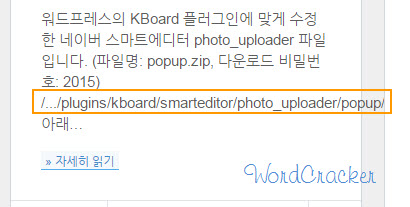
위의 그림과 같이 긴 URL이나 긴 문자가 컨텐츠 영역을 벗어나 표시되는 경우가 있습니다. 이 경우 CSS를 통해 컨텐츠 영역 끝에 도달하면 줄바꿈하도록 처리할 수 있습니다.
긴 URL/긴 문자의 줄바꿈
콘텐츠 영역을 벗어난 긴 URL이나 긴 단어를 강제 줄바꿈 되도록 하려면 다음과 같은 CSS 코드를 사용하면 됩니다.
.entry-summary {
word-wrap: break-word;
}
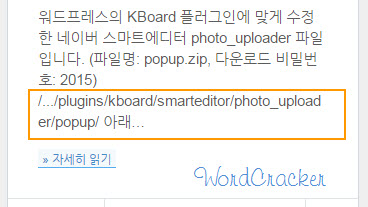
위에서 요소명은 적절히 수정하도록 합니다. 그러면 다음과 같이 긴 URL이 영역을 벗어나지 않고 줄바꿈이 됩니다.
break-word 대신 break-all을 사용하면 문자 사이에서도 줄바꿈이 됩니다(모질라 문서 참조).
word-break: break-all;위의 CSS 코드가 잘 작동하지 않으면 다음과 같은 코드를 시도해보시기 바랍니다.
overflow-wrap: break-word; word-wrap: break-word;
다음과 같은 CSS 코드도 시도해볼 수 있습니다.
white-space: pre-line;
overflow가 될 때 컨텐츠를 숨기고 말줄임표(...)로 대체하려면 다음을 사용하면 됩니다.
overflow: hidden; white-space: nowrap; text-overflow: ellipsis;



티스토리에서는 다음과 비슷한 코드를 추가하면 되네요.
/* 강제 줄바꿈 */.skin_view .area_view pre {
white-space: pre-line;
}
이거, 티스토리 2009년에 쓰기 시작할 때부터 겪던 문제였는데
해결책 찾다보니 여기까지 들어왔네요.
(원리 파악은 다른 분 포스팅에서...ㅠ)
티스토리 스킨 제작자 분들께서 이거 빼먹는 경우가 많은데 워드프레스 쪽도 그런가 봐요?
아무튼 이거 잘 해결되면~ 현재 애드센스 베타 테스트 중인 “앵커 광고” 깔끔하게 달아버릴 수 있슴다!!