
며칠 전에 아바다(Avada) 테마를 사용하여 제작된 사이트를 동일한 PHP 버전의 다른 웹호스팅으로 이전하는 작업을 수행했습니다. 하지만 이전을 완료한 후에 일부 아이콘이 깨지는 현상이 나타났습니다.
이 문제를 조금 검색해보니 아바다에서 사이트를 이전한 후에 Fontawesome 아이콘이 깨지는 현상이 자주 나타나는 것 같습니다.
워드프레스 아바다 테마에서 Fontawesome 아이콘이 제대로 표시되지 않는 문제가 발생하는 경우 해결 방법
각 브라우저에서는 동일한 도메인에 폰트를 호스트하도록 요구하고 있습니다. 서브 도메인은 별도의 도메인 이름으로 간주됩니다. Fontawesome 아이콘이나 다른 폰트가 일부 브라우저(주로 Firefox나 IE)에서 제대로 표시되지 않는 경우 다음 두 가지 방법으로 해결을 시도해볼 수 있습니다.
1. 폰트를 웹 사이트가 액세스되는 동일한 도메인에 호스트합니다.
2. 폰트가 호스트되는 동일한 도메인의 루트 폴더에 .htaccess 파일을 만들고 다음 코드를 추가합니다. (.htaccess 파일이 있는 경우 기존 .htaccess 파일에 추가하도록 하도록 합니다. .htaccess 파일 편집 방법은 "워드프레스 wp-config.php / htaccess 파일 수정하기"를 참고해보세요.)
# Apache config <FilesMatch ".(eot|ttf|otf|woff)"> Header set Access-Control-Allow-Origin "*" </FilesMatch>
위의 내용은 Avada에서 제시하는 솔루션입니다. 그리고 아바다뿐만 아니라 다른 테마에서도 호스팅 업체 번경 후에 Font Awesome 아이콘이 깨지는 경우 이 방법으로 문제 해결을 시도해볼 수 있습니다.
워드프레스 아바다 테마에서 Fontawesome 아이콘이 제대로 표시되지 않을 경우 위에 제시된 2가지 사항을 확인해보시기 바랍니다.
퓨전 캐시 초기화
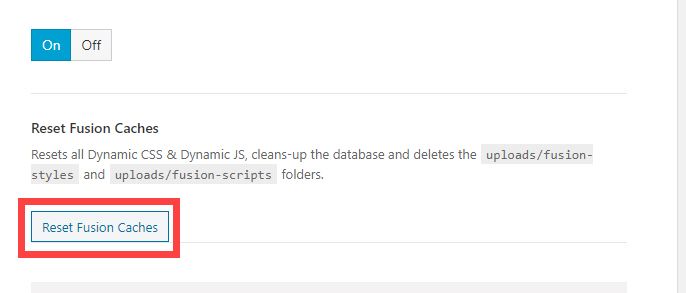
이외에도 Fusion Cache를 삭제하면 문제가 해결되는 경우도 있습니다. 워드프레스 알림판 > Avada > Theme Options > Performance를 클릭하고 Reset Fusion Caches 섹션으로 이동하여 Reset Fusion Caches를 클릭하여 퓨전 캐시를 초기할 수 있습니다.

문제가 잘 해결되지 않으면 아바다에 연락하여 지원을 요청할 수 있습니다. 아바다에서 지원을 받으려면 유효한 지원 라이선스가 있어야 합니다. 저는 지원이 만료되어 최근 아바다가 39달러로 할인 행사를 할 때 아바다를 하나 더 구입할까 망설이다가 할인이 끝나버렸습니다.
보너스 팁: Elementor 페이지 빌더의 Submenu indicator 아이콘이 깨지는 문제
인기 워드프레스 페이지 빌더 플러그인인 Elementor를 사용할 때 Submenu indicator 아이콘이 깨지는 현상이 발생하는 경우가 있습니다. 이 경우 워드프레스 관리자 페이지에서 Elementor > Settings > Advanced 탭으로 이동하고 Load Font Awesome 4 Support (Font Awesome 4 지원 로드)를 Yes로 선택한 후 저장하면 문제가 해결될 수 있습니다.

완전 잘됩니다!
안녕하세요, darak님.
블로그를 방문해주셔서 감셔서 감사합니다. 요즘 코로나 때문에 힘들지만 활기찬 하루 보내시기 바랍니다.