워드프레스에서 로그인하지 않은 경우(즉, 게스트 사용자에게) "로그인" 메뉴를 표시하고 로그인한 사용자에게는 "로그인" 메뉴 대시 "로그아웃" 메뉴를 표시하고 싶은 경우가 있을 수 있습니다.
"Nav Menu Roles"이라는 플러그인을 사용하면 메뉴 항목을 로그인 여부 또는 역할(회원 등급)에 따라 다르게 표시할 수 있습니다. Nav Menu Roles를 설치하고 다운로드한 후에 메뉴 항목을 추가하면 각 메뉴 항목에 다음 그림과 비슷한 옵션이 추가로 생성됩니다.
로그인하면 로그인 메뉴가 로그아웃 메뉴로 바뀌도록 하는 방법
- Logged Out Users - 로그아웃 사용자(즉, 게스트 사용자)에게만 표시됩니다.
- Logged In Users - 로그인한 사용자에게만 표시됩니다.
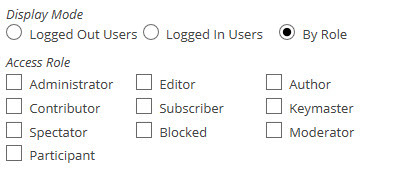
- By Role - 역할(회원등급)별로 표시를 제어할 수 있습니다.
게스트 사용자에게만 "로그인" 메뉴 표시

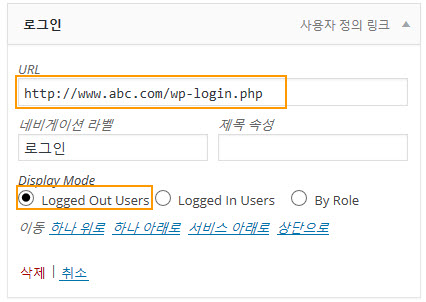
메뉴 항목을 "사용자정의 링크"로 지정하고 URL에 "http://사이트주소/wp-login.php"를 입력합니다. 그리고 Display Mode에서 "Logged Out Users"를 선택합니다. (사용자정의 링크 사용 방법은 여기를 참고하시기 바랍니다.)
로그인 사용자에게만 "로그아웃" 메뉴 표시

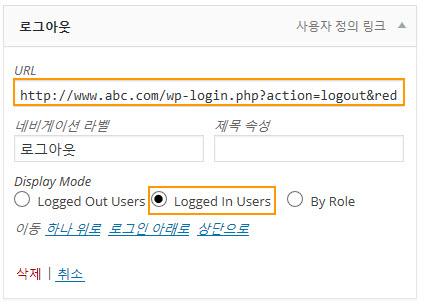
메뉴 항목을 "사용자정의 링크"로 지정하고 URL에 "http://사이트주소/wp-login.php?action=logout&redirect_to=리디렉션주소" 형식으로 입력합니다(예: http://www.abc.com/wp-login.php?action=logout&redirect_to=http://www.abc.com/). 그리고 Display Mode에서 "Logged In Users"를 선택합니다.
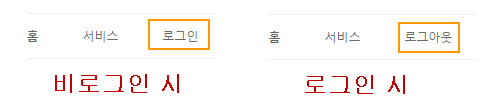
메뉴 변경 사항을 저장하면 게스트 사용자에게는 로그인 메뉴가 표시되고 로그인한 사용자에게는 로그아웃 메뉴가 표시됩니다.
로그인 시 홈페이지로 리디렉션
로그인 후에 홈페이지로 리디렉션시키려면 다음 함수를 사용합니다.
function redirect_home( $redirect_to, $request, $user )
{
return home_url();
}
add_filter( 'login_redirect', 'redirect_home' );
(Source: http://www.paulund.co.uk/)
플러그인을 사용하지 않고 로그인/로그아웃 사용자에게 다른 메뉴 표시하기
플러그인을 사용하지 않고 로그인 사용자와 로그아웃 사용자(게스트)에게 다른 메뉴를 표시하고 싶은 경우, 다음과 같은 방법도 가능합니다.
- 로그인 사용자에게 표시할 메뉴(예: logged-in)와 로그아웃 사용자에게 표시할 메뉴(예: logged-out)을 만듭니다.
- 코드를 사용하여 로그인 사용자에게는 logged-in 메뉴를, 로그아웃 사용자에게는 logged-out 메뉴를 표시하도록 합니다.
메뉴는 외모 > 메뉴에서 만들 수 있습니다. 로그인 사용자와 로그아웃 사용자에게 표시할 메뉴를 각각 만듭니다.
그런 다음, 다음과 같은 코드를 테마의 함수 파일에 추가합니다.
// 조건부 내비게이션 메뉴, Conditional Nav Menu
function wpc_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
$args['menu'] = 'logged-in';
} else {
$args['menu'] = 'logged-out';
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'wpc_wp_nav_menu_args' );테마에서 생성하는 특정 메뉴 위치에 메뉴를 표시하는 경우 다음과 같은 코드로 테스트해보시기 바랍니다.
// 특정 테마 위치의 메뉴에 대하여 로그인 사용자와 비로그인 사용자에게 다른 메뉴 표시하기, Conditional Nav Menu for a specifical Menu Location
function wpc_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in()) {
if( 'top-navigation' == $args['theme_location'] ) { // top-navigation은 해당 테마의 테마 위치 이름으로 변경해주세요
$args['menu'] = 'logged-in';
}
} else {
if( 'top-navigation' == $args['theme_location'] ) { // 마찬가지로 top-navigation은 해당 테마의 테마 위치 이름으로 변경해주세요
$args['menu'] = 'logged-out';
}
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'wpc_wp_nav_menu_args' );참고
위에서는 플러그인을 사용하여 로그인하면 메뉴가 로그아웃으로 바꾸는 방법을 설명하고 있습니다. 하지만 플러그인을 사용하지 않고도 로그인/로그아웃 메뉴가 로그인 상태에 따라 표시되도록 할 수도 있습니다. 이 방법은 워드프레스 메뉴에 로그인/로그아웃 메뉴 항목을 추가하는 방법 글을 참고해보시기 바랍니다.



댓글 남기기