특정 이미지 위에 다른 이미지를 오버레이시키는 방법입니다. 다음과 같은 jQuery 코드를 사용하여 특정 요소의 이미지 위에 다른 이미지를 겹치게 배치할 수 있습니다.
$('.target').before('<img src="이미지 URL" class="overlay" />');
이때 CSS에서 position: absolute를 사용합니다.
샘플:
HTML 샘플
<img class="target" src="http://dummyimage.com/300x200/fc0000/faf5f8" />
jQuery 샘플
$(function() {
$('.target').before('<img src="http://dummyimage.com/50x50/1500fa/faf5f8" class="overlay" />');
});
CSS 샘플
.overlay
{
padding-left:5px;
position: absolute;
margin-left: 3px;
margin-top: 15px;
}
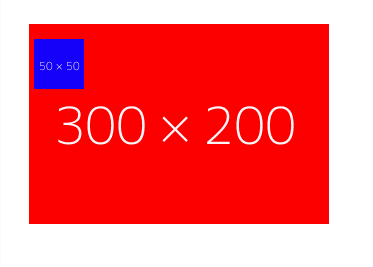
결과:
그러면 다음과 같이 본래 이미지 위에 jQuery 스크립트에서 지정한 이미지가 오버레이되어 표시됩니다.
데모: jsfiddle
이 방법은 다양하게 응용이 가능합니다. 예를 들어, 판매가 마감된 이미지에 "품절"이라는 푯말을 붙이고 싶은 경우 품절인 경우 이미지 class에 "soldout" 클래스를 추가하도록 코딩하고 위의 jQuery 코드를 사용하면 쉽게 "품절" 레이블을 추가할 수 있을 것입니다. 워드프레스에서 사용할 경우에는 WordPress Codex 페이지를 참고로 js 파일을 enqueque(후크)시켜야 합니다.


관련 내용 검색하다 보게되었는데요,. 참고를 좀 해봐야 겠네요~
댓글 감사합니다. 즐거운 한 주 되시기 바랍니다.
js 파일 후크하는 예를 알 수 있을까오ㅜ?
안녕하세요?
https://www.thewordcracker.com/kboard-download/kboard-quote-request-form-bootstrap-skin/ 글에 jQuery를 enqueue하는 예제가 나와 있습니다. 참고하시기 바랍니다.