워드프레스에서 댓글 개수 표시하는 방법
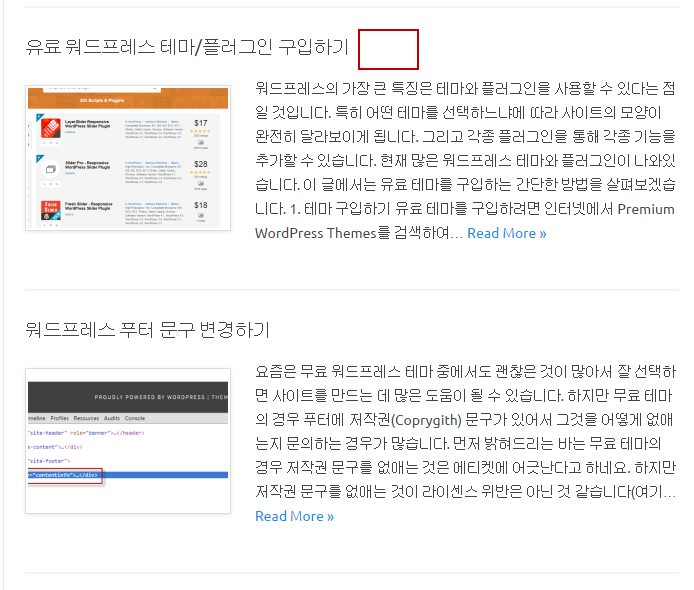
현재 사용하고 있는 이 테마(Iconic One)는 첫 페이지 블로그 리스트에 댓글 개수가 표시되지 않습니다. 이 글에서는 댓글 개수를 추가하는 방법을 간략히 살펴보겠습니다.

먼저 댓글 개수를 표시하는 php 코드를 알아야겠죠. 간단한 검색으로 다음 코드를 찾았습니다.
<div class="commentbox">
<?php comments_popup_link('No Comments', '1 Comment', '% Comments'); ?>
</div>
코드를 찾았으니 이 코드를 삽입할 php 파일을 찾아야 합니다. index.php 파일이 첫 페이지를 표시하는 코드가 포함되어 있습니다. index.php 코드를 살펴보니 글(post)이 있을 경우 content.php를 불러오도록 코딩되어 있네요. 그래서 content.php에서 글 제목 옆에 위와 비슷한 코드를 삽입했습니다. (<?php the_title(); ?>과 비슷한 코드를 찾아서 그 옆에 적당한 위치에 위의 코드를 추가하시면 됩니다.) 테마 소스를 수정할 경우 가급적 차일드 테마(자식 테마)를 만들어서 작업하시기 바랍니다. 테마 소스를 직접적으로 수정하지 않으려는 경우 워드프레스에서 제공하는 필터/액션 목록을 참고하시기 바랍니다.)

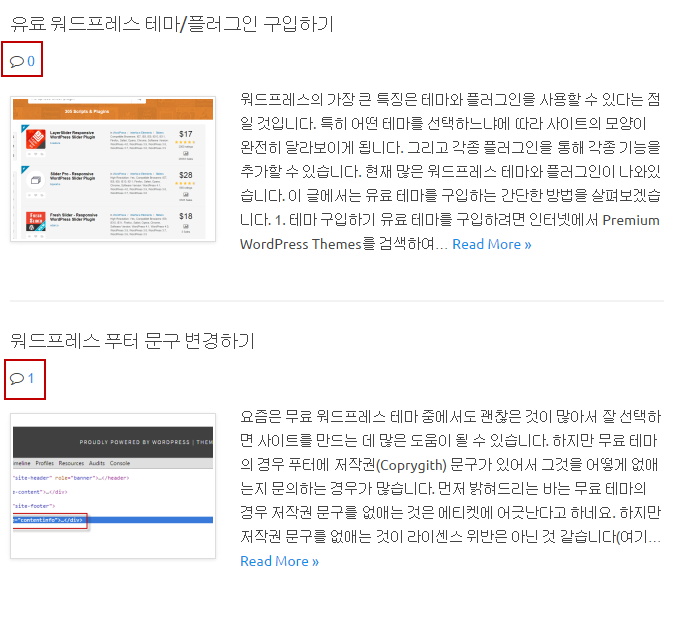
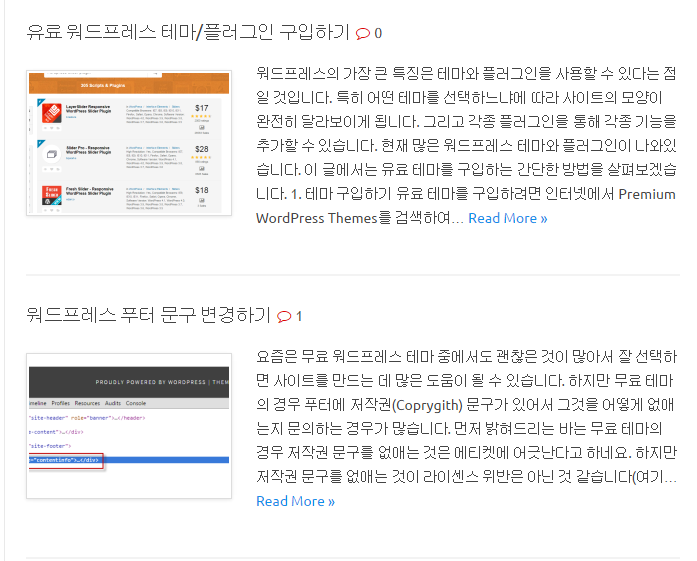
댓글 개수가 추가된 것을 볼 수 있습니다. 하지만 위치가 글 제목 아래에 왔네요. 글 제목 옆으로 옮겨야겠죠? 약간의 css 작업을 한 최종 버전입니다:

댓글 개수 옆에 있는 풍선 모양의 아이콘은 Font Awesome을 이용한 것입니다. Font Awesome은 크기 조절이 가능한 벡터 아이콘으로 크기, 컬러, 음영 등을 CSS를 통해 사용자가 원하는 대로 수정이 가능합니다. Font Awesome에서 제공하는 아이콘을 하나 추가했을 뿐인데 훨씬 좋아졌네요. (간혹 사용하면 좋을 것 같습니다.) Font Awesome 설치와 사용 방법은 다음 기회에 한번 다루어보겠습니다(참고).
추가:
이외에도 다음 코드를 사용할 수도 있습니다.
<?php $num_comments = get_comments_number();
if ( $num_comments == 0 ) {
$comments = __('No Comments'); // 댓글이 없을 경우
} elseif ( $num_comments > 1 ) {
$comments = $num_comments . __(' Comments'); // 댓글이 2개 이상일 경우
} else {
$comments = __('1 Comment'); // 댓글이 1개일 경우
}
$write_comments = '<span class="singlecomments"><a href="' . get_comments_link() .'">'. $comments.'</a></span>';
echo $write_comments;
?>
Single Post에서는 다음과 같은 코드도 가능합니다.
<span class="single-comments"><a href="#comments"><i class="fa fa-comments-o"></i><?php comments_number( '0', '1', '%' ); ?> </a></span>

중간에 이미지가 제대로 보이지 않는 것 같네요. 아무튼 찾던 정보인데, 큰 도움이 되었습니다. 감사합니다. ^^
도움이 되셨다니 저도 기쁘네요.
Newspaper 테마로 변경한 후에 썸네일 생성 시 모달 팝업에 표시되는 썸네일 크기가 누락되어 일부 이미지의 모달 이미지가 제대로 표시되지 않는 에러가 있었습니다. 썸네일을 다시 생성하여 문제를 해결할 수 있지만 모달 이미지 기능을 비활성화했습니다. 이제 이 문제가 나타나지 않을 것입니다.
즐거운 하루 보내시기 바랍니다.