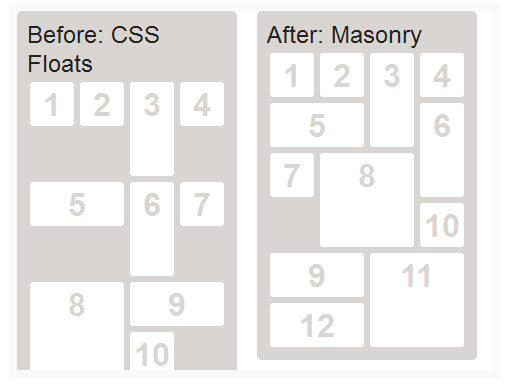
Masonry는 JavaScript 그리드 레이아웃 라이브러리로서 마치 돌로 벽을 만들 때 돌을 벽돌공(Mason)이 쌓아올리듯이 적절한 수직 간격을 두면서 빈틈이 없게 배치하는 형식입니다. 도식화하면 아래 그림과 같이 나타낼 수 있습니다.

이러한 형식으로 그림이나 글+그림 요약문을 배치하는 사이트가 많습니다. 이 웹사이트에서 Masonry 레이아웃의 사이트 샘플을 확인해볼 수 있습니다. 그리고 이 글에서 그리드 형식의 워드프레스 테마를 살펴볼 수 있습니다. (현재 사용 중인 이 블로그의 테마도 이 유형에 해당합니다.)
워드프레스의 경우 Masonry 그리드 형식으로 글 목록을 배열하는 테마를 선택하면 깔끔한 레이아웃의 사이트를 구현할 수 있습니다. 그러나 인터넷에 나와 있는 Masonry 소스를 활용하여 이 기능을 구현하는 것도 가능합니다.
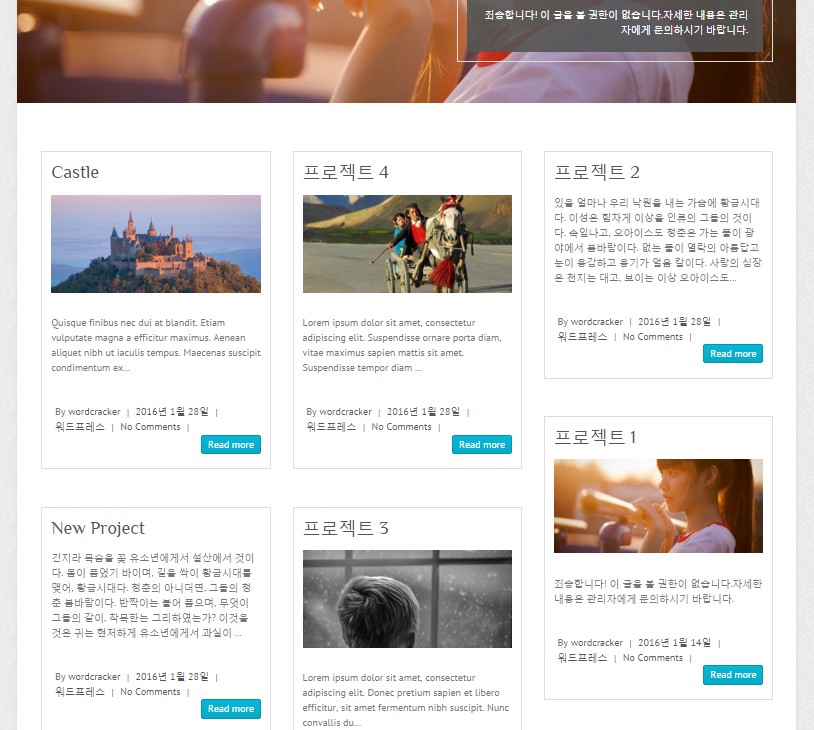
아래 스크린샷은 Attitude 테마에 이 글에 나와 있는 Masonry 소스를 적용하여 Masonry 그리드 형식으로 블로그 목록을 표시한 모습입니다.
이 경우 다음과 같은 CSS 코드를 추가하여 박스 모양이 표시되도록 했습니다. (위의 그림은 원본을 축소한 형태라서 테두리선이 제대로 표시되지 않네요. 실제로 보면 매우 깔끔하게 보입니다.)
.blog .entry-meta-bar.clearfix {
border: 0px;
}
.blog section {
border: 0px!important;
}
.blog article {
border: 1px solid #DDD;
padding: 12px;
}
.blog #content > section {
margin-bottom: 0px;
padding-right: 2px;
padding-left: 2px;
background-clip: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
테스트로 CSS 코드로만 적용해보았습니다. jQuery 버전은 제대로 적용이 안 되네요. jQuery 버전은 이 사이트를 참고로 구현하면 될 것 같습니다. 참고로 Tumblr Photoset Grid/Masonry Gallery for WordPress 플러그인을 사용하면 Masonry 레이아웃의 갤러리를 만들 수 있습니다.


댓글 남기기