개요
워드프레스에서는 다양한 플러그인을 사용하여 사이트에 역동성을 더할 수 있습니다. 개인적으로는 슬라이드 사용을 최소화하는 것이 좋다고 생각되지만 많은 사이트에서 슬라이드를 선호하는 것 같습니다.
간단한 기능을 원할 경우 무료 플러그인으로 충분하리라 생각됩니다. 무료 슬라이더 플러그인으로는 이 블로그에서 소개한 적이 있는 Meta Slider, Master Slider 등 여러 가지가 있습니다. Easing Slider 플러그인도 나름대로 괜찮았는데, 이 플러그인은 업데이트된지 1년이 넘었네요. 이 글에서도 다루는 Slider WD도 무료로 제공되는 슬라이더 플러그인입니다(정확하게는 기능에 제한된 버전이라고 표현할 수 있겠네요).
보다 다이내믹한 슬라이드를 구현하려는 경우에는 Slider Revolution, LayerSlider, Master Slider 등을 고려해볼 수 있습니다. 이 세 플러그인 모두 플러그인 판매 사이트인 Codecanyon에서 베스트 셀링 플러그인으로 이름을 올리고 있고 많은 판매를 기록 중인 인기 플러그인입니다. 특히 레볼루션 슬라이더는 이름 그대로 워드프레스 슬라이더 플러그인의 혁명이라 할 정도로 혁신적인 기능을 선보입니다. 레볼루션 슬라이더는 2015년 초에 보안 문제 때문에 홍역을 치른 적이 있습니다. 그럼에도 불구하고 이 플러그인의 인기는 여전하네요.
Slider WD 플러그인

워드프레스 대시보드의 플러그인 > 플러그인 추가하기에서 Slider WD를 검색하여 설치하고 활성화하면 대시보드 왼쪽 메뉴 부분에 "Slider WD" 메뉴가 추가됩니다. (저는 설치할 때 오류가 나서 수동으로 다운로드받아서 설치했습니다. 오류가 날 경우 이 페이지에서 직접 다운로드받을 수 있습니다.)
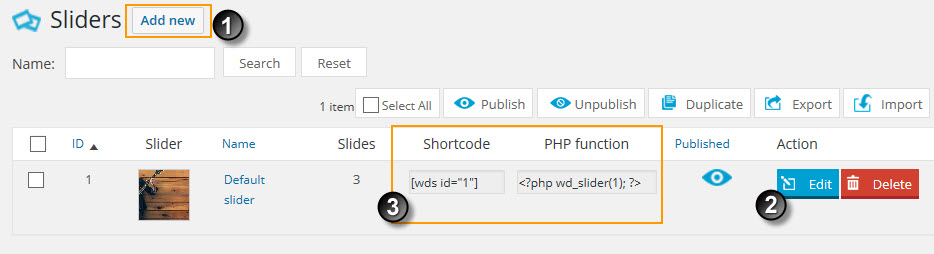
사용법은 매우 간단합니다. 레볼루션 슬라이더처럼 별도의 학습이 필요하지 않습니다. Slider WD > Sliders를 클릭하면 이미 데모로 하나가 추가되어 있고, 새로운 슬라이더를 추가하려는 경우 "Add new"(아래 그림에서 (1))를 누르면 됩니다.

데모 슬라이더를 편집하려면 (2)Edit을 누르면 됩니다. 맨 왼쪽의 체크박스를 선택한 다음 "Duplicate"를 누르면 슬라이더가 복제됩니다. 편집하려는 경우 기본 슬라이더는 그대로 두고 복제한 후에 편집하면 좋을 듯합니다.
슬라이더는 숏코드 또는 PHP 함수로 추가가 가능합니다. 글 편집 화면에서는 슬라이더를 선택하여 추가할 수 있는 버튼이 별도로 제공됩니다. 슬라이더 추가 버튼을 사용하거나 위의 그림에 나와 있는 숏코드(3)를 복사하여 사용하면 됩니다. 테마 소스 파일에 직접 추가하는 경우 함수 코드(예: <?php wd_slider(1); ?>)를 사용하면 되겠죠?
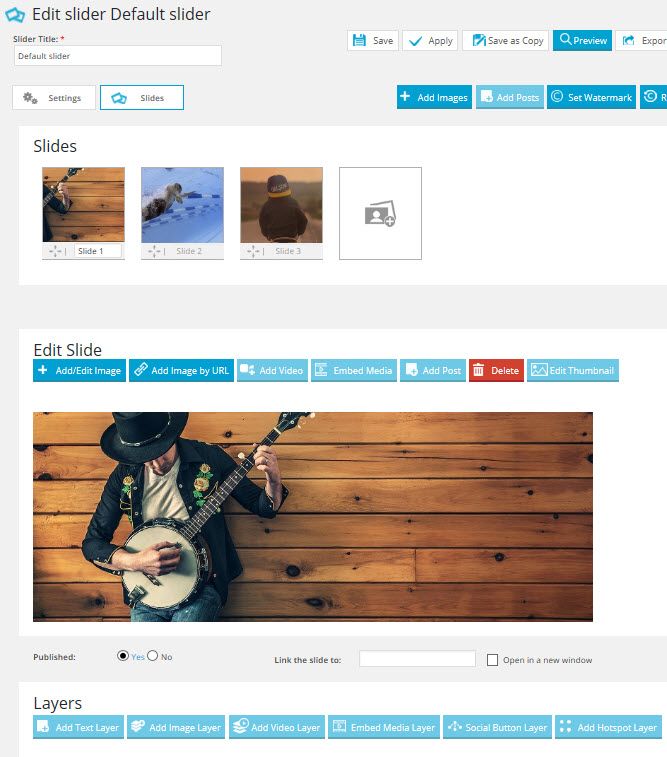
Edit을 누르면 다음과 같은 편집 화면이 표시됩니다.

위에서 조금 희미하게 표시된 버튼은 유료 버전에서만 사용 가능합니다. 가령 "Add Text Layer"(텍스트 레이어 추가) 버튼을 누르면 "This functionality is disabled in free version"(이 기능을 무료 버전에서는 사용할 수 없습니다)라는 팝업 메시지가 표시됩니다.
즉, 무료 버전에서는 이미지 추가/편집, URL로 이미지 추가 정도의 기능만 사용할 수 있습니다. 그리고 "Link the slide to"에 링크될 페이지를 추가할 수 있습니다. (외부 URL은 적용되지 않는 것 같습니다.)
슬라이더가 완성되면 페이지나 원하는 곳에 숏코드 혹은 PHP 코드 형태로 삽입하도록 합니다. 이런 작업은 새로운 위젯 영역을 만들어서 추가하는 것도 가능하고(참고), Visual Composer와 같은 페이지 빌더를 사용하면 보다 편리하게 원하는 곳에 배치가 가능합니다.
참고: Slider MD 튜토리얼 - 설치 및 이미지 추가 방법

댓글 남기기