워드프레스 사이트에서 댓글 입력 양식 위치를 변경하려면 테마 파일을 커스텀하는 것을 생각할 수 있지만, 간단한 CSS로도 댓글 입력 폼 위치를 변경하는 것이 가능합니다. 이 글에서는 GeneratePress 테마와 Kadence 테마에서 댓글 입력 폼의 위치를 댓글 상단으로 이동시키는 방법에 대하여 살펴보겠습니다.

CSS Flexbox를 사용하여 워드프레스 댓글 입력 양식 위치 변경하기
우리나라 웹 종사자들을 괴롭혀왔던 IE가 2022년 6월에 지원이 종료되면서 역사적으로 사라졌습니다. IE 때문에 flexbox를 사용할 수 없어 많이 불편했었는데, 이제는 flexbox를 부담 없이 사용할 수 있어 CSS의 사용 폭이 넓어진 것 같습니다.
GeneratePress 테마의 댓글 입력란 위치 변경하기
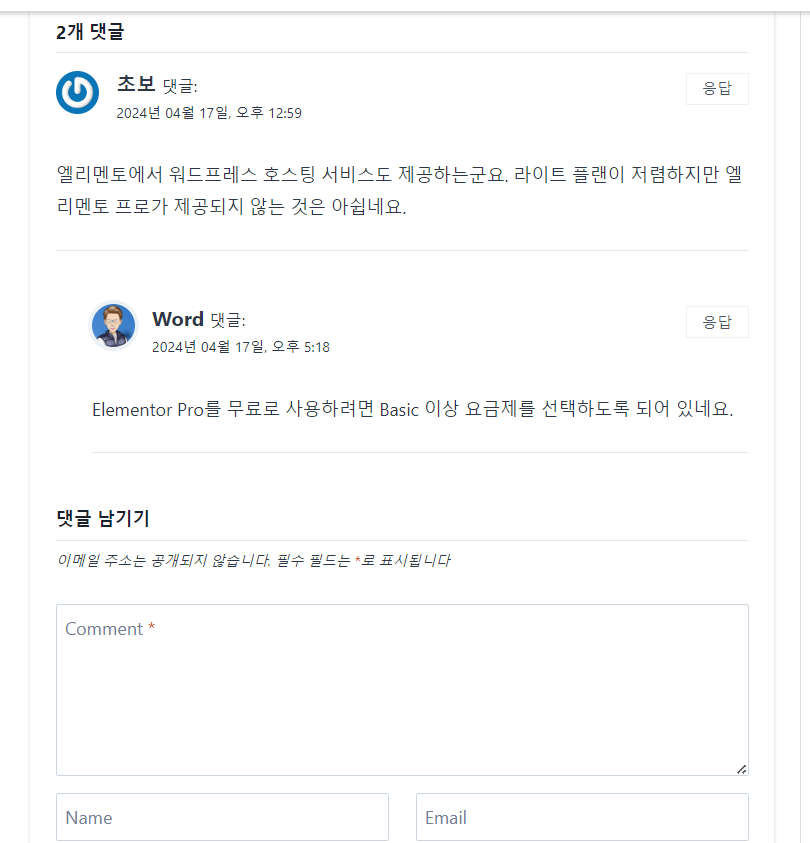
워드프레스에서 댓글 입력란이 보통 댓글 목록 하단에 표시됩니다. 댓글 입력란을 댓글 리스트 상단으로 이동시키려면 테마 파일을 수정해야 할 수 있습니다. GeneratePress 테마가 설치되어 있는 이 워드프레스 블로그에서는 실제로 comments.php 파일을 수정하여 댓글 입력 폼을 댓글 목록 위로 이동시켰습니다.
커스텀 제약이 있을 수 있지만, GeneratePress 테마에서 댓글 입력 상자의 위치를 상단으로 이동시키려는 경우 테마 파일을 직접 수정하는 대신, 다음과 같은 간단한 CSS 코드를 사용할 수 있습니다.
/* CSS style to move the comment form above the comment list in the WordPress GeneratePress theme */
/* 댓글 입력 폼 위치 */
#comments {
display: flex;
flex-direction: column;
}
#comments #respond {
order: 1;
margin-bottom: 40px;
}
#comments .comments-title {
order: 2;
}
#comments .comment-list {
order: 3;
}
.comment-form>.form-submit {
text-align: right;
}맨 아래 코드는 댓글 전송 버튼을 오른쪽으로 정렬합니다. 불필요하다고 생각되면 삭제해도 됩니다.
커스텀 CSS 코드는 디자인 » 사용자 정의하기 » 추가 CSS 섹션에 추가하거나 차일드 테마의 함수 파일(functions.php)에 추가할 수 있습니다.
Kadence 테마에서 댓글 입력 폼 이동시키기
케이던스 테마는 다른 테마와 비슷하게 댓글 입력 상자가 그림과 같이 댓글 목록 아래에 위치합니다.

케이던스 테마를 사용하는 경우에도 상기의 GP 테마에 적용된 CSS와 동일한 코드를 추가하여 댓글 입력 상자를 댓글 리스트 상단에 표시할 수 있습니다.
Kadence 테마는 테마 파일을 커스텀하는 것이 용이하지 않으므로, 아래에 제시된 코드를 사용하여 댓글 양식의 위치를 변경하시기 바랍니다.
/* This CSS snippet moves the comment submission form to appear above the list of existing comments in the WordPress Kadence theme. */
#comments {
display: flex;
flex-direction: column;
}
#comments .comments-title {
order: 2; /* this will be the second item */
}
#comments .comment-list {
order: 3; /* this will be the third item */
}
#comments .respond {
order: 1; /* this will be the first item */
}
#comments .form-submit #submit {
width: 100%;
}
#comments .form-submit {
margin-bottom: 60px;
}마찬가지로 상기의 커스텀 CSS 코드는 디자인 » 사용자 정의하기 » 추가 CSS에 입력할 수 있습니다.
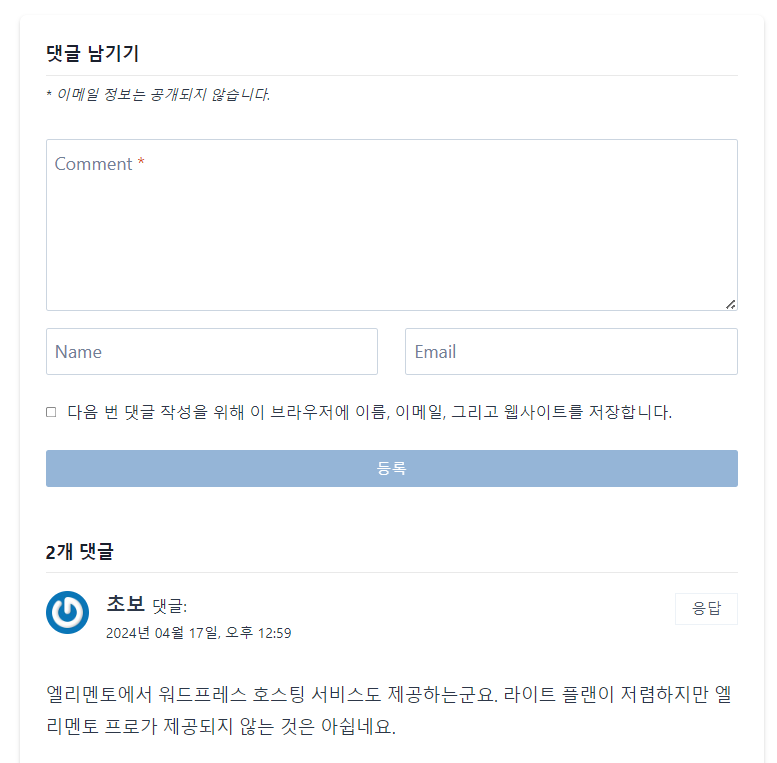
위의 코드를 추가하면 다음과 같이 댓글 입력 박스가 상단으로 이동하게 됩니다.

댓글 남기기