워드프레스에서 사이드바에 메뉴를 추가하고 싶은 경우가 있을 수 있습니다. 이 경우 "내비게이션 메뉴" 위젯을 사용할 수 있습니다. "내비게이션 메뉴"는 워드프레스 버전에 따라 "탐색 메뉴", "사용자 정의 메뉴" 등으로 표시될 수 있습니다.
아바다, 뉴스페이퍼 등의 일부 테마에서는 페이지/포스트마다 다른 사이드바를 지정할 수 있는 옵션이 제공됩니다. 테마에서 이런 옵션이 제공될 경우 페이지/포스트에 따라 다른 탐색 메뉴를 사용하는 것도 가능합니다.
아래의 방법을 사용하여 사용자 정의 메뉴를 사이드바뿐 만 아니라 푸터나 원하는 위치에 추가할 수 있습니다. 엘리멘터 페이지 빌더를 사용하는 경우 '사이드바' 위젯을 사용하여 위젯 영역위젯 영역(예: 사이드바)을 추가할 수 있습니다.
[ 이 글은 2021년 11월 19일에 최종 업데이트되었습니다. 워드프레스 5.8부터 블록 위젯이 도입되었습니다. 블록 위젯에 대한 내용을 추가하여 재발행했습니다. ]
워드프레스 사이드바에 사용자 메뉴를 추가하는 방법
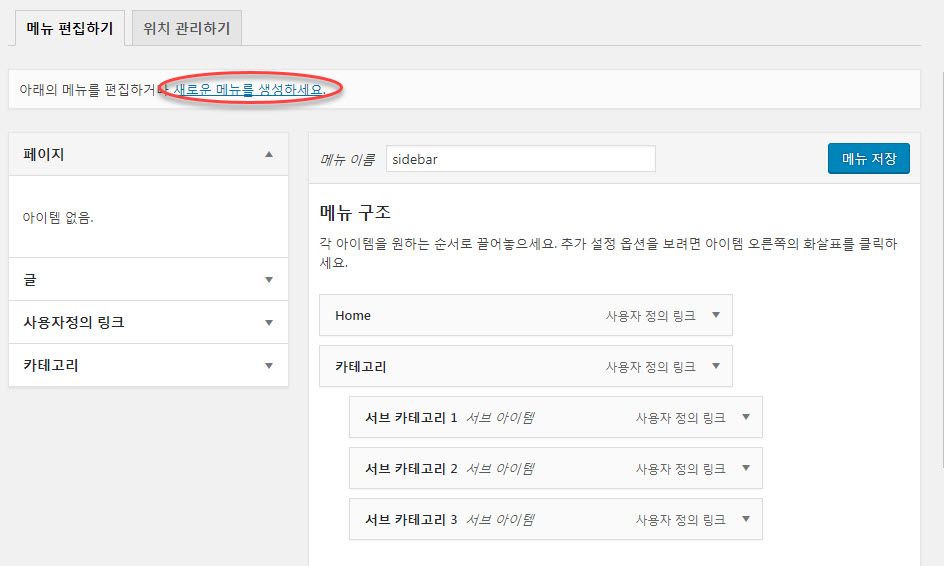
먼저 외모 (테마 디자인) > 메뉴로 이동하여 사이드바에 표시할 메뉴를 하나 만들도록 합니다.

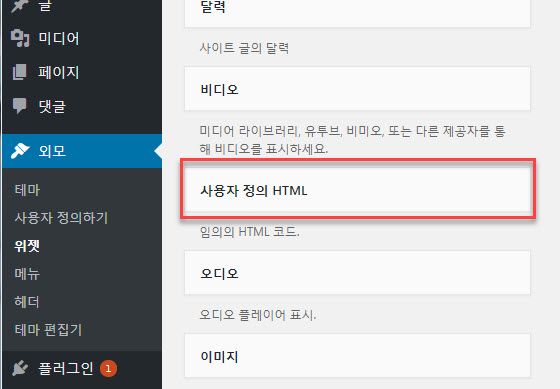
이제 외모 > 위젯으로 이동합니다.
블록 위젯 인터페이스 (워드프레스 5.8 이상)
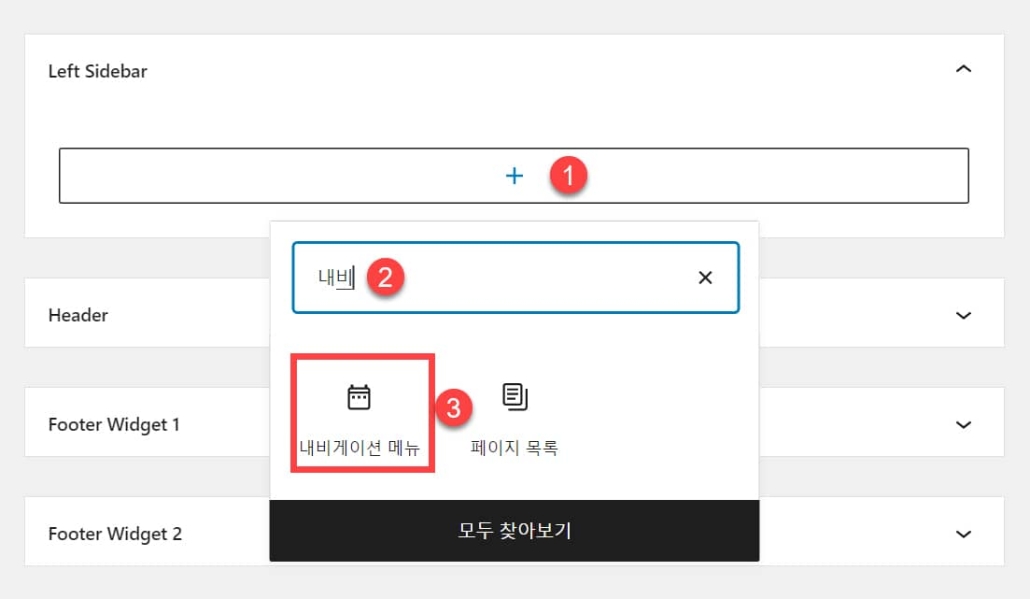
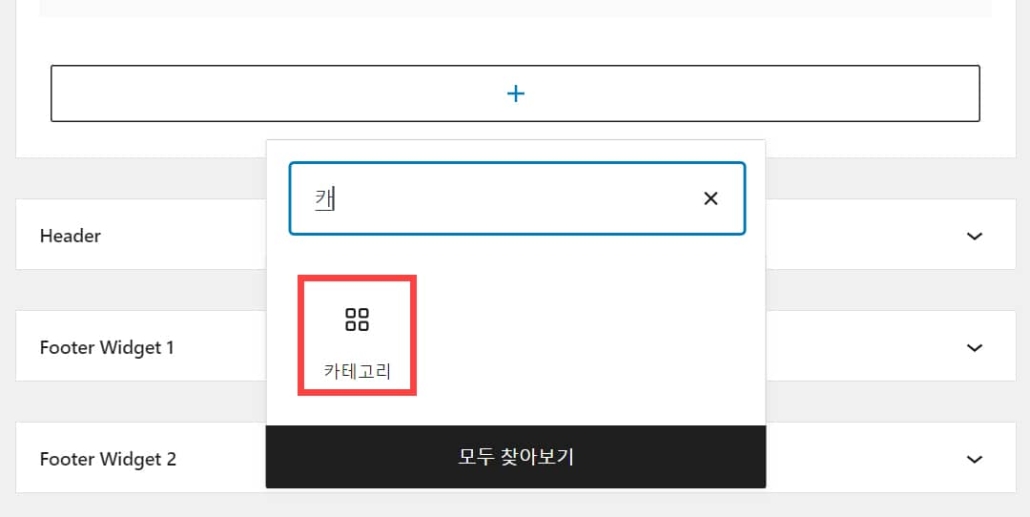
워드프레스가 5.8 버전으로 업데이트되면서 블록 위젯이 도입되었습니다. 블록 위젯을 사용하는 메뉴를 추가하려는 위젯 영역(예: 사이드바, 푸터 등)에서 블록 추가 (더하기) 아이콘을 누르고 '내비게이션 메뉴'를 검색하여 '내비게이션 메뉴'를 선택합니다.

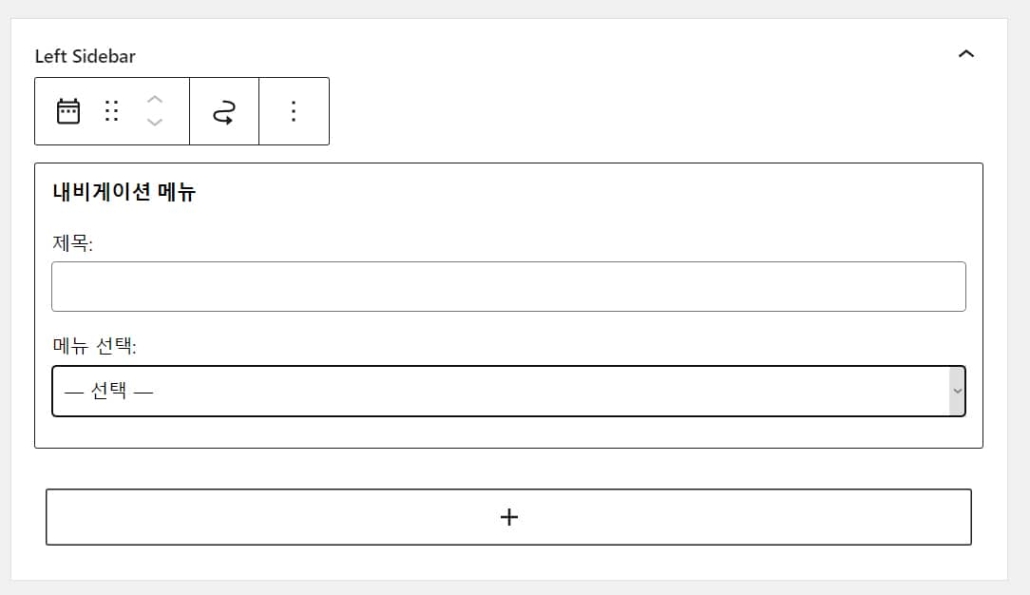
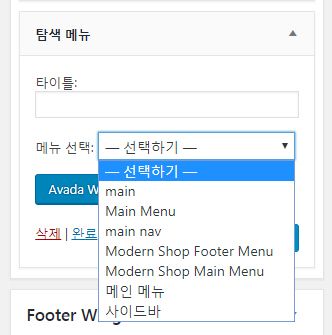
내비게이션 메뉴가 추가되면 제목을 입력하고 메뉴 선택에서 앞서 생성한 메뉴를 지정할 수 있습니다.

커스텀 메뉴 위치는 마우스로 드래그하여 이동시킬 수 있습니다.
고전 위젯 인터페이스 (워드프레스 5.8 미만 버전)
워드프레스 5.8 이상 버전을 사용하지 않는 경우 (즉, 워드프레스 5.7. x 이하 버전을 사용하는 경우) 기존 위젯 인터페이스가 제공됩니다. 워드프레스 5.8 이상 버전을 사용하는 경우에도 Classic Widgets 플러그인을 설치하여 고전 위젯 화면으로 복구할 수 있습니다("워드프레스 고전 위젯 화면 복원하기 - Classic Widgets 플러그인 (블록 위젯 비활성화)" 참고). 그리고 Avada 등 같은 일부 테마에서도 고전 위젯 인터페이스가 제공됩니다.
새로운 블록 위젯 인터페이스에 익숙하지 않는 경우 고전 위젯 플러그인을 설치하여 고전 위젯 화면으로 되돌릴 수 있습니다. 이 플러그인은 적어도 2022년까지(필요한 경우 연장 가능) 지원된다고 합니다. 저는 기존 위젯을 삭제하고 블록 위젯으로 대체했습니다.
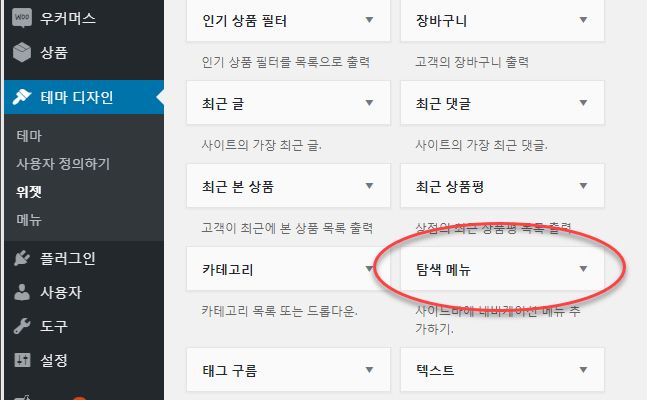
외모 > 위젯(또는 워드프레스 버전에 따라 테마 디자인 > 위젯)으로 이동합니다.

"내비게이션 메뉴" 위젯(혹은 워드프레스 버전에 따라 "탐색 메뉴" 위젯)을 사이드바나 푸터 등 원하는 위젯 영역에 추가합니다. 위젯을 끌어다가 사이드바의 원하는 위치에 배치할 수 있습니다.

사이드바에 추가된 내비게이션 메뉴 위젯에서 메뉴를 선택합니다. 메뉴 선택에서 사이드바에 추가할 메뉴(예: sidebar)를 선택할 수 있습니다.
저장한 다음 사이트를 확인해보면 사이드바에 메뉴가 추가되어 있는 것을 확인할 수 있습니다.

사이드바에 표시되는 메뉴 레이아웃은 테마에 따라 다릅니다. 위의 그림은 Twenty Seventeen 테마에서 사이드바에 사용자 정의 메뉴를 추가했을 때의 모양을 보여줍니다.
스타일이 마음에 들지 않으면 CSS를 사용하여 조정합니다.
사이드바/푸터에 카테고리 목록 표시하기
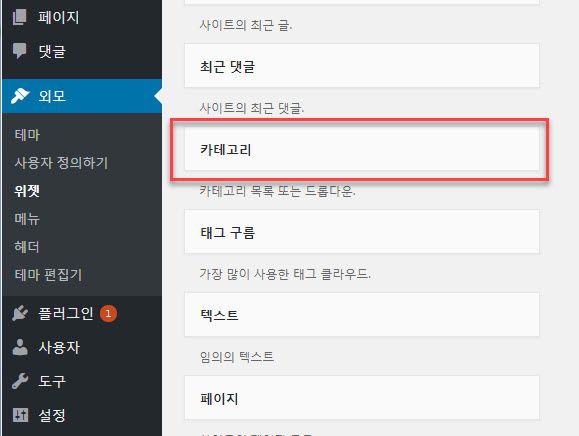
사이드바에 자동으로 카테고리 목록을 표시하려는 경우에는 카테고리 위젯을 사용하면 됩니다.

고전 위젯 화면에서도 카테고리 위젯을 선택하여 사이드바나 푸터 등에 추가하거나 위젯을 끌어다 원하는 위치에 놓을 수 있습니다.

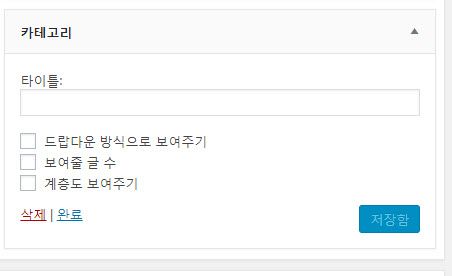
카테고리 위젯을 드롭다운 방식으로 표시하려면 "드랍다운 방식으로 보여주기"를 체크하면 됩니다.

보여줄 글 수를 체크하면 글 개수가 표시됩니다. 아마 "글 개수 표시"를 잘못 번역한 것 같습니다.
카테고리 위젯 대신 내비게이션 메뉴들을 사용하면 카테고리가 표시되는 순서를 마음대로 지정할 수 있습니다.
또 다른 방법으로 Dynamicdrive라는 사이트에서 제공하는 메뉴 소스 코드를 활용할 수도 있습니다. 가령, 사용자 정의 HTML 위젯을 사용하여 HTML 코드를 추가할 수 있습니다.

CSS 코드는 이 글을 참고하여 추가할 수 있습니다.
엘리멘터 페이지 빌더에서 원하는 곳에 사용자 정의 메뉴 추가하기
엘리멘터 페이지 빌더의 경우 Elementor에서 제공하는 사이드바 엘리먼트를 사용할 수 있습니다. 다음과 같은 순서로 진행하면 됩니다.
- 먼저 외모 > 메뉴에서 커스텀 메뉴를 만듭니다.
- 외모 > 위젯에서 원하는 위젯 영역에 커스텀 메뉴를 추가합니다(내비게이션 메뉴 위젯 사용).
- 엘리멘터 편집 화면에서 사이드바 위젯을 원하는 곳에 추가하고 사이드바(위젯 영역)를 지정합니다.
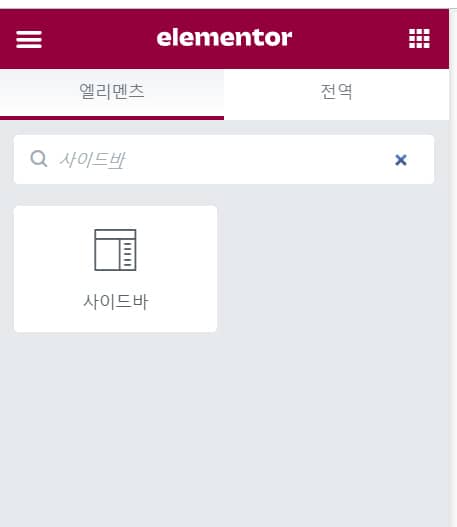
사이드바 요소는 위젯 검색 창에서 '사이드바'로 검색할 수 있습니다.

사이드바 위젯을 원하는 곳으로 끌어다 놓은 다음 커스텀 메뉴가 포함된 사이드바(위젯 영역)을 지정하도록 합니다.
다른 방법: 커스텀 HTML 사용
다른 방법으로 HTML과 CSS 코드를 사용하여 메뉴를 만들어서 사이드바에 추가하는 것도 가능합니다. 사용자 정의 HTML 블록을 추가한 다음, html 코드를 추가하고, CSS는 외모 » 사용자 정의하기 » 추가 CSS에 추가하시면 됩니다.

감사합니다. 조금씩 알아가는 중이긴 하지만 WP 용어나 체계 등에 적응하기가 쉽지 않군요.
동일한 탐색메뉴가 두 가지 사이트에서 보여지는 방식이 다른 것은 무슨 이유인지요.
한쪽은 메뉴 드롭다운이 안되고 다른 쪽에서는 됩니다.
또 세로와 가로 배치의 방식도 차이가 있습니다.
두 가지 사이트 주소를 첨부하였습니다. 또 도움 부탁드립니다.
첫 번째 URL에서는 메뉴 부분이 제대로 작동하지 않는 것으로 보이네요.
플러그인을 모두 비활성화한 후에 제대로 표시되는지 테스트해보시기 바랍니다.
잘 안 되면 테마 개발자에게 지원을 요청해볼 수 있을 것입니다.
고맙습니다 :)
Elementor에 문제가 있군요.
포럼에 들어가 보니 비슷한 경우들이 있어서 플러그인 지원팀에 문의하려다
다른 탐색메뉴 플러그인으로 해결하려고 합니다.
플러그인을 많이 깔면 무거워진다고 해서 꺼렸지만 문맹인 저는 쉬운 길로 가야 할 것 같습니다.
자세한 설명 잘 읽었습니다.
그런데 Bevro 테마에서는 이런 메뉴 생성이 안되는 것인지요.
그대로 따라 해 봤습니다만 사이트에서는 전혀 보이지 않습니다.
Appearance -> Menus 에는 작업한 내용들이 있는데요.
안녕하세요?
테스트해보니 잘 작동하네요.
다음 스크린샷을 참고해보세요:
https://www.screencast.com/t/l89xkIADhjsy
https://www.screencast.com/t/t5nPrhFmw2j
https://www.screencast.com/t/KYzenMs2Q
제대로 했는데 표시되지 않으면 캐시 플러그인의 캐시와 브라우저 캐시를 삭제해보시기 바랍니다.