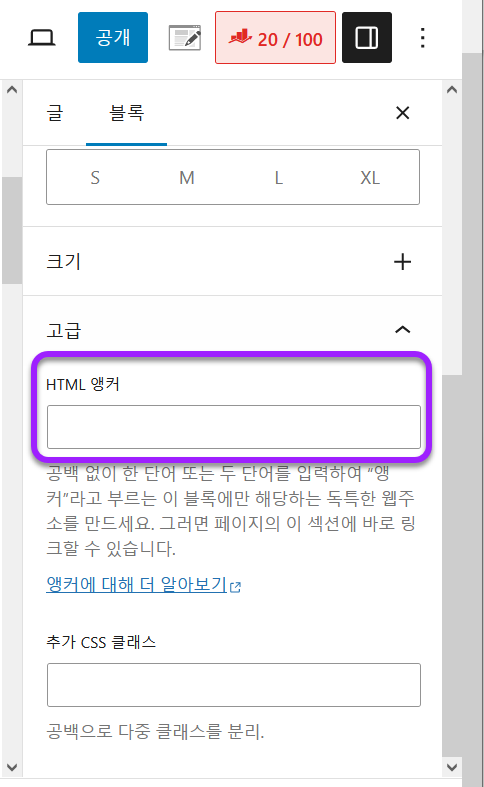
블록 에디터에서는 블록 속성의 고급 섹션에서 HTML 앵커를 추가할 수 있습니다. 지금은 모든 블록에 HTML 앵커를 지정할 수 있습니다.

페이지 내에서 앵커로 이동하도록 설정하려는 경우 다음과 같은 포맷으로 링크를 추가하면 됩니다. 예를 들어, HTML 앵커 필드에 "about"을 입력한 경우:
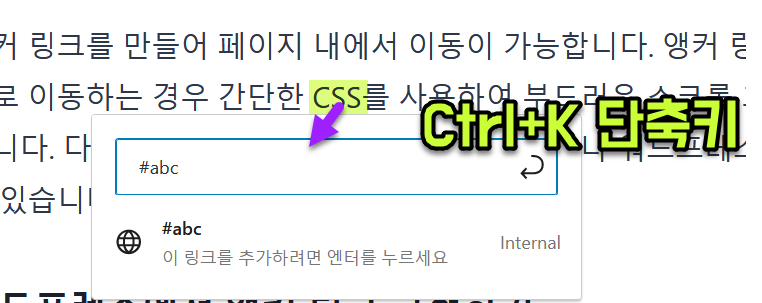
#about블록 에디터에서는 링크를 걸 텍스트를 선택하고 링크 아이콘을 클릭하거나 Ctrl+K[/kdb] 단축키를 눌러 링크를 설정할 수 있습니다(워드프레스 키보드 단축키 참조).

페이지 빌더에서도 비슷한 방법으로 앵커 링크를 걸 수 있습니다. 페이지 빌더에서는 HTML 앵커 대신 CSS ID라는 용어가 주로 사용됩니다.
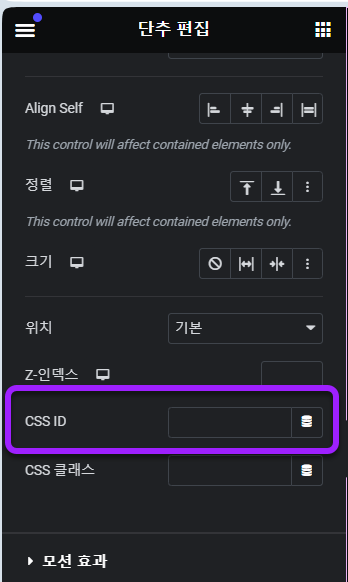
예를 들어, Elementor에서는 고급 탭에 CSS ID를 입력할 수 있는 옵션을 제공합니다.

워드프레스 앵커 링크 클릭 시 부드러운 스크롤 효과 구현하기
이 글의 목차 항목을 클릭하면 해당 섹션으로 부드럽게 이동합니다. 크롬 브라우저에 자체적으로 부드러운 스크롤링(Smooth Scrolling) 기능이 탑재되어 있기 때문에 앵커 클릭 시 부드럽게 스크롤 될 수 있습니다. 이 때문에 뉴스페이퍼 테마에서는 Smooth Scroll 옵션이 제거되었습니다.
앵커 링크 클릭 시 부드럽게 이동하지 않는 경우 몇 가지 방법으로 부드러운 스크롤 기능을 구현할 수 있습니다.
CSS의 scroll-behavior 속성 사용하기
자바스크립트나 워드프레스 플러그인을 사용하지 않고 간단한 CSS 코드로 부드러운 스크롤 효과를 추가할 수 있습니다.
외모 » 사용자 정의하기 » 추가 CSS에 다음 코드를 추가합니다.
html {
scroll-behavior: smooth;
}위의 코드를 GeneratePress 테마에 적용해보니 잘 작동했습니다. 다만, 위로 이동 버튼(Back To Top Button)을 표시한 경우 위로 이동 버튼이 매우 느리게 이동했습니다.
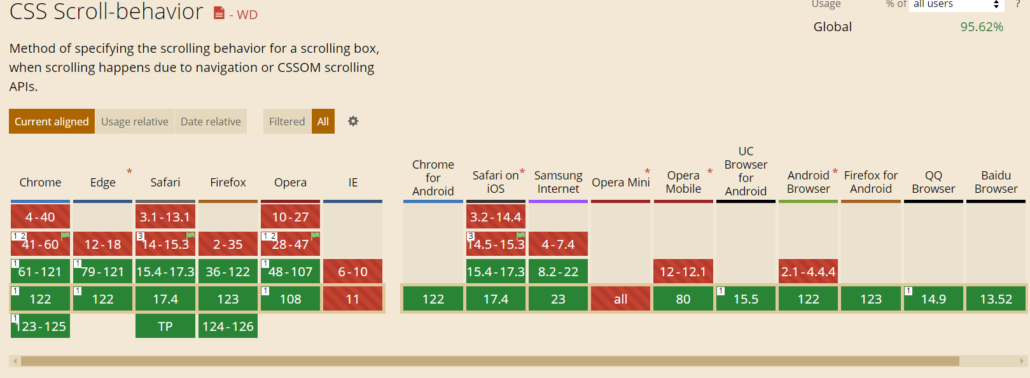
scroll-behavior 속성은 크롬, 엣지, 사파리, 파이어폭스 등 대부분의 모던한 브라우저에서 작동합니다. Can I use 문서에 의하면 인터넷 익스플로러(IE)와 오페라 미니(Opera Mini)에서는 작동하지 않습니다.

플러그인 사용하기
Page scroll to id 플러그인
간단한 방법으로 는 부드러운 스크롤 효과를 적용하는 플러그인을 사용할 수 있습니다.
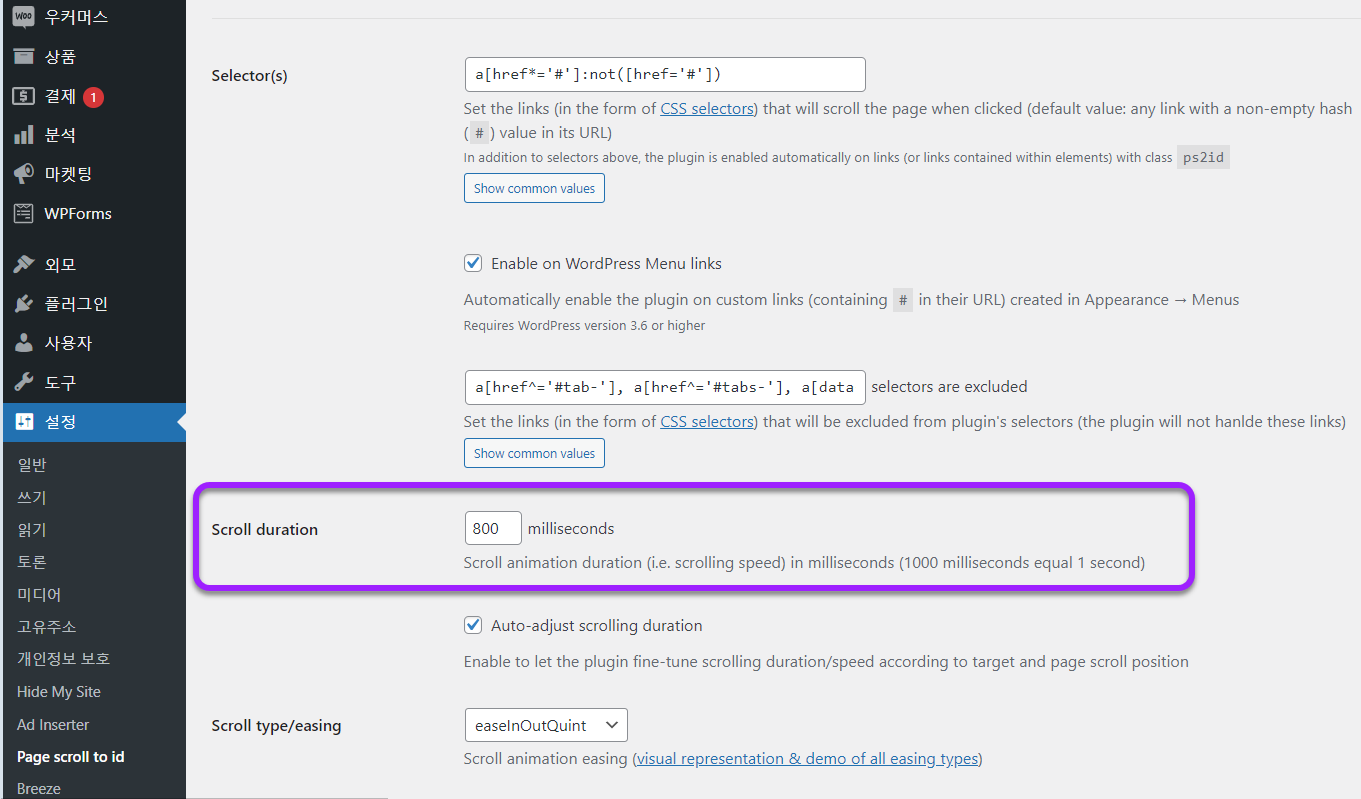
Page scroll to id 플러그인에는 스크롤 지속 시간을 입력하는 옵션과 셀렉터(선택자)를 지정하는 옵션이 제공됩니다.

Scroll duration에서 밀리초(1/1000초) 단위로 스크롤 지속 시간을 설정할 수 있습니다.
Enable on WordPress Menu links 옵션이 기본적으로 활성화되어 있습니다. 이 옵션을 선택하면 외모 » 메뉴에서 추가된 사용자 정의 링크 URL에 #이 포함될 경우 이 플러그인이 활성화됩니다.
Surbma | Smooth Scroll 플러그인

Surbma라는 플러그인도 부드러운 스크롤 효과를 제공합니다. 이 플러그인은 Page scroll to id보다는 사용자 수가 적은 편입니다. 이 플러그인을 활성화하면 별도로 설정할 수 있는 옵션이 제공되지 않고, 곧바로 부드러운 스크롤 효과가 활성화됩니다.
Page scroll to id와 Surbma 중에서 사이트 속도에 영향을 덜 미치는 플러그인을 선택하면 될 것 같습니다.
자바스크립트 사용하기
플러그인 사용을 원치 않는 경우 자바스크립트를 사용하여 앵커 링크 클릭 시 부드럽게 이동되도록 할 수 있습니다.
<script>
// Applying Smooth Scroll Effect on Anchor Link Clicks Using JavaScript
document.addEventListener('DOMContentLoaded', function () {
// 모든 앵커 태그에 대해 이벤트 리스너를 추가합니다.
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault(); // 기본 이동을 방지합니다.
// 이동할 타겟의 ID를 가져옵니다.
const targetId = this.getAttribute('href');
const targetElement = document.querySelector(targetId);
// 타겟 요소가 있을 경우, 해당 위치로 스크롤합니다.
if (targetElement) {
targetElement.scrollIntoView({
behavior: 'smooth', // 부드러운 스크롤 효과를 적용합니다.
block: 'start' // 스크롤 목표의 상단이 화면 상단에 위치하도록 합니다.
});
}
});
});
});
</script>상기 코드를 WPCode와 같은 플러그인을 사용하여 푸터 섹션에 추가할 수 있습니다. 보다 바람직한 방법으로는 js 파일로 스크립트를 저장한 다음, enquque 함수를 차일드 테마 내의 함수 파일에 추가하여 js 파일을 로드하는 것을 고려할 수 있습니다.

댓글 남기기