워드프레스 글을 페이스북이나 네이버에 공유할 때 썸네일 표시 문제가 나타나는 경우 Yoast SEO, Rank Math, All in One SEO 등과 같은 SEO 플러그인을 사용하면 쉽게 OG 태그를 설정할 수 있습니다.
이 글에서는 Yoast SEO와 Rank Math, All in One SEO에서 OG 태그를 설정하는 방법을 간략히 설명합니다. All in One SEO 등 다른 SEO 플러그인에서도 사용법은 비슷합니다.
[ 이 글은 2019년도에 작성되었지만 최신 SEO 플러그인 버전에 맞게 글을 대폭 수정하여 다시 발행되었습니다. ]
페이스북/네이버에 글 공유 시 썸네일 표시 문제 해결 방법
Yoast SEO 플러그인에서 OG 메타 태그 활성화하기
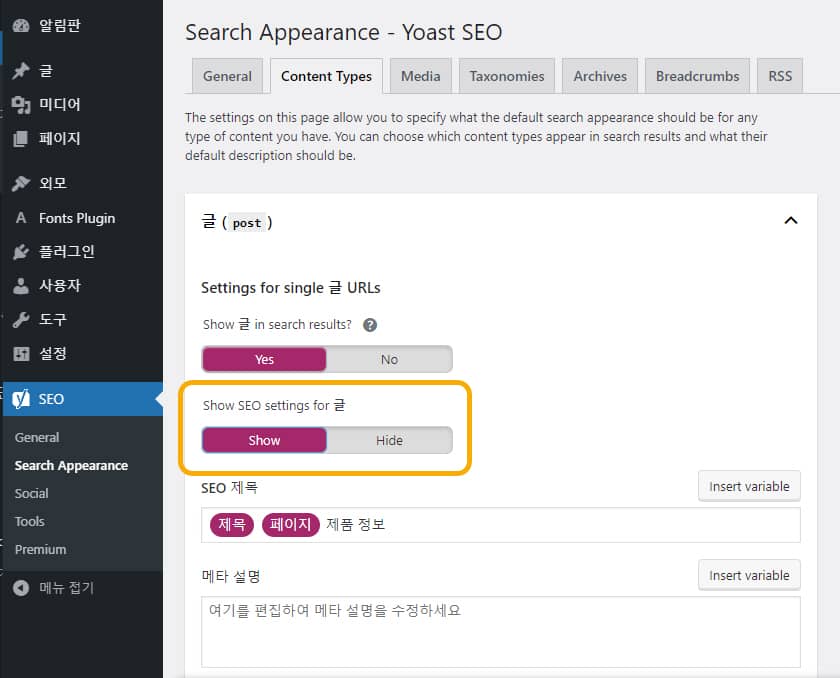
Yoast SEO에서는 SEO > Dashboard > Features에서 오픈 그래프 메타 태그 기능을 활성화할 수 있었지만 Yoast SEO가 업데이트되면서 이제 SEO > Search Appearance > Content Types에서 개별 포스트 유형에 대한 SEO 설정을 표시하거나 숨길 수 있습니다.

Show SEO settings for 글의 옵션을 Hide로 설정하면 워드프레스 편집기(구텐베르크)에 Yoast SEO의 SEO 설정이 표시되지 않습니다. (아래의 그림은 이 옵션을 Show로 설정했을 때의 Yoast SEO의 SEO 설정 패널입니다.)

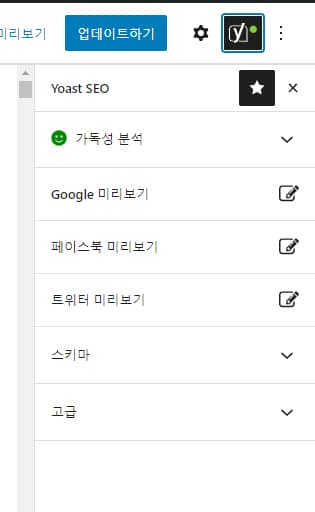
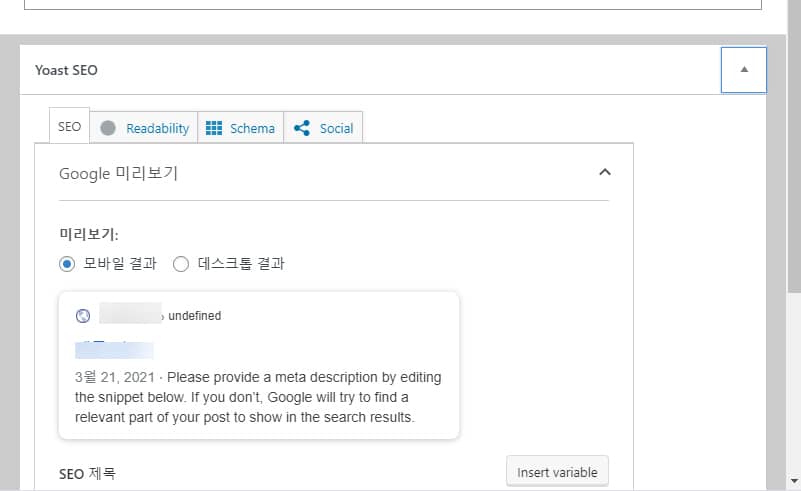
글 편집 화면에서 SNS에 공유할 때 표시할 썸네일을 지정할 수 있습니다. 글/페이지 편집 화면 하단에도 동일한 SEO 설정 섹션이 표시됩니다.

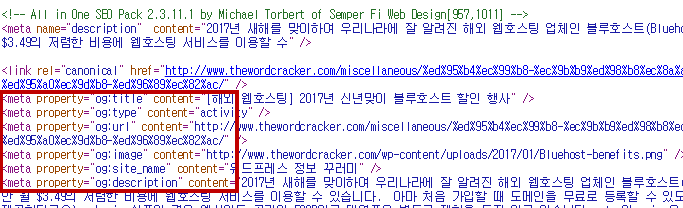
설정을 하고 글을 공개하면 OG 메타 태그가 제대로 표시되고 있음을 확인할 수 있습니다.

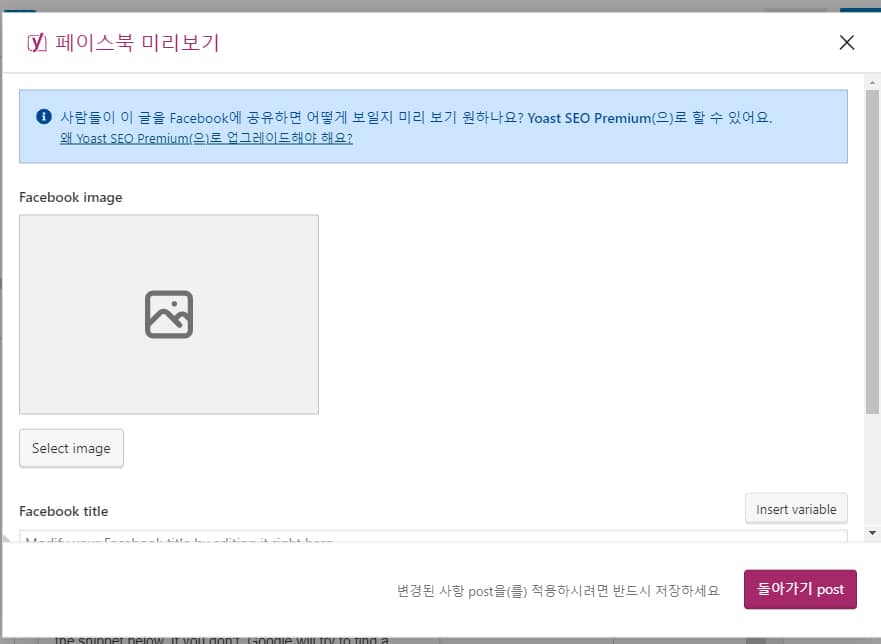
네이버, 페이스북 등에서 썸네일이 제대로 표시되지 않으면 개별 글에 대하여 Facebook Image와 Twitter Image를 추가해보시기 바랍니다. 썸네일을 설정하지 않으면 보통 특성 이미지가 표시됩니다.
Yoast SEO가 업데이트되면서 썸네일 미리보기 기능이 무료 버전에서 제거되었습니다. 무료 버전에서는 페이스북 등에서 썸네일이 어떻게 표시되는지를 글 작성 화면서 미리 볼 수는 없습니다.

Rank Math 플러그인에서 OG 태그 설정하기
이 블로그에서는 초기에 All in One SEO를 사용하다 Yoast SEO로 바꾸어 한동안 사용했습니다. 지금은 Rank Math라는 SEO 플러그인을 사용합니다. 일반적인 블로그에서는 Rank Math 무료 버전을 사용하면 충분하지만, 보다 정교하게 SEO를 설정하고 싶은 경우에는 Rank Math Pro 사용을 고려할 수 있습니다.
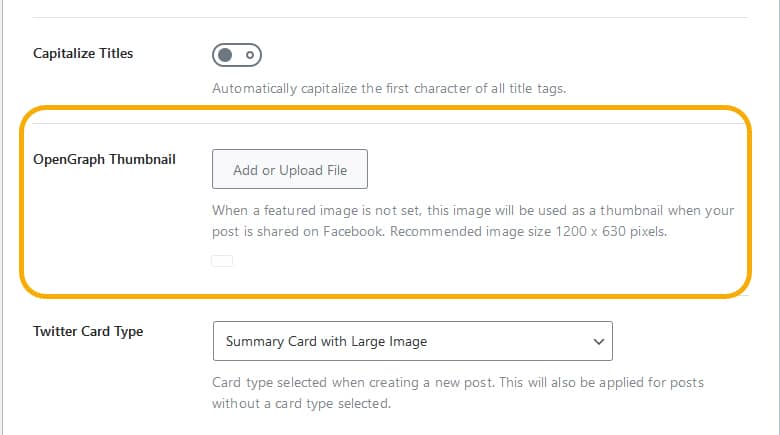
Rank Math의 경우 살펴보니 소셜 공유 설정하는 기능을 비활성화하는 옵션은 없는 것 같습니다. 대신 Rank Math > Titles & Meta > Global Meta에서 특성 이미지가 설정되지 않는 경우에 기본적으로 표시할 OpenGraph 썸네일을 지정하는 옵션이 제공됩니다.

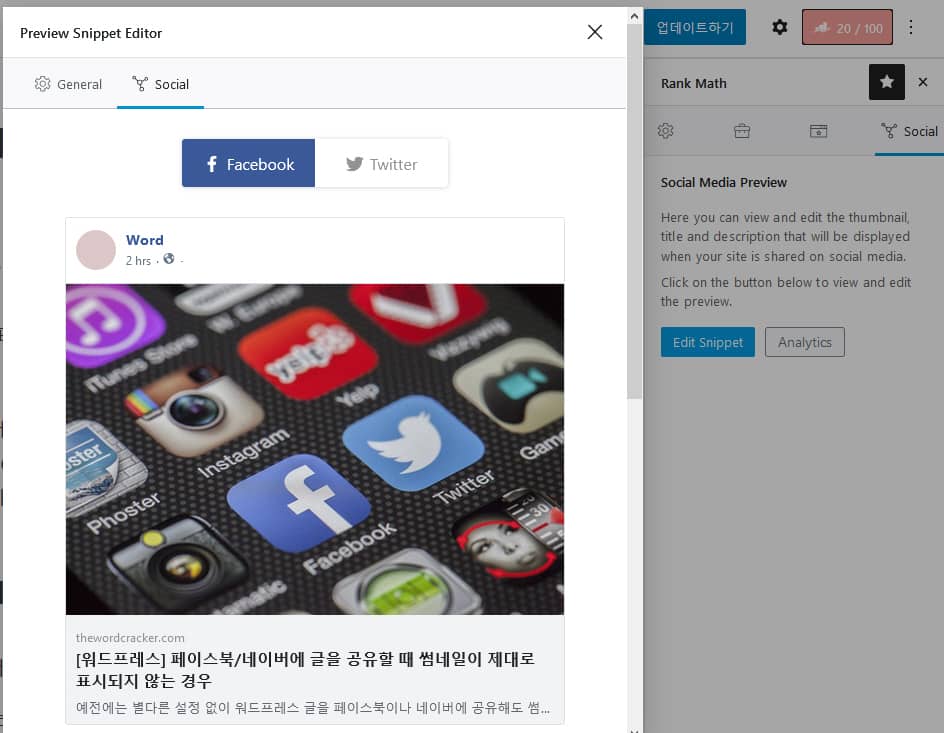
Yoast SEO나 All in One SEO와 마찬가지로 Rank Math에서도 소셜 공유 시 표시되는 아이콘을 지정할 수 있습니다.

All in One SEO 플러그인에서 OG 태그 설정하기
AIO SEO 플러그인은 이 블로그를 시작할 당시에 설치하여 사용한 적이 있습니다. 최신 AIO SEO 플러그인을 살펴보니 사용자 인터페이스가 세련되게 바뀌었네요.
구버전에서는 All in One SEO를 사용하는 경우 워드프레스 대시보드에서 All in SEO > 기능 관리자를 선택하고 "소셜 메타" 기능을 활성화하는 옵션을 제공했지만, 최신 버전에서는 소셜 메타 기능을 활성화/비활성화하는 옵션은 찾아볼 수가 없습니다.
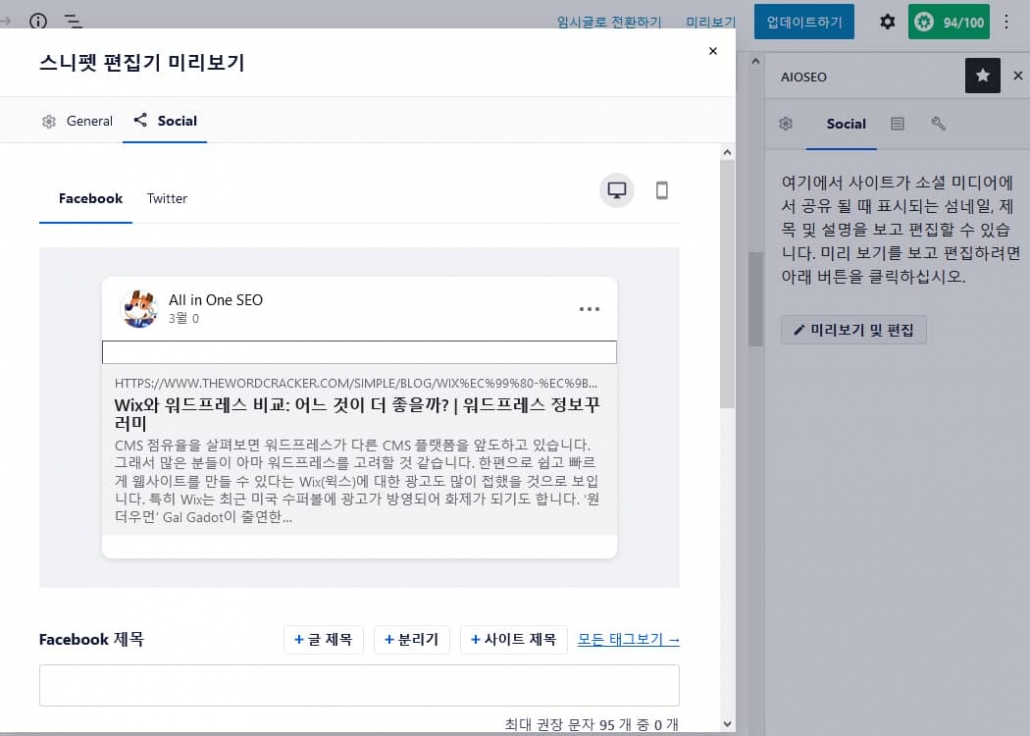
글 작성 화면에서 페이스북/트위터 등 SNS 공유 시에 표시할 제목과 요약문, 그리고 썸네일을 지정할 수 있습니다.

Yoast SEO처럼 페이스북 등에 공유할 때 실제 썸네일이 어떻게 표시될지는 무료 버전에서 표시되지 않네요.
마치며
이상으로 Yoast SEO, Rank Math, All in One SEO 플러그인에서 소셜 고유 시 표시되는 썸네일 이미지를 설정하는 방법에 대해 살펴보았습니다. SEO 플러그인은 Yoast SEO가 가장 유명하지만 업데이트되면서 일부 기능을 프리미엄 기능으로 전환했습니다. SEO 플러그인은 마음에 드는 것을 선택하여 사용하시면 될 것 같습니다. Yoast SEO가 다소 무거운 감이 있어서 저는 Rank Math로 바꾸었지만, Yoast SEO가 최근 업데이트에서 성능 향상에 신경을 썼다고 밝히고 있습니다.
SEO 플러그인을 이용하는 경우 SNS 설정 섹션에서 이미지뿐만 아니라 타이틀과 설명을 모두 입력해 주는 것이 바람직합니다. 설정하지 않으면 특성 이미지가 OG 이미지로 표시되고 타이틀, 설명 등은 SEO 플러그인에서 알아서 표시하게 됩니다. 그리고 CSS/JS Minify 플러그인을 사용하거나 Minify 기능을 사용할 경우 썸네일이 제대로 노출되지 않을 수 있습니다.
썸네일 크기가 너무 작게 표시되는 경우에는 "카톡, 네이버 블로그, 페이스북 등 SNS 공유 시 썸네일 문제"를 참고하여 규격에 맞는 OG 이미지 크기를 지정해보시기 바랍니다.
안녕하세요. 제가 왕초보라 하나 질문 드려볼까 합니다. 제가 홈페이지 첫 페이지를 작성하는데, 발행하기 전에 구글 미리보기로 보면 선생님이 쓰신 이 포스트 3번째 사진과 같이 작성일 부분이 뜨더라구요. 그런데 페이지에서는 작성일을 빼고 싶은데... (포스트는 들어가게 하고싶구요) 혹시 소스를 어떻게 수정해야 하는지 알 수 있을까요? 감사합니다.
안녕하세요, Andrew님. 일반적으로 페이지에는 발행 날짜가 표시되지 않습니다. 만약 발행 날짜가 페이지에 표시된다면 테마의 페이지 템플릿에서 날짜 부분이 표시되도록 되어 있는지 확인하여 제거해야 할 것입니다. 이 부분은 어떤 테마를 사용하는지, 어떤 식으로 날짜를 표시하는지 등에 따라 차이가 있을 것입니다.
Yoast SEO 플러그인이 업데이트 되면서 소셜 미디어에 미리보기 나오게하는 기능이 유료화 되었습니다.
네이버 블로그 섹션에 이미지 없이 올라가지 않게되어 답답했었는데, 그때문이었습니다.
전에 포스팅해주셨던 다른 플러그인으로 바꿔야 하겠습니다.
테스트해보니 글을 작성할 때에만 미리보기(Preview) 기능을 무료 버전에서 사용할 수 없고, 페이스북에 공유할 때에는 제목과 썸네일 등이 잘 표시되네요.
Yoast SEO가 업데이트되면서 무료 기능을 유료화한다고 사용자들의 불만이 많은 것을 본 적이 있습니다.
Yoast가 무료 버전의 기능을 계속 줄이고 있군요.
***
추가
***
페이스북과 트위터 공유 시 미리보기 기능은 이전 버전에서도 제공되지 않았던 것 같습니다.
프리미엄 버전에서 이 기능이 예전부터 제공되었는지는 모르겠습니다.
Rank Math와 SEOPress에서는 이 기능이 무료로 제공됩니다.
안녕하세요. 많은 정보를 얻고 있습니다.
감사합니다.
읽기만 하다가 궁금한 사항이 생겨서 질문드립니다.
질문은 2가지 사항입니다.
저의 사이트주소: http://www.imagetalk.co.kr
1번 사항.
구글에 특정 웹사이트가 노출 될때 메인 사이트와 하위 디렉토리가 함께 표현 되는 방법.
예)워드프레스 정보 꾸러미 사이트의 경우
워드프레스 정보꾸러미 - 홈페이지 제작, 웹호스팅, 블루호스트 ...
|
워드프레스, 웹호스팅, 번역에 해외 웹호스팅 서비스 - 블루
홈페이지 제작, 웹호스팅, 블루 이 달의 무료 다운로드 (2019년
서비스 문의 워드프레스 블로그 시작하기
위와 같이 표기하는 방법이 궁금합니다.
2번 사항.
yoast seo를 사용하고 있습니다. 구글/빙/네이버 모두 url 등록하여 검색시 노출 됩니다.
단지, 메타 디스크립션이 구글과/빙은 정상적으로 표현이 되는데 네이버에서 메타크립션 대신에 페이지에 있는 글을 메타크립션으로 표현하고 있습니다. 이것을 바꿀 방법이 있을까요?
현재, yoast seo에 기본 키프레이즈, seo 타이틀, 디스크립션 및 페이스북과 트위터에 대한 디스크립션을 작성한 상태입니다.
2가지 모두 어려운 질문같아,, 답변을 받을 수 있을지 모르겠지만...
못받더라고 기존 공개해주시는 정보글에 대해서 감사한 마음을 가지겠습니다.
건강하세요.
안녕하세요, 정우현님.
1. 아마 다음 그림과 같은 링크를 말씀하시는 것 같네요.
https://www.screencast.com/t/qHsXGTCU
이런 링크를 구글에서는 '사이트 링크'라고 합니다. ('퀵링크'라고도 합니다.)
사이트 링크에 대해 구글에서는 다음과 같이 언급하고 있습니다.
즉, 사이트링크는 구글에서 유용하다고 판단되는 사이트에 대해 표시합니다. 따라서 사용자가 어떻게 할 수 있는 영역은 아닙니다.
사이트 방문자가 늘어나고 검색엔진을 통한 유입이 많아지면 자동으로 표시될 것입니다.
네이버에서 마찬가지로 '퀵링크'가 표시될 수 있습니다. 이 워드프레스 정보꾸러미 블로그의 경우 네이버에서도 '퀵링크'가 표시되었지만, 오늘 체크해보니 이제는 표시되지 않네요. 최근 네이버 유입이 반토막 났는데, 아마 그것과 관련성이 있는 것 같기도 하네요.
2.
이 부분은 한 번 체크해보겠습니다.
안녕하세요. 답변 감사합니다.
큰 도움이 되었습니다. 앞으로도 자주 방문하겠습니다.
건강하세요.
저는 이 포스트에 나온 대로 했고 featured... 이 플러그인도 깔았는데 썸네일이 안나와요ㅠㅠ
Feedly에서는 잘 나오는 것을 보니 네이버 문제인것인지도 모르겠지만 아무튼 고민이에요ㅠㅠ
안녕하세요?
제 블로그의 경우 블로그 섹션에서 검색이 되다가 웹사이트 섹션에 이제 검색이 되고, 이전에 썸네일이 나왔던 것으로 같지만 이제 살펴보니 블로그 섹션에 노출되는 글에서 썸네일이 표시되지 않네요.
우선은 Featured Images in RSS & Mailchimp Email 플러그인을 설치하여 추이를 살펴보고 있습니다.
그렇군요... 저는 플러그인도 안되서 걍 삭제해버렸습니다ㅋㅋ 제 문제인지 네이버 문제인지 잘 모르겠어요
좋은 결과 있었으면 좋겠습니다!
네이버가 좀 그런 것이 어떤 워프 사이트에서는 위의 방법으로도 썸네일이 잘 표시되고 어떤 사이트에서는 안 되네요. 그리고 잘 되다가도 갑자기 안 되고...
가령 제 지인이 운영하는 워드프레스 사이트에서는 Yoast SEO를 사용하고 있는데, 발행되는 글이 네이버 블로그 섹션에 검색이 되고 썸네일도 표시됩니다.
https://iwordpower.com/wp-content/uploads/2018/04/naver-thumbnail.jpg
음... 저도 yoast 쓰는데...
결국 진짜 복불복이군요... 알겠습니다ㅠㅠ 감사합니다~
이 블로그가 네이버에서 블로그 섹션에 검색이 잘 되다가 최근 네이버에서 정책 변경으로 인한 것인지 이제 웹사이트 섹션에 검색이 되고 썸네일도 나타나지 않네요.
위의 방법을 적용했을 때 다른 워드프레스 블로그에서는 네이버에서 썸네일이 잘 표시되는 것으로 보아서 네이버에서 썸네일 표시 여부는 복불복 같습니다.