아코디언 슬라이더(Accordion Slider)를 사용하면 좁은 공간에 콘텐츠를 재미있고 매력적으로 표시할 수 있습니다. 일반적으로 아코디언 슬라이드는 커튼을 접는 것 같이 가로로 겹쳐진 여러 개의 요소 또는 패널로 구성됩니다. 패널 중 하나에 마우스를 올리면 해당 패널의 콘텐츠가 펼쳐지고 다른 패널은 접히게 됩니다.
Elegant Themes에서는 CSS만을 사용하여 워드프레스 Divi 테마에서 반응형 아코디언 슬라이더를 만드는 방법을 공개했습니다. 예시에서는 Blurb 모듈을 사용하여 데스크톱에서는 슬라이드가 가로로 접히고 펼쳐지도록 하고 태블릿과 모바일에서는 세로로 표시됩니다.
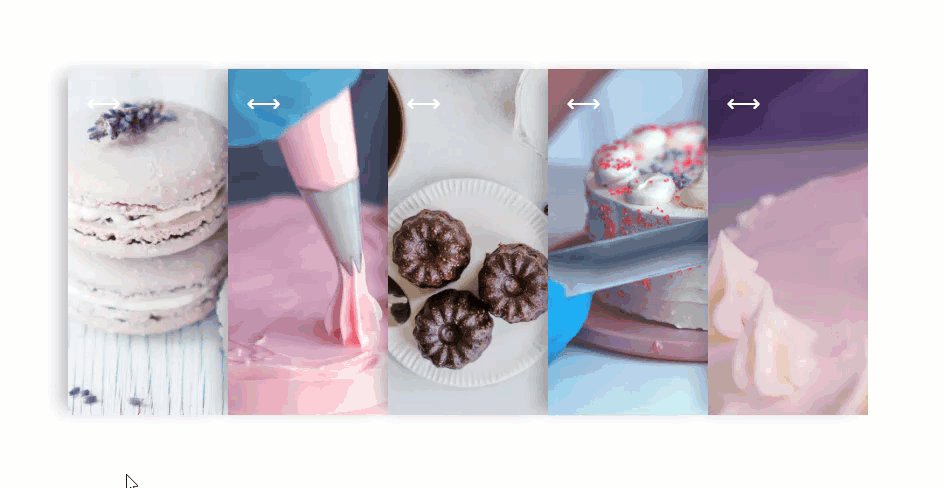
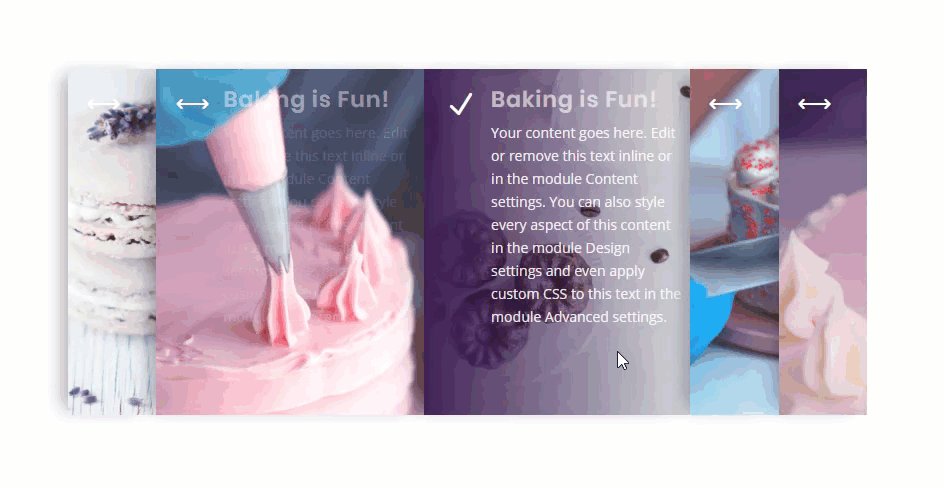
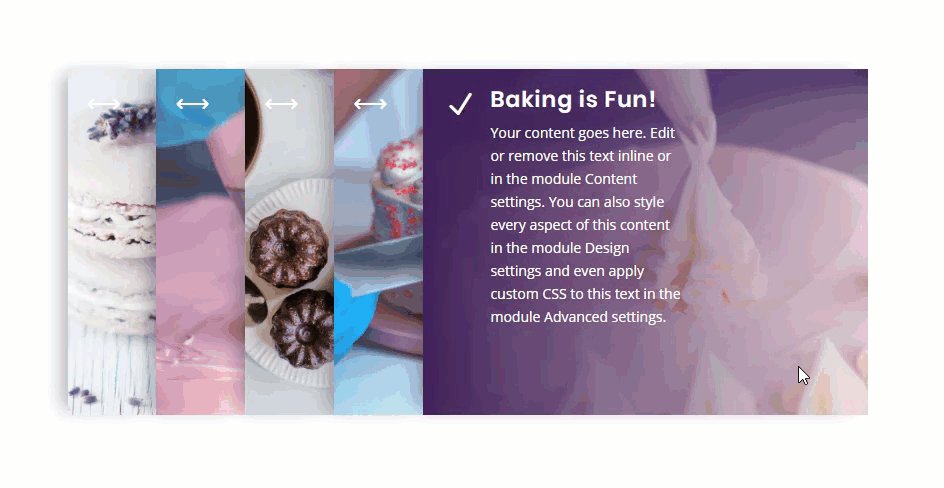
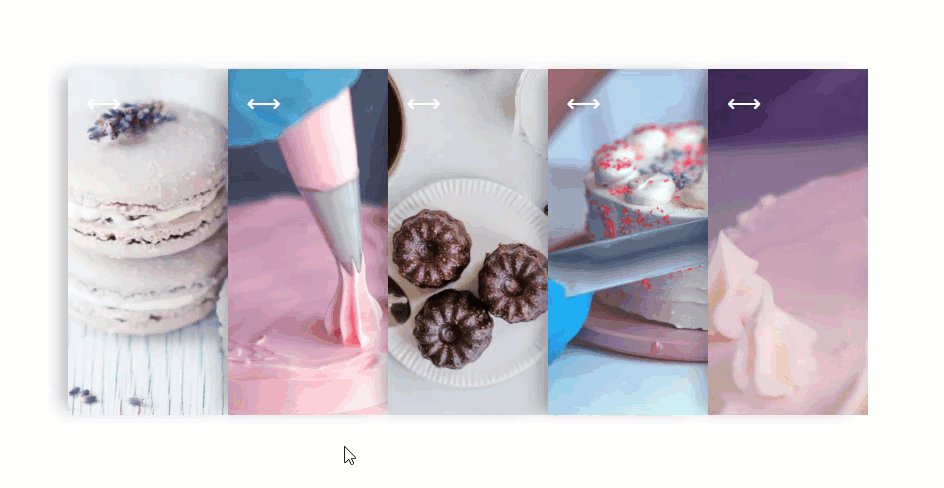
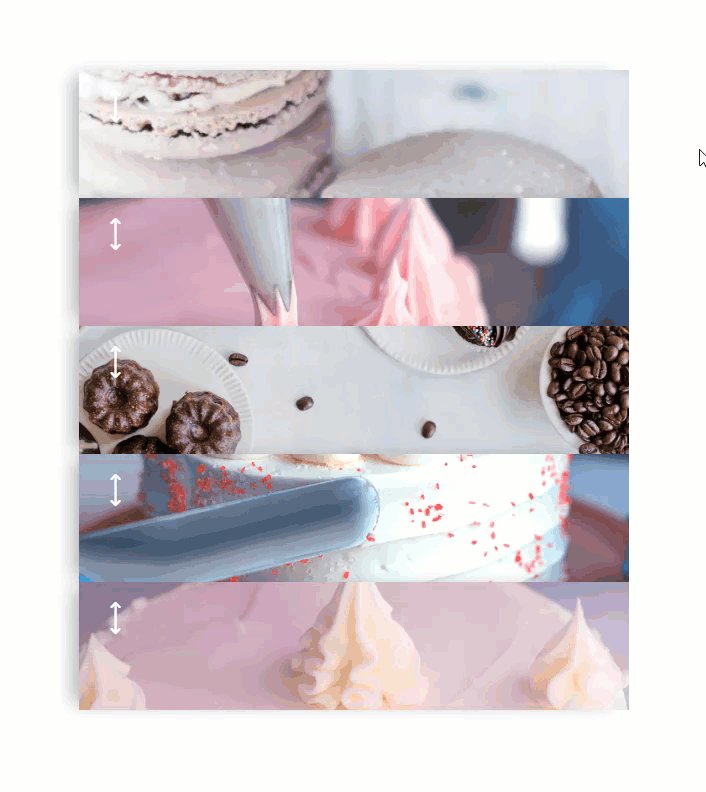
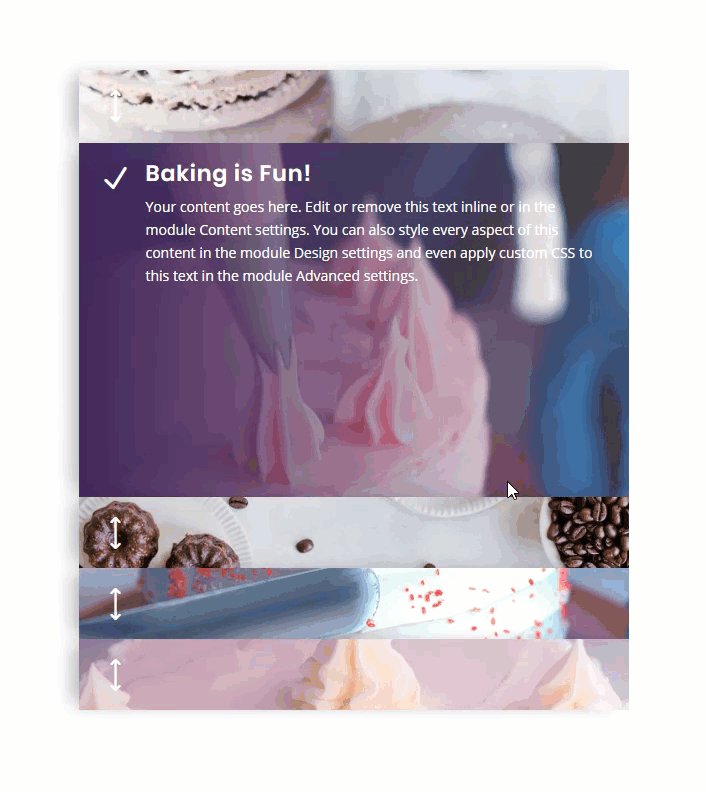
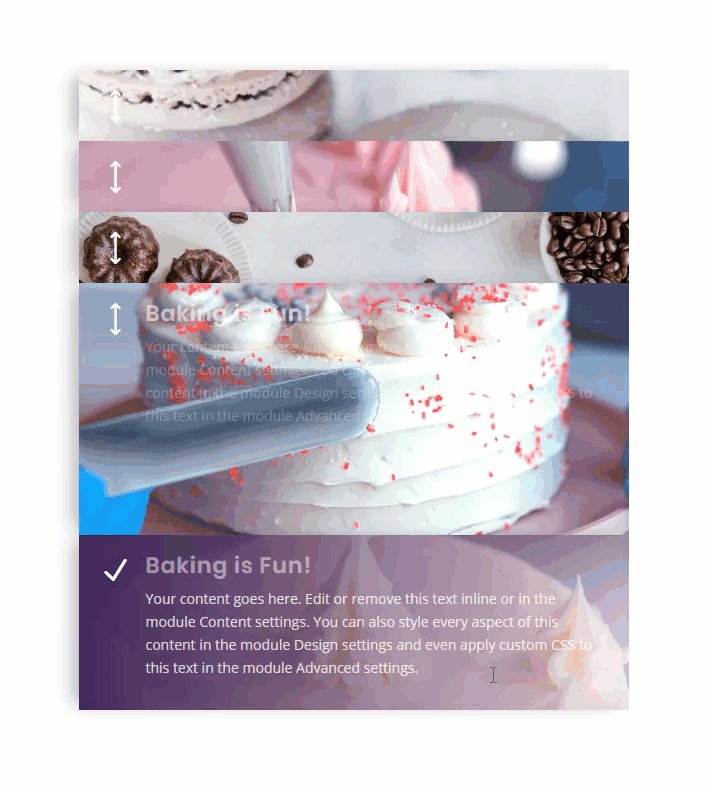
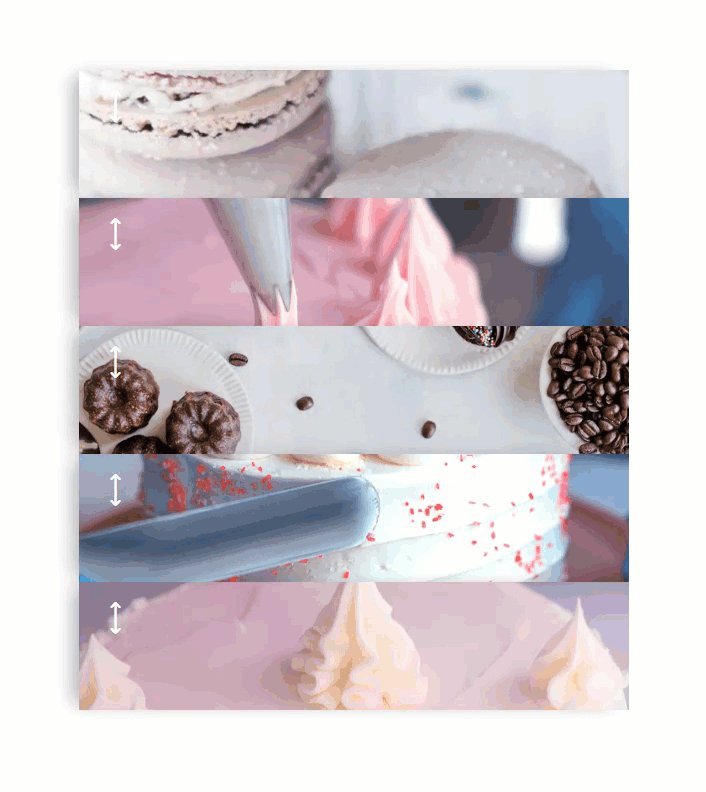
아코디언 슬라이더 예시
데스크톱:

태블릿 및 스마트폰:

Divi용 반응형 아코디언 슬라이더 레이아웃 무료 다운로드
다음 Elegant Themes 블로그 글에서 위의 그림과 같이 표시되는 Divi용 반응형 아코디언 슬라이더 레이아웃(Divi Responsive Accordion Slider Layout)을 무료로 다운로드할 수 있습니다. 그리고 만드는 방법도 공개되어 있으므로 참고할 수 있습니다.
Divi 4.0 카운트다운
오는 10월 17일에 Divi 4.0이 릴리즈될 예정입니다. Divi는 지속적으로 기능을 향상시키고 새로운 기능을 추가하고 있습니다. 최근에는 우커머스 상품 페이지를 자유롭게 디자인할 수 있는 WooCommerce Builder(우커머스 빌더)가 추가되었습니다.
현재 페이지 빌더는 페이지 콘텐츠로 범위가 제한되지만, 조만간 공개될 Divi Theme Builder는 이러한 방식을 바꾸게 될 것입니다. Theme Builder로 Divi Builder를 워드프레스 사이트의 모든 부분을 커스터마이징하는 데 사용할 수 있다고 하네요.
기존의 표준화된 헤더와 푸터로 식상했다면 Divi 4.0을 기대해도 좋을 것 같습니다. Theme Builder로 헤더와 푸터를 완전히 커스터마이징하는 것이 가능하고, 이제 사이트 레벨에서 블로그 포스트와 상품 페이지를 디자인할 수 있다고 합니다.
참고로 Divi 4.0 런칭을 기념하여 MacBook Pro를 제공하는 경품 행사도 진행하고 있습니다. 하지만 현재 75,000명 이상이 이벤트에 참여하고 있어 당첨 가능성은 거의 없어 보입니다.ㅠ
Divi 4.0에 대한 자세한 정보는 Elegant Themes 사이트를 참고해보세요.


댓글 남기기