워드프레스에서 메뉴 글자색이나 배경색은 테마 옵션을 통해 보통 제어할 수 있습니다. 현재 활성화된 메뉴 항목의 텍스트 색상이나 배경 색상을 변경하고 싶은 경우에는 현재 활성화된 메뉴 항목의 요소 검사를 하여 "현재 활성화된 메뉴 항목"에 추가되는 클래스를 확인한 다음 CSS를사용하여 색상을 변경할 수 있습니다.
[ 이 글은 2021년 11월 24일에 최종 업데이트되었습니다. ]
워드프레스 메뉴 글자색/배경색 색상 설정하기
일반적으로 테마에서 메뉴 항목의 텍스트 색상과 배경 색상을 설정할 수 있는 옵션을 제공합니다. 그런 옵션을 제공하는 경우 테마 옵션(사용자 정의하기)에서 컬러를 변경하도록 합니다.
아바다 테마에서 메뉴 텍스트/배경 색상 설정하기
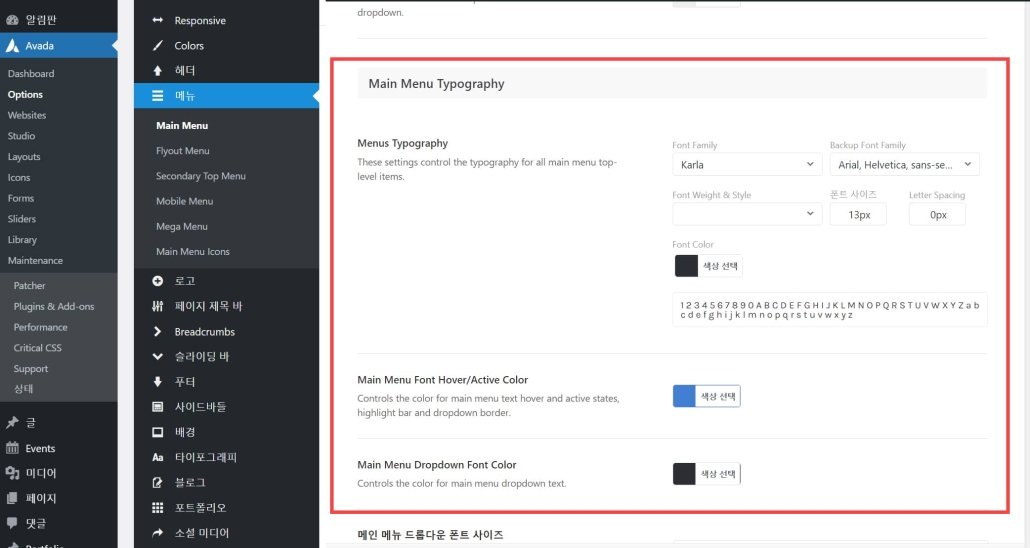
예를 들어, 아바다 테마의 경우 메뉴 색상/배경색을 Avada > 메뉴 > Main Menu의 Main Menu Typography 섹션에서 지정할 수 있습니다.

메인 메뉴 폰트 허버/활성화 시 컬러(Main Menu Font Hover/Active Color), 메인 메뉴 드롭다운 폰트 컬러(Main Menu Dropdown Font Color), 메인 메뉴 드롭다운 폰트 사이즈 등도 이 섹션에서 설정이 가능합니다.
배경색은 바로 위의 "Main Menu" 섹션에서 메인 메뉴 드롭다운 배경색(Main Menu Dropdown Background Color), 메인 메뉴 드롭다운 배경 허버 시 색상(Main Menu Dropdown Background Hover Color) 등을 설정할 수 있습니다.
그리고 Avada > Options > 헤더 > Header Styling에서 헤더 배경색 등을 설정할 수 있습니다.
GeneratePress 테마의 내비게이션 색상 설정
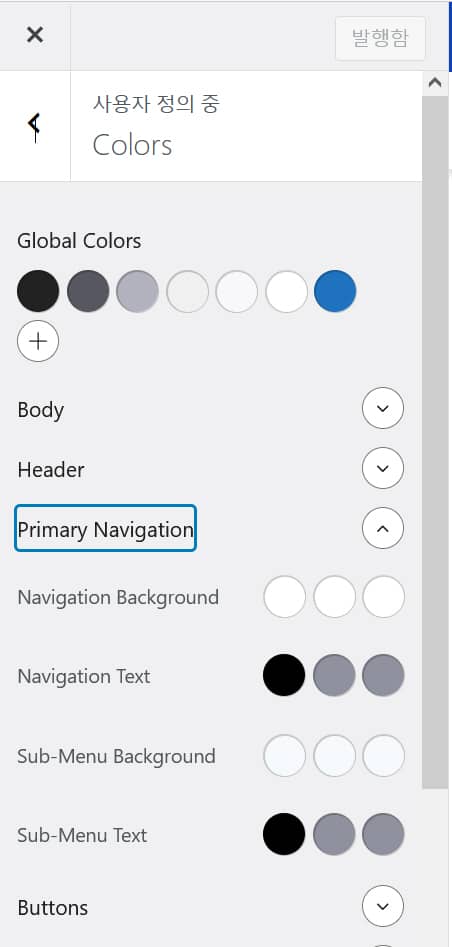
이 블로그에 사용되고 있는 GeneratePress 테마에서는 외모 > 사용자 정의하기 > Colors에서 여러 요소의 색상을 제어할 수 있습니다.

Primary Navigation 섹션에서 내비게이션 배경색, 메뉴 텍스트 색상, 하위 메뉴 배경색, 하위 메뉴 텍스트 색상 등을 지정할 수 있습니다.
맞춤형 CSS 코드는 외모 > 사용자 정의하기 > 추가 CSS 섹션에 추가할 수 있습니다(참고).
현재 활성화된 메뉴 항목의 글자색 변경하기
현재 활성화된 메뉴 항목의 글자색을 변경하고 싶은 경우가 있습니다. 예를 들어, 사용자가 '회사 소개' 메뉴를 클릭했을 때, 회사 소개 페이지로 이동하면서 현재 사용자가 '회사 소개' 페이지에 있을 알려주기 위해 현재 활성화된 메뉴 항목의 글자색이나 배경색을 다른 항목과 다르게 표시하게 됩니다.
테마에 따라 조금씩 다를 수 있지만, 보통 current-menu-item 클래스가 현재 활성화된 메뉴 항목에 추가됩니다. 그리고 페이지에는 current_page_item 클래스가 추가될 수 있습니다.
이 경우 다음과 같은 CSS 코드를 사용하여 현재 활성화된 메뉴 항목의 색상 등을 변경할 수 있습니다.
.current-menu-item a {
background-color: #10aeb7; // 원하는 배경색
color: #1F6684; // 원하는 글자색
}위의 코드로 컬러가 변경되지 않으면 !important를 추가해서 테스트해보시기 바랍니다.
.current-menu-item a {
background-color: #10aeb7 !important; // 원하는 배경색
color: #1F6684 !important; // 원하는 글자색
}마우스를 올려놓을 때의 레이아웃을 바꾸려면
.current-menu-item a:hover {
// CSS 코드
}형식으로 입력하시면 됩니다.
하지만 실제 사용 중인 테마와 환경에 따라 적절히 응용하시기 바랍니다. 사용 중인 테마에 따라 다른 CSS 클래스가 지정되었을 수도 있습니다.
사용 중인 테마의 메뉴 색상/배경색 변경 방법을 찾는 것이 어려운 경우 아래 댓글을 통해 알려 주시면 확인이 가능하다면 확인해드리겠습니다.
메뉴 글자색이 보이지 않는 경우
간혹 메뉴나 드롭다운 메뉴 항목의 글자색이 보이지 않는 경우가 있습니다. 이러한 문제가 발생하면 먼저 메뉴 항목의 텍스트 글자색과 배경색이 동일하지 않은지 체크해보시기 바랍니다. 예를 들어, 메뉴 글자색이 흰색이고 메뉴 배경색이 흰색으로 설정되어 있다면 마치 메뉴 항목이 없는 것처럼 보이지 않게 됩니다.
메뉴 글자색과 배경색이 동일하다면 메뉴 글자색을 변경하거나 메뉴 배경색을 변경하면 문제가 해결됩니다.

안녕하세요.. 아스트라 테마에 스타터 템플릿 적용된 사이트인데,
위 CSS 코드를 추가하면 HOME 메뉴에만 색상 변경이 적용되고,
나머지 다른 모든 메뉴에는 적용이 되질 않습니다 ㅜㅜ
혹시 CSS 메뉴폼 색상 변경 코드 조언을 좀 구할 수 있을까요..
안녕하세요, 이우님.
먼저 Astra 테마에서 해당 옵션을 제공하는지 체크해보시기 바랍니다.
메뉴 색상 변경 옵션이 없다면 CSS로 조정해야 합니다.
CSS 코드는 테마마다 다를 수 있습니다. 기본적인 CSS를 익히시면 도움이 될 것입니다. 기본적인 CSS는 익히는 데 그리 시간이 많이 걸리지 않고 어렵지도 않습니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/
안녕하세요.
망보드 사용중인데 저코드대로 따라해도 색상 변경이 안되네요ㅜㅜㅜ..어떻게해야할까요
상황에 따라 다릅니다. 만약 스타일이 인라인으로 지정되어 있다면 CSS로 변경할 수 없습니다. 직접 파일 소스를 수정하거나 자바스크립트로 변경하는 것도 가능할 것입니다. 구체적으로 어떤 부분이 안되는지 알려주시면 시간이 날 때 한번 살펴보겠습니다.