들여쓰기와 내어쓰기는 문서나 코드에서 텍스트 또는 코드 블록의 정렬을 조정하는 방법으로, 들여쓰기는 첫 줄을 오른쪽으로 들여쓰는 반면, 내어쓰기는 첫 줄을 제외한 둘째 줄 이후를 들여쓰는 방식입니다.

내어쓰기/들여쓰기 CSS
들여쓰기(indent) 방법
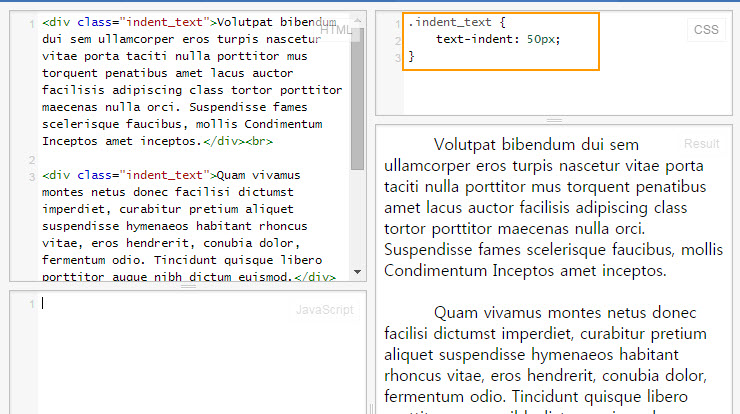
들여쓰기는 text-indent를 사용합니다. 예시:
p {
text-indent: 50px;
}
내어쓰기(outdent) 방법
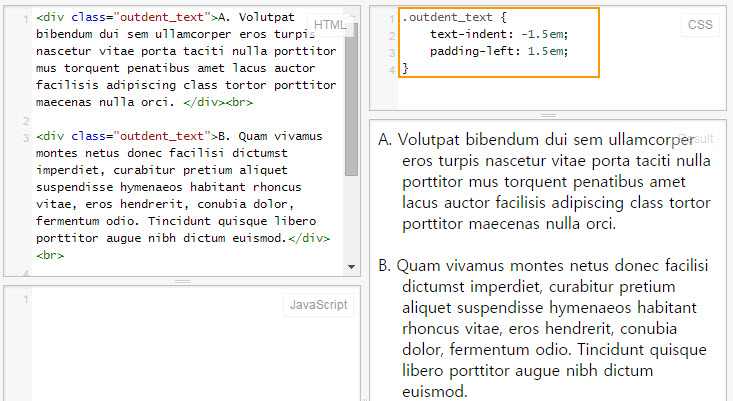
내어쓰기는 text-indent를 응용하여 구현할 수 있습니다. 다음과 같은 코드를 사용하면 두 번째 라인부터 내어쓰기가 됩니다.
text-indent: -1em;
padding-left: 1em;
워드프레스에서 들여쓰기와 내어쓰기 적용하기
워드프레스 블록 에디터에서 특정 문단에 들여쓰기 또는 내어쓰기를 적용하고 싶은 경우 단락 블록에 CSS 클래스를 지정하고 CSS 스타일을 정의하여 사용할 수 있습니다.
예시:
이 문단은 워드프레스에서 내어쓰기를 적용한 예시 문단입니다. 내어쓰기를 적용하려면 CSS 클래스를 지정하고 사용자 정의하기에서 CSS 스타일을 정의해주면 됩니다. 이후부터는 문단의 CSS 클래스에 해당 클래스를 지정하면 내어쓰기가 적용됩니다. CSS 클래스를 활용할 경우 추후에 테마가 변경되거나 하여 레이아웃에 변화가 있을 때 쉽게 CSS로 제어가 가능합니다.
이 문단은 워드프레스에서 들여쓰기를 적용한 예시 문단입니다. 들여쓰기를 적용하려면 CSS 클래스를 지정하고 사용자 정의하기에서 CSS 스타일을 정의해주면 됩니다. 이후부터는 문단의 CSS 클래스에 해당 들여쓰기 클래스를 지정하면 들여쓰기가 적용됩니다. CSS 클래스를 활용할 경우 추후에 스타일을 변경하고 싶을 때 쉽게 CSS 코드를 수정하여 전체적으로 적용이 가능합니다.
적용 방법
먼저 디자인 » 사용자 정의하기 » 추가 CSS 또는 차일드 테마의 스타일시트 파일(style.css)에 다음과 같은 CSS 코드를 추가합니다.
/* 들여쓰기 및 내어쓰기 */
.text-indent {
text-indent: 3em;
}
.text-outdent {
text-indent: -1em;
padding-left: 1em;
}text-indent와 padding-left 속성값을 적절히 수정합니다. CSS 클래스 이름은 자유롭게 지정이 가능합니다(예: block-indent, block-outdent). 이 작업은 한 번만 하시면 됩니다.
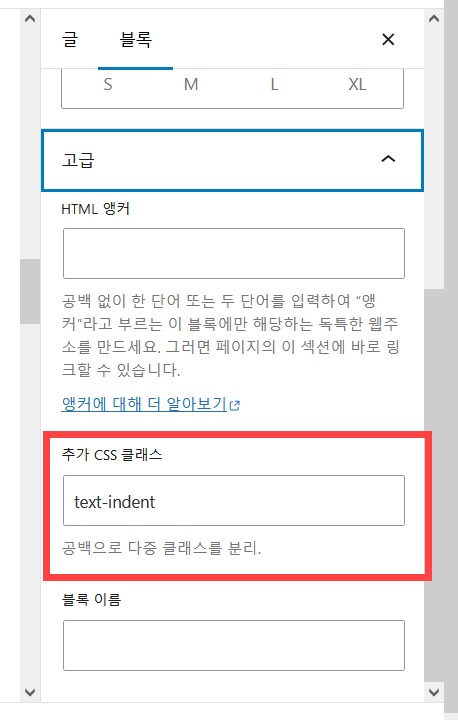
이제 들여쓰기나 내어쓰기 할 문단 블록의 오른쪽 설정 패널의 고급 » 추가 CSS 클래스 필드에 클래스를 지정합니다.
- 들여쓰기: text-indent
- 내어쓰기: text-outdent
블록을 선택하고 블록 탭에서 CSS 클래스를 입력할 수 있습니다.

TinyMCE Advanced 플러그인
워드프레스 5.0 버전부터 블록 에디터가 기본 편집기로 통합되었습니다. 블록 에디터가 초기에 불안정하고 기능이 미흡했지만 워드프레스가 업데이트되면서 안정화되고 기능도 많이 개선되었습니다. TinyMCE Advanced와 같은 플러그인을 사용하지 않고 블록 에디터의 기능만으로도 만족스러운 사용자 경험(UX)을 제공하리라 생각합니다. 블록 에디터에서 키보드 단축키를 활용하면 글쓰기 효율성을 높이고 손목터널증후군 같은 직업병(?)도 완화시킬 수 있습니다.
워드프레스의 기본 글 편집기에서는 숫자로 된 순서가 지정된 목록만을 사용할 수 있고 다른 목록의 경우 직접 html 소스에 입력해야 합니다.
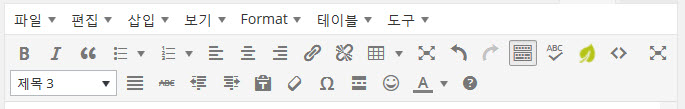
TinyMCE Advanced 플러그인을 사용하면 순서가 지정된 목록(Ordered List)과 순서가 지정되지 않은 목록(Unordered List)을 쉽게 사용할 수 있도록 메뉴에 다양한 기능이 추가됩니다.

TinyMCE Advanced 플러그인을 설치하고 활성화하면 글쓰기 편집기가 위와 같이 바뀝니다. 위의 그림에서 숫자 있는 목록 옆에 있는 역화살표 표시를 클릭하면 아래 그림과 같이 코드를 입력하지 않고도 다양한 목록 스타일을 적용할 수 있습니다.

간혹 워드프레스 테마에 따라 테마에서 지정된 글머리 기호 외에 사용할 수 없는 경우가 있을 수 있습니다. 이런 경우에는 위의 "내어쓰기" 부분의 CSS를 응용하여 사용할 수 있습니다.
css 코드를 사용자 정의하기에 넣는 것과 자식테마의 스타일 파일에 넣는 것이 차이가 있나요?
약간의 차이가 있습니다. 사용자 정의하기에 사용자 CSS를 넣는 것과 차일드 테마에 넣는 것의 차이점에 대하여 추후에 시간이 날 때 한 번 별도의 글을 통해 설명해보려고 생각 중입니다.