WooCommerce에서 상품을 추가하면 추가된 상품이 장바구니에 추가되고 사용자는 계속하여 쇼핑을 할 수 있습니다. 상품을 추가했을 때 장바구니 보기 페이지로 이동하고 싶은 경우가 있을 수 있습니다. 그런 경우, 아래의 방법을 참고하여 설정을 변경하시기 바랍니다.
[ 이 글은 오래 전에 작성되었지만 관련 옵션이 최신 우커머스 버전에서 이동이 되어 최신 버전에 맞게 업데이트하여 재발행했습니다. ]
워드프레스 우커머스에서 상품 추가 후 곧바로 결제 페이지/장바구니 페이지로 이동하기
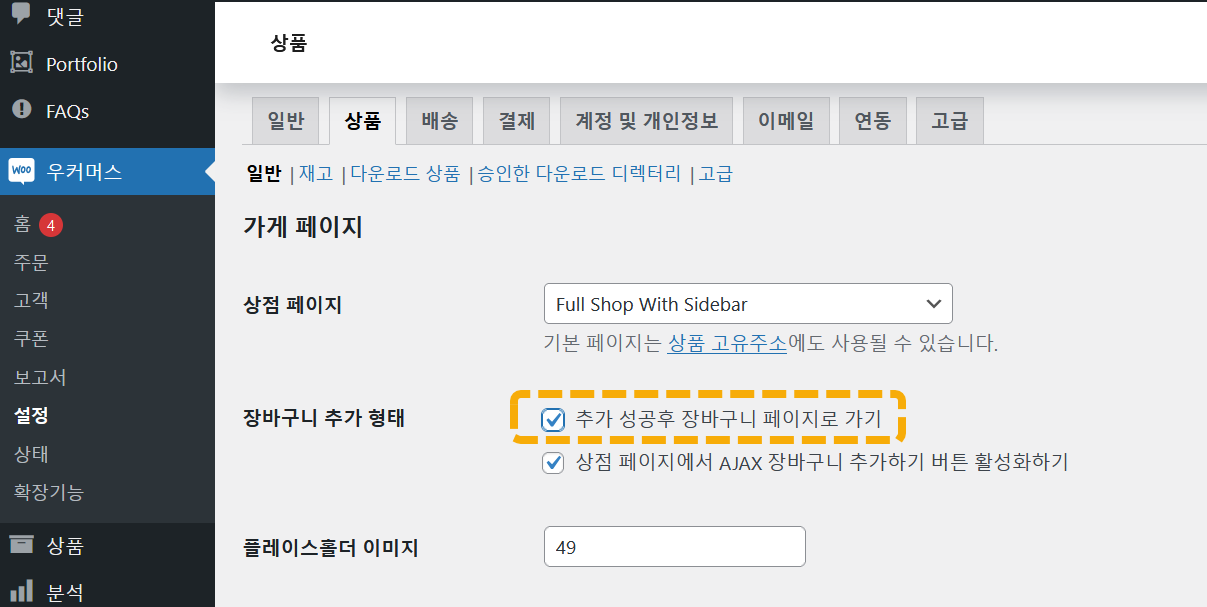
상품을 추가했을 때 장바구니 보기 페이지로 이동하려면 워드프레스 관리자 페이지의 사이드바에서 우커머스 > 설정을 클릭하고 상품 탭 > 일반 부분의 "장바구니 추가 형태" 옵션에서 "추가 성공후 장바구니 페이지로 가기" 확인란을 체크하면 됩니다.

위의 그림과 같이 "추가 성공후 장바구니 페이지로 가기"를 선택하면 상품을 추가하면 곧바로 장바구니 보기 페이지로 이동합니다.
(※ 이전 우커머스 버전에서는 상품 탭 아래의 표시하기 섹션에 "장바구니 추가 형태" 옵션이 위치했습니다. 최신 WooCommerce 버전에서는 일반 섹션 아래에 있습니다.)
만약 상품을 추가했을 때 장바구니 페이지를 건너뛰고 곧바로 결제 페이지(체크아웃 페이지)로 이동하고 싶은 경우에는 먼저 위의 그림에 표시된 "장바구니 추가 형태" 아래의 체크란 두 개를 해제하고 다음 코드를 사용 중인 워드프레스 테마 폴더 내의 함수 파일(functions.php)에 추가하도록 합니다.
// 상품 추가 후 곧바로 결제 페이지로 이동하기
// Redirect to checkout page after adding a product
add_filter('add_to_cart_redirect', 'themeprefix_add_to_cart_redirect');
function themeprefix_add_to_cart_redirect() {
global $woocommerce;
$checkout_url = $woocommerce->cart->get_checkout_url();
return $checkout_url;
}
// Source: wpbeaches.com
차일드 테마를 만들어 작업해야 추후 테마 업데이트 시에 수정/추가 사항이 사라지지 않습니다.
참고로 장바구니 보기 페이지에 "쇼핑 계속하기" 버튼을 추가하려면 이 글을 참고하시기 바랍니다.

댓글 남기기