워드프레스에서 서비스나 제품의 가격을 표시하는 가격표 테이블 또는 요금제 페이지를 만들려는 경우 테마에서 제공하는 기능을 하거나 플러그인을 이용할 수 있습니다.

테마/페이지 빌더에 포함된 기능 사용하기
아바다, 엔폴드 등과 같은 테마에서는 자체 페이지 빌더에 가격표를 생성할 수 있는 요소(Element)를 제공합니다. 페이지 빌더에 포함된 Pricing 요소를 사용하여 쉽게 가격표 테이블을 만들 수 있습니다.
Avada 테마
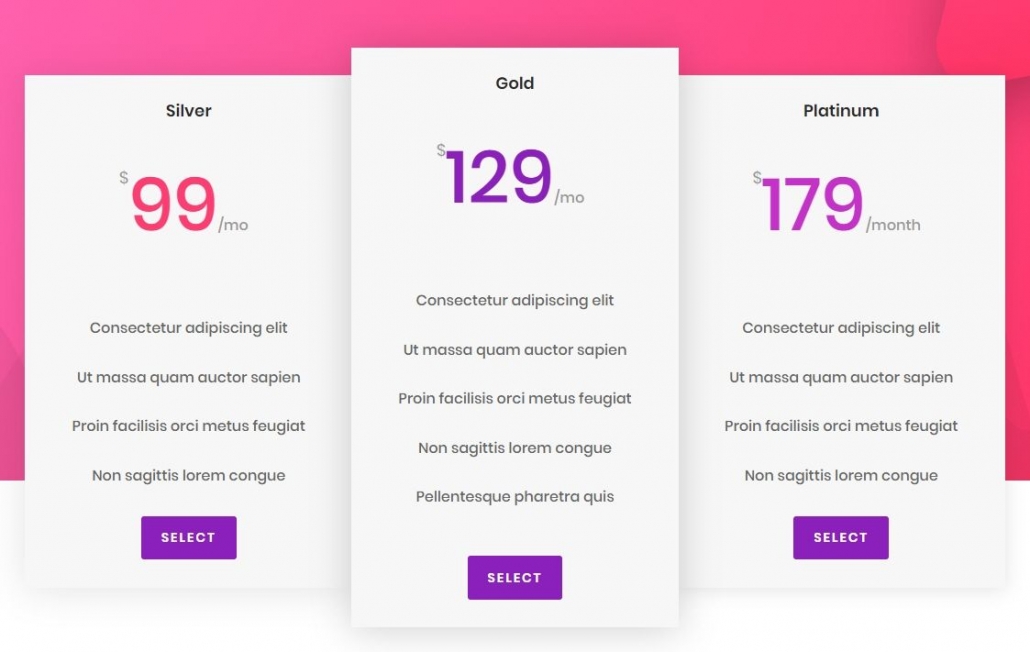
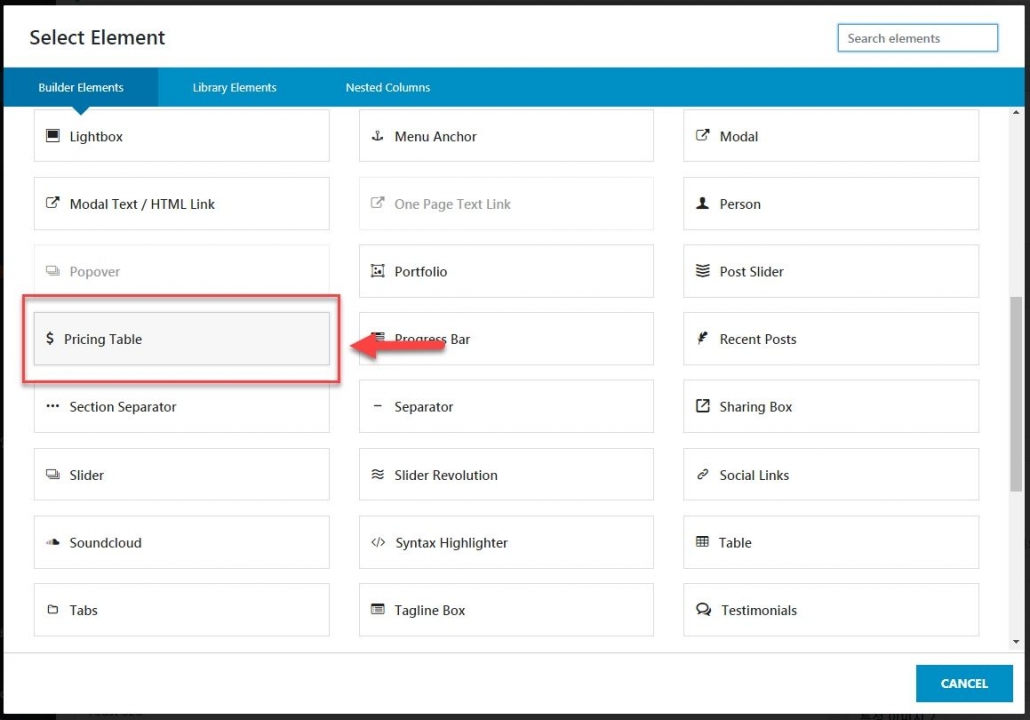
아바다 테마를 사용하는 경우 Fusion Builder에서 Pricing Table 요소를 선택하여 요금표를 만들 수 있습니다.

아바다 테마에서는 2가지 스타일의 가격표 테이블을 제공합니다. 엘리먼트를 배치한 후에 옵션에서 색상 등을 세부적으로 조정할 수 있습니다.

Enfold 테마
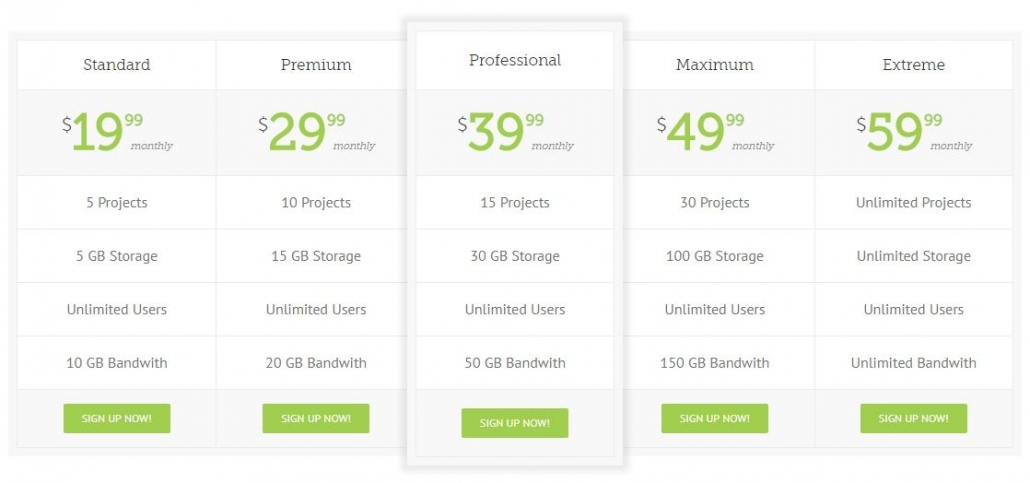
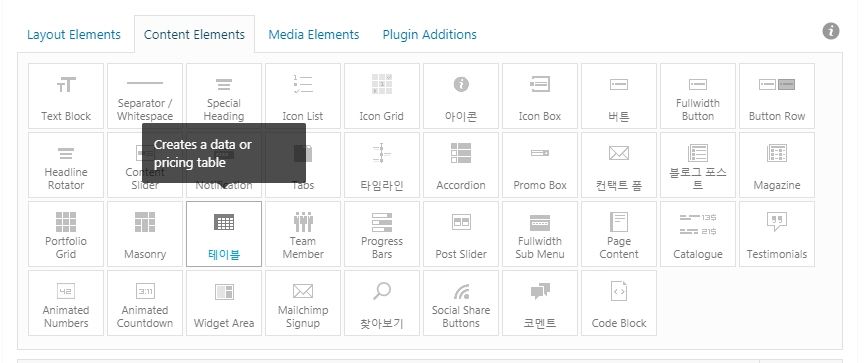
엔폴드 테마에서도 Avia Layout Builder에서 가격표 테이블을 추가할 수 있는 요소를 제공합니다.

Content Elements에서 테이블 요소를 선택하여 데이터 테이블이나 가격표 테이블을 만들 수 있습니다.
Divi 테마
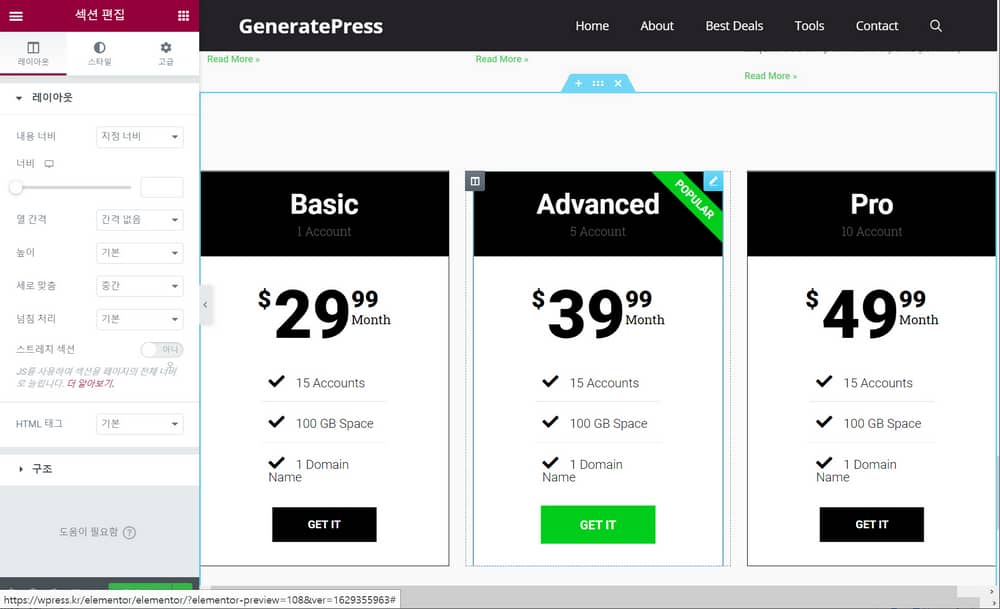
Divi 테마에서도 마찬가지로 가격표 모듈을 제공합니다.

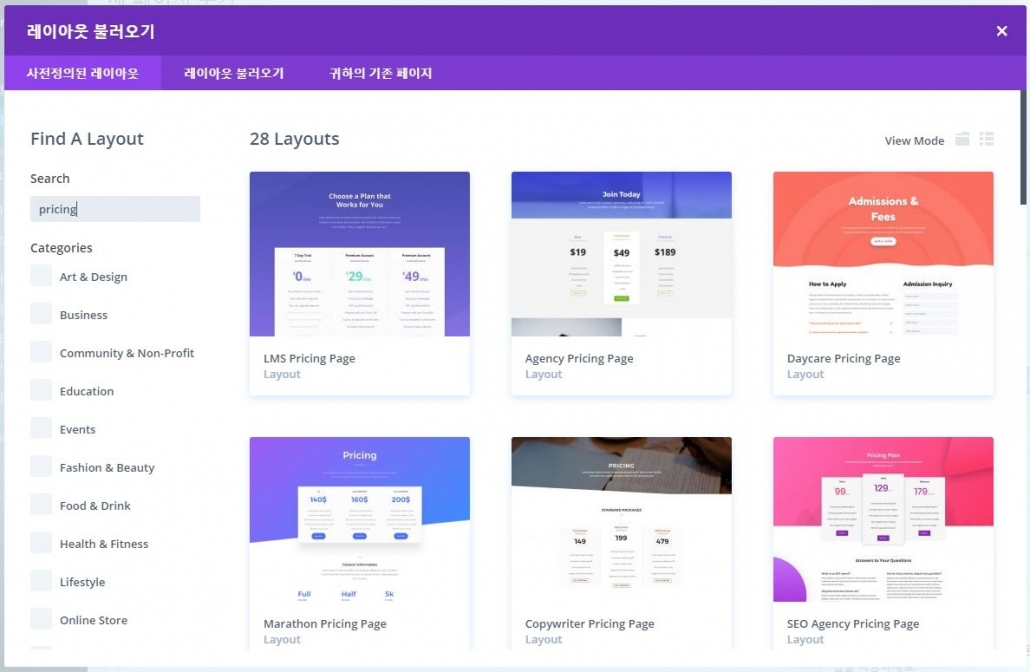
Divi 테마를 이용하는 경우 직접 가격표 테이블의 스타일을 지정하는 대신, 무료로 제공되는 레이아웃을 활용할 수 있습니다. '레이아웃 불러오기'에서 'pricing'으로 검색하면 가격표 페이지(Pricing Page) 레이아웃이 표시됩니다.

현재 Pricing으로 검색했을 때 총 28개의 레이아웃이 검색됩니다. (레이아웃은 계속 추가됩니다.) 각 레이아웃을 살펴보고 마음에 드는 레이아웃 페이지를 로드할 수 있습니다. 레이아웃을 로드한 후에 불필요한 요소는 삭제하고, 테이블을 적절히 수정할 수 있습니다.

엘리멘터 페이지 빌더
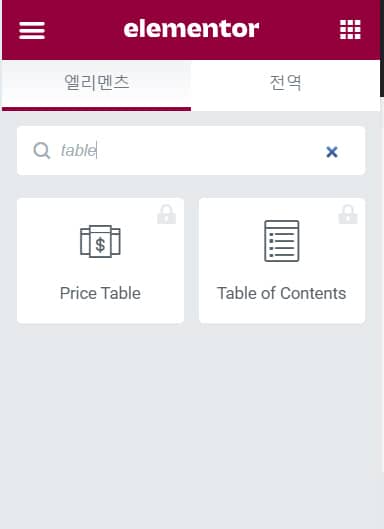
Elementor 페이지 빌더에서도 Price Table 엘리멘트를 제공하지만 PRO 버전에서만 사용할 수 있습니다.

엘리멘토 프로에서는 라이브러리에서 마음에 드는 Price Table 템플릿을 로드하여 활용할 수 있습니다.

가격표 테이블 플러그인 사용하기
페이지 빌더를 사용하지 않는 경우 무료 또는 유료 가격표 테이블 플러그인을 사용하여 요금제 테이블을 만들 수 있습니다.
Go Pricing - 프리미엄 가격표 테이블 플러그인
Go Pricing은 잘 알려진 유료 가격표 생성 플러그인입니다. 이 플러그인은 The7과 같은 일부 테마에 번들로 탑재되어 있습니다.
이 플러그인에는 현재 250개 이상의 데모 템플릿이 포함되어 있고 Beaver Builder, WPBakery (비주얼 컴포저), Elementor 페이지 빌더와 호환됩니다.
자세한 내용과 데모는 Go Pricing 페이지를 참고해보시기 바랍니다.
Responsive Pricing Table - 반응형 가격표 테이블

Responsive Pricing Table은 무료 플러그인으로 관리자 패널에 “Pricing Tables” 탭을 추가하여 쉽게 가격표 테이블을 생성할 수 있도록 합니다. 플랜, 컬러 등을 선택하고 쇼트코드를 사용하여 가격표를 원하는 곳에 표시할 수 있습니다.
무료 버전은 제한 없이 사용이 가능하고, 추가 기능을 원하는 경우 PRO 버전을 사용할 수 있습니다.
마치며
워드프레스에서는 다양한 방법으로 가격표 테이블을 생성하여 원하는 곳에 표시할 수 있습니다. 아바다 등 유료 테마를 사용하는 경우 테마에 포함된 기능을 사용하여 가격표 테이블을 만들 수 있고, 그렇지 않은 경우 플러그인을 사용할 수도 있습니다.
플러그인을 사용하고 싶지 않은 경우 HTML과 CSS로 직접 코딩하여 넣는 것도 가능합니다. 예를 들어, 다음 W3Schools 문서에서 반응형 가격표 테이블을 만드는 방법이 설명되어 있습니다.


댓글 남기기