워드프레스가 6.4 버전으로 업데이트되면서 이미지 블록과 갤러리 블록에 이미지를 라이트박스로 표시할 수 있는 옵션이 추가되었습니다. 라이트박스 기능을 활성화하면 오버레이 배경이 흰색으로 표시됩니다. 간단한 CSS를 사용하여 오버레이 배경색과 닫기 버튼의 스타일을 변경할 수 있습니다.
워드프레스 이미지 라이트박스 스타일 변경하기
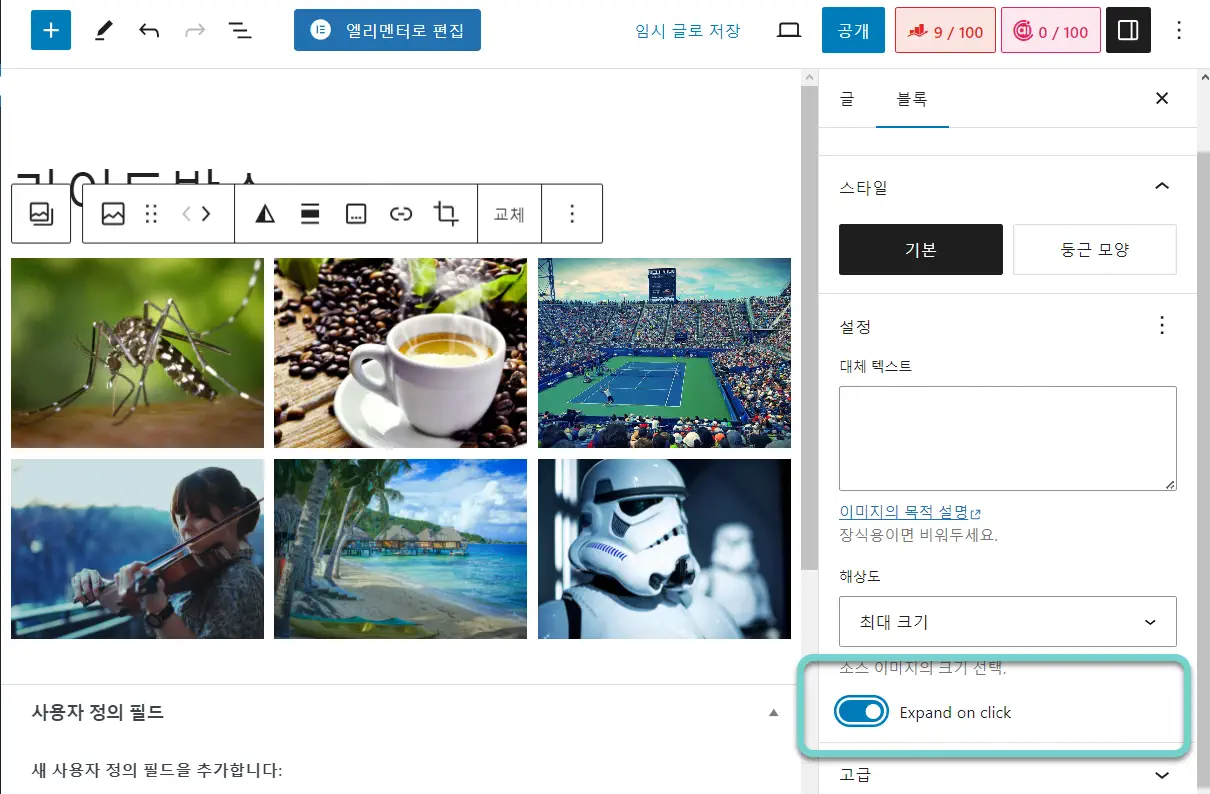
워드프레스 6.4에서 이미지 라이트박스 기능이 도입되었습니다. 이미지 블록이나 갤러리 블록에서 Expand on click(클릭 시 확대) 옵션을 선택하면 이미지가 라이트박스로 표시됩니다.

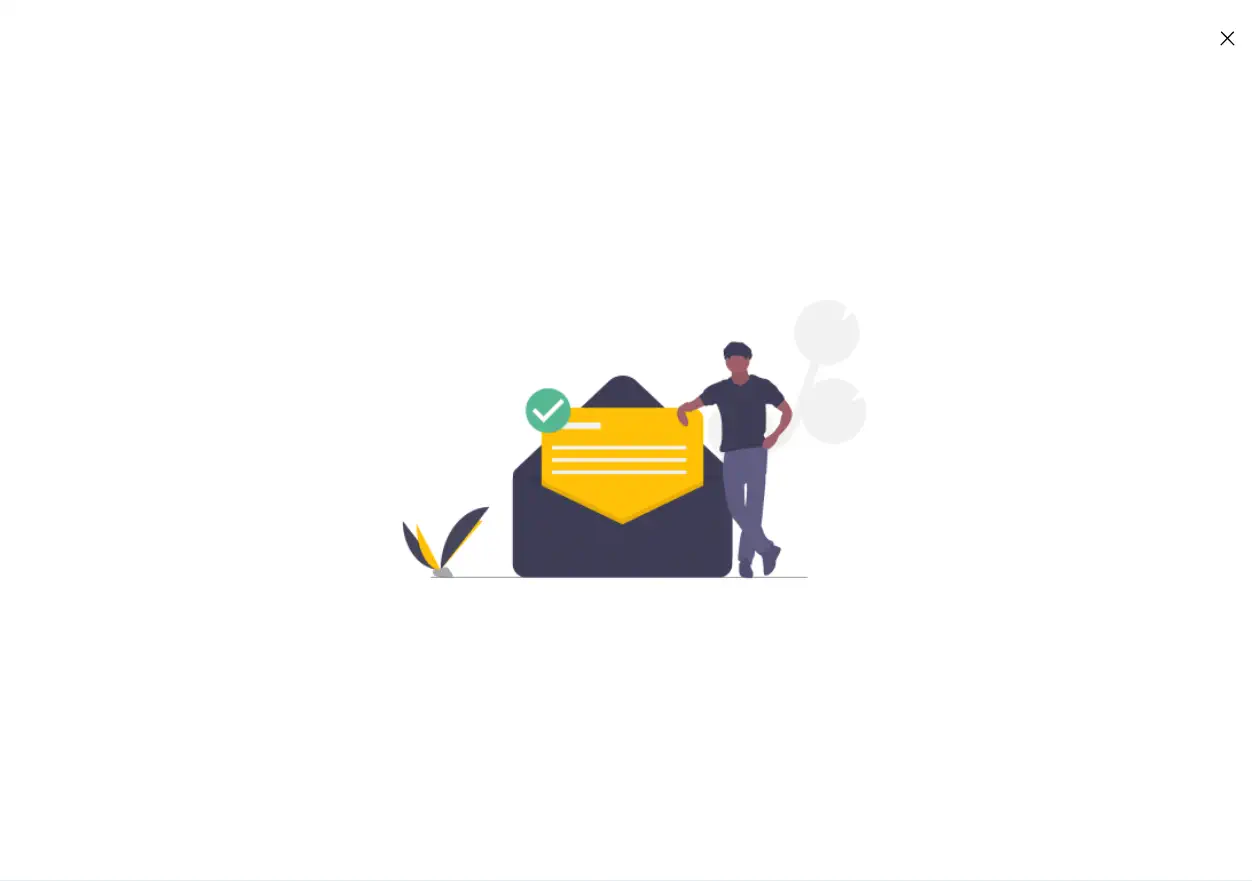
이미지를 클릭하면 기본적으로 오버레이 배경색이 흰색으로 표시됩니다.

이미지에 흰색이 많으면 배경색과 이미지 경계가 잘 구분이 잘 되지 않습니다. 커스텀 CSS 코드를 사용하여 오버레이 백그라운드 컬러와 닫기 버튼의 스타일을 변경할 수 있습니다.
/* Image lightbox style for WordPress */
/* 이미지 블록 라이트박스 스타일 */
.wp-lightbox-overlay .scrim {
background-color: rgba(0, 0, 0, 0.8) !important;
}
.wp-lightbox-overlay .close-button {
border: 2px solid #000;
background-color: #fff !important;
border-radius: 50%;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}
.wp-lightbox-overlay .close-button:hover,
.close-button:focus {
background-color: #e6e6e6 !important;
outline: none;
}색상과 여백 등의 속성을 적절히 변경하시기 바랍니다. 상기 코드를 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS에 추가할 수 있습니다. 또는, 테마(차일드 테마를 만들어 작업)의 스타일시트 파일에 사용자 정의 CSS 코드를 추가하는 것도 가능합니다.
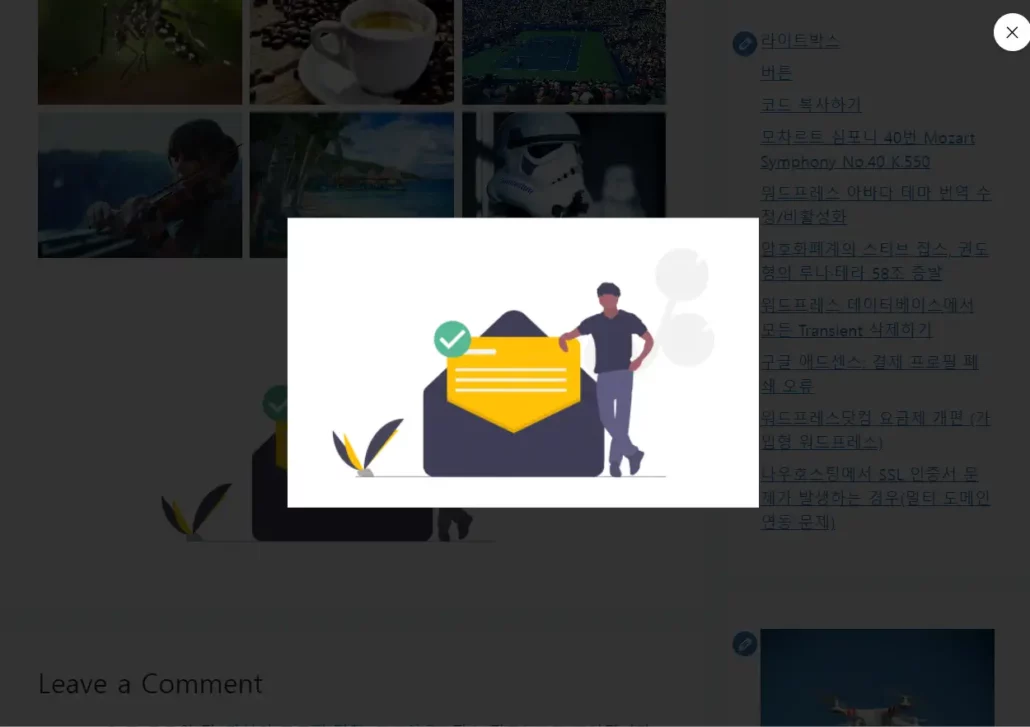
위의 코드를 적용하면 이미지 라이트박스 오버레이 배경색과 닫기 버튼의 스타일이 다음과 같이 바뀝니다.

테마에 따라 실제 스타일은 조금씩 다를 수 있습니다. GeneratePress, Astra, Neve 테마에서 테스트하니 위의 이미지와 비슷하게 라이트박스 스타일이 바뀌었습니다.
기본적인 CSS를 알면 쉽게 응용이 가능합니다.

댓글 남기기