워드프레스 관리자 페이지(대시보드)에 CSS 스타일을 적용하고 싶은 경우가 있을 수 있습니다. 그런 경우 아래의 방법으로 워드프레스 알림판에 CSS 스타일을 적용할 수 있습니다.
워드프레스 관리자 페이지에 CSS 적용하기
워드프레스 어드민 페이지에 CSS 스타일을 적용하고 싶은 경우 다음 PHP 코드를 워드프레스테마의 함수 파일에 추가하도록 합니다.
add_action('admin_head', 'my_custom_fonts');
function my_custom_fonts() {
echo '<style>
body, td, textarea, input, select {
// 원하는 코드
}
</style>';
}
// Source: css-tricks
CSS 스타일이 잘 적용되지 않으면 !important를 추가하도록 합니다.
차일드 테마를 만들어서 차일드 테마 내의 함수 파일(functions.php)에 위의 코드를 삽입하시기 바랍니다. 보안을 위해 테마 편집기는 비활성화하고 FTP/SFTP를 통해 작업하는 것이 바람직합니다.
참고로 워드프레스 대시보드의 이질적인 레이아웃이 마음에 걸리는 경우 워드프레스 대시보드를 Windows 바탕화면처럼 바꾸어주는 WP OS Desktop Backend라는 플러그인을 고려해볼 수 있을 것 같습니다.
위의 코드를 사용 중인 테마의 함수 파일에 추가하되, 가능하면 차일드 테마를 만들어 작업하시기 바랍니다. 그렇지 않고 부모 테마(원래 테마)의 함수 파일에 추가할 경우 테마가 업데이트되면 추가 사항이나 수정 사항이 사라지게 됩니다.
응용하기
"알림판" 글자 앞에 글자나 이미지 추가하기
예를 들어, 관리자 페이지에 로그인하면 "알림판"이 표시됩니다. "알림판" 글자 대신에 사용자가 원하는 이미지를 삽입하거나 "알림판" 글자 앞에 블로그 이름을 추가하거나 할 수 있습니다.
가령, 다음과 같은 코드를 이용할 수 있습니다.
.wp-admin.index-php #wpbody-content > .wrap h1::before {
content: "WordCracker ";
font-size: 25px;
color: red;
font-weight: bold;
}
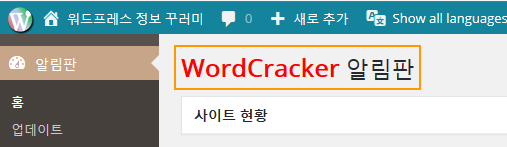
그러면 그림과 같이 "알림판" 앞에 원하는 문구가 추가됩니다.
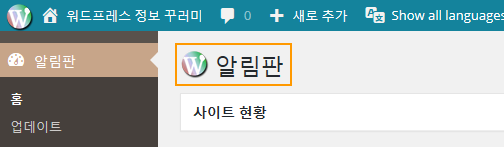
CSS 코드를 조금 변형하면 다음 스크린샷과 같이 로고나 이미지도 추가할 수 있습니다.
글 작성 화면에서 특정 요소 숨기기
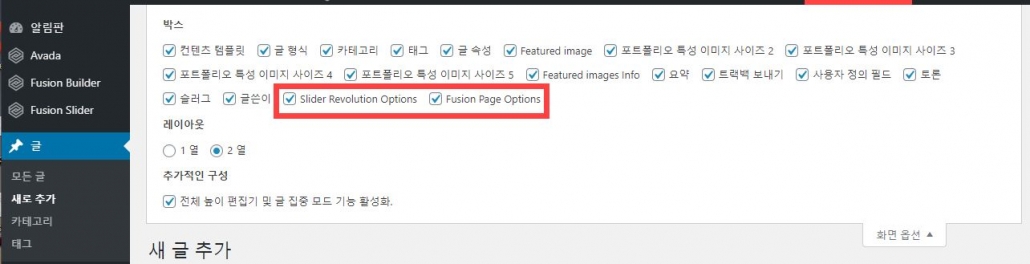
글 작성 화면에서 특정 메타 필드를 숨기고 싶은 경우에도 마찬가지 방법을 적용할 수 있습니다. 먼저 화면 옵션에서 해당 섹션을 숨기를 수 있는지 체크해보시기 바랍니다. 예를 들어, 아바다 테마에서 글을 작성할 때 개별 글/페이지에 Fusion Page Options가 표시됩니다. 그리고 슬라이더 레볼루션 플러그인이 활성화된 경우 Slider Revolution Options 메타 박스가 표시될 수 있습니다. 그런 경우 오른쪽 상단의 "화면 옵션"을 클릭하여 화면에서 숨기고 싶은 박스의 체크를 해제하면 화면에 표시되지 않습니다.




댓글 남기기