비주얼 컴포저에 탭 형식으로 여러 개의 게시판 표시하기
기본적인 비주얼 컴포저 사용법입니다.
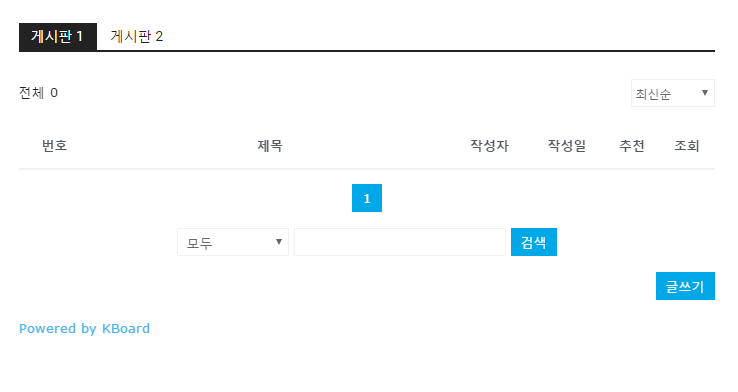
예를 들어, 다음 그림과 같이 탭 형식으로 목적이 다른 여러 개의 게시판을 각각에 탭에 배치하려는 경우를 생각해볼 수 있습니다.
먼저 케이보드(KBoard)와 같은 게시판 플러그인을 설치하고 게시판을 원하는 개수만큼 만들고 숏코드를 확인합니다.
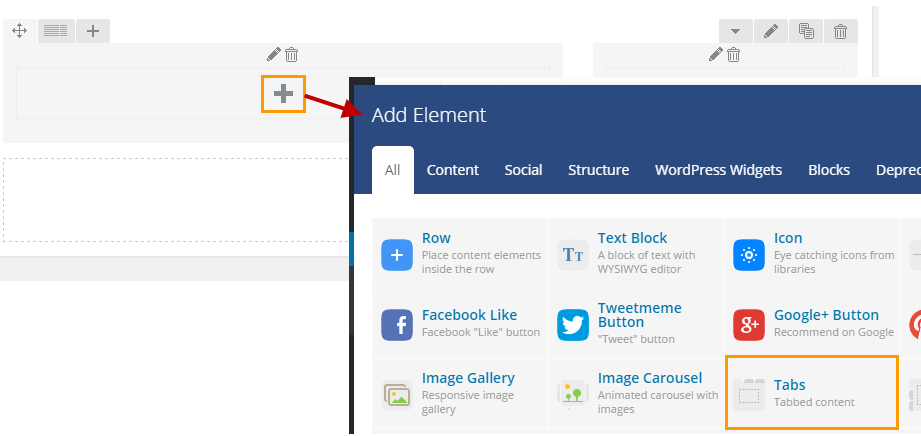
이제 새 페이지를 하나 만들고 Row를 삽입하고 적절히 공간 배분을 하도록 하도록 합니다. 그런 다음 탭을 배치할 곳에 Tabs 요소를 추가합니다.

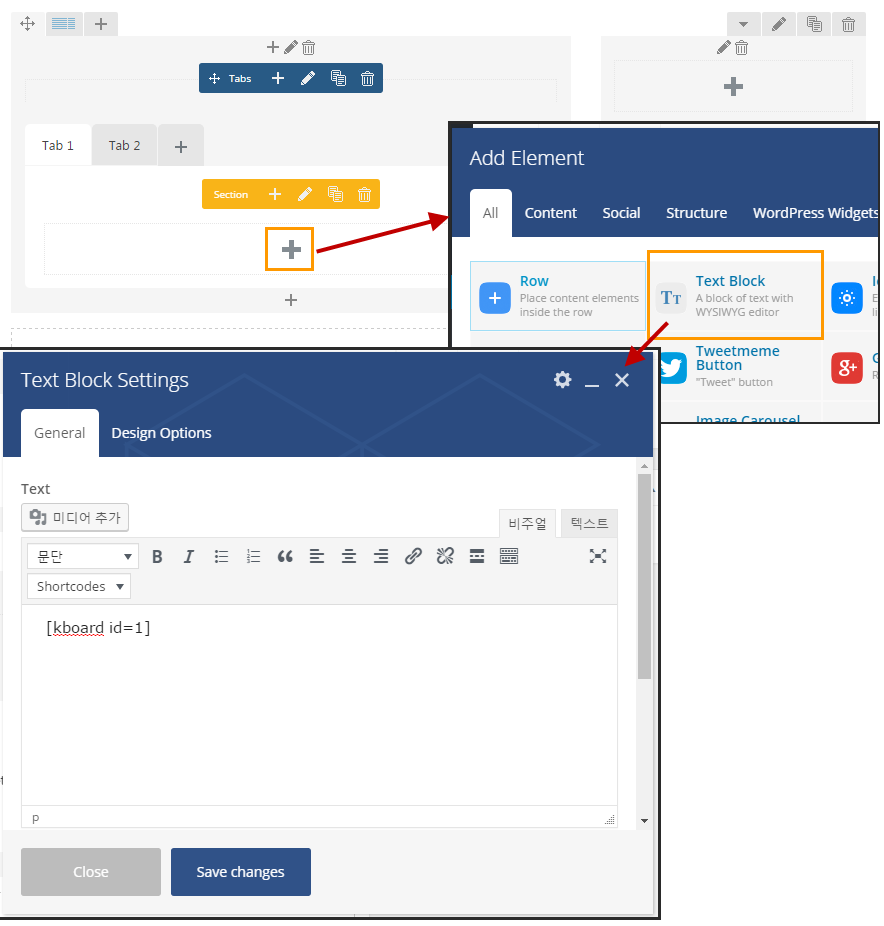
그런 다음 각 탭에 대하여 텍스트 요소를 추가하고 숏코드를 복사해 넣으면 됩니다.

이런 과정을 각 탭에 대해 반복하고 탭 이름, 기타 설정도 적절히 변경해주도록 합니다. 저장하고 페이지를 열면 각 탭에 게시판이 추가되어 표시됩니다.

위에서는 텍스트 요소를 추가한 다음 숏코드를 넣는 방식이었습니다. 원하는 경우 Visual Composer > Shortcode Mapper에서 서드파티 코드를 매핑하여 요소로 등록할 수 있습니다.
 이렇게 하면 보다 수월하게 추가할 수 있습니다. 자세한 방법은 다음 동영상을 참고해보시기 바랍니다.
이렇게 하면 보다 수월하게 추가할 수 있습니다. 자세한 방법은 다음 동영상을 참고해보시기 바랍니다.
참고로 비주얼 컴포저(Visual Composer)는 특히 Themeforest 테마에서 많이 사용됩니다. 비주얼 컴포저는 쉽게 공간 배분을 하여 요소들을 배치할 수 있어 많은 인기를 끌고 있습니다. 하지만 비주얼 컴포저는 전문가들 사이에서 그리 좋은 평가는 받지 못하고 있습니다. 페이지 빌더 중에서 Beaver Builder라는 플러그인이고 VC는 순위에도 들지 못할 정도로 평가가 박한 편입니다(참고).
그도 그럴 것이 비주얼 컴포저를 사용하는 사이트는 전반적으로 로딩 속도가 느려지는 경향이 있고 잦은 버그로 사이트에 문제를 발생시키기도 합니다. VC 때문에 사이트의 속도가 늦을 경우 다른 방법을 강구해볼 수 있습니다. 예를 들어, Themeforest 테마 중에서 속도가 비교적 괜찮게 나오는 Enfold나 X 같은 테마를 사용하거나 Elegant Themes의 테마들("Elegant Themes의 Divi 테마 둘러보기" 참고)을 사용하면 속도면에서 이득을 볼 수 있습니다. 하지만 비주얼 컴포저를 사용하는 테마를 사용하고 VC 없이는 레이아웃 작업이 용이하지 않는 경우 이러한 문제점을 감수하면서 사용할 수밖에 없을 것 같습니다. (세상사가 다 장점이 있으면 단점이 있기 마련인 것 같습니다.)
