[워드프레스] 커스텀 필드에서 숏코드 전달하기
Advanced Custom Fields 플러그인을 사용하면 쉽게 사용자 정의 필드(커스텀 필드)를 원하는 글 유형의 글에 추가할 수 있습니다. 워드프레스 “영화 리뷰” 글 유형 추가하기 글에서 커스텀 필드를 활용하는 방법을 설명하고 있습니다. 예를 들어 Project라는 글 유형 혹은 카테고리에 개별 Project에 대한 몇 가지 정보(예: 프로젝트 명, 프로젝트 기간, 사용된 기술 등)를 추가하는 경우를 생각해봅시다. 프로젝트 결과를 보여주는 사진을 슬라이드 형식으로 글 제목 아래에 표시하는 것을 고려해볼 수 있습니다. 이 경우 슬라이더 플러그인(예: Meta Slider)을 사용하여 슬라이드를 생성하여 숏코드를 커스텀 필드에 입력한 다음, 해당 글에 슬라이드를 표시하도록 할 수 있습니다.
테마 파일(예: single.php)에 직접 추가하는 경우 다음과 같은 형식으로 숏코드를 표시할 수 있습니다.
<?php $slider = get_field('slider');
echo do_shortcode($slider); ?>
만약 the_content 필터를 사용하여 함수 파일에 직접 추가하는 경우에는 post id를 filed에 추가해주어야 합니다.
예시:
$id = get_the_ID();
$custom_content = get_field('sliders', $id) . '....';
the_content 필터 사용에 대한 자세한 내용은 WordPress Codex 페이지를 참고하시기 바랍니다.
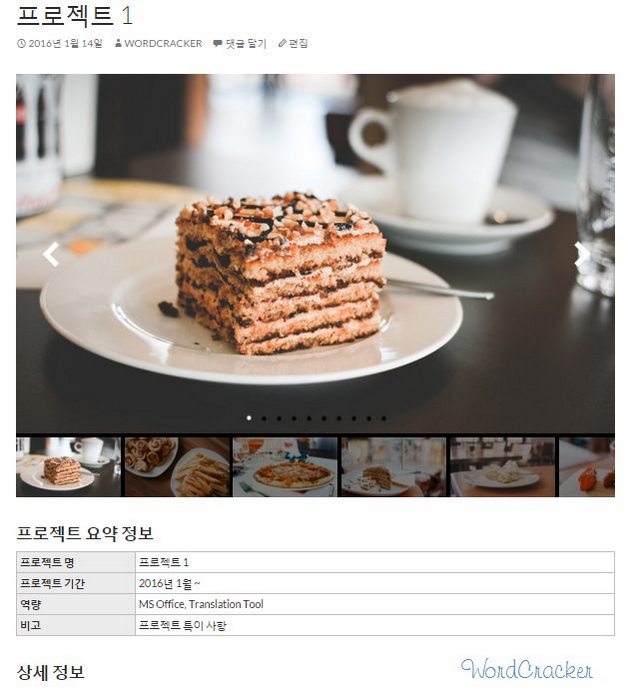
다음은 커스텀 필드에 Master Slider로 슬라드를 만들어 숏코드를 입력하여 개별 글에 표시한 예시입니다.

슬라이드뿐만 아니라 다양한 요소의 숏코드를 커스텀 필드로 전달하여 원하는 곳에 표시할 수 있습니다.
참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.

