Avada, Enfold, Newspaper 등 일부 유료 워드프레스 테마에 메가 메뉴 기능이 내장되어 있어 메뉴 항목을 클릭했을 때 메뉴가 모두 표시되도록 만들어지는 메가 메뉴를 구현할 수 있습니다. Elegant Themes의 Divi에서도 간단히 메가 메뉴를 만들 수 있습니다.
참고로 메가 메뉴는 SEO에 좋지 않은 것으로 알려져 있습니다. SEO에 유리한 메뉴 구조에 대하여 "SEO(검색엔진최적화)에 유리한 웹사이트 메뉴 구조"를 참고해보세요.
[ 이 글은 2021년 12월 13일에 최종 업데이트되었습니다. ]
Elegant Themes의 Divi 테마 메가 메뉴 만들기
Divi 테마 메가 메뉴(Mega Menu) 만들기 단계 요약

간단한 방법으로 워드프레스 Divi 테마에 메가 메뉴를 추가할 수 있습니다. Divi에서 메뉴 메뉴를 만드는 과정을 간략히 정리해보면 다음과 같습니다:
1. 메뉴 페이지로 이동합니다.
알림판 > 외모 > 메뉴로 이동합니다. 워드프레스 버전에 따라 외모는 "테마 디자인" 또는 "외관" 등으로 표시될 수 있습니다.
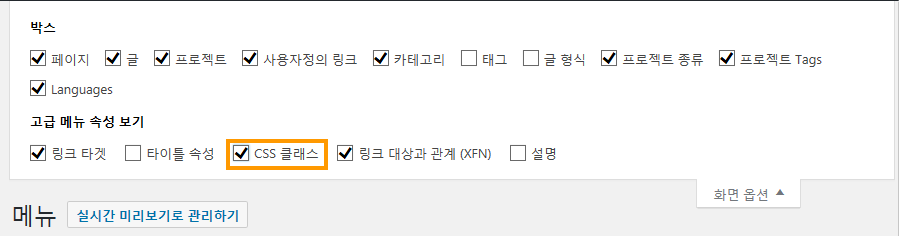
2. 화면 옵션에서 CSS 클래스를 표시하도록 활성화합니다.

오른쪽 상단에 있는 "화면 옵션"(Screen Options)을 클릭하여 고급 메뉴 속성 보기 아래의 "CSS 클래스"를 체크합니다.
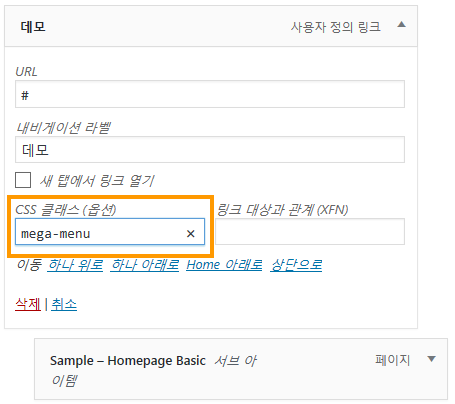
3. 최상위 메뉴 항목에 "mega-menu" 클래스를 추가합니다.

메가 메뉴 형식으로 보여줄 최상위 메뉴 항목의 "CSS 클래스"에 "mega-menu"를 추가합니다.
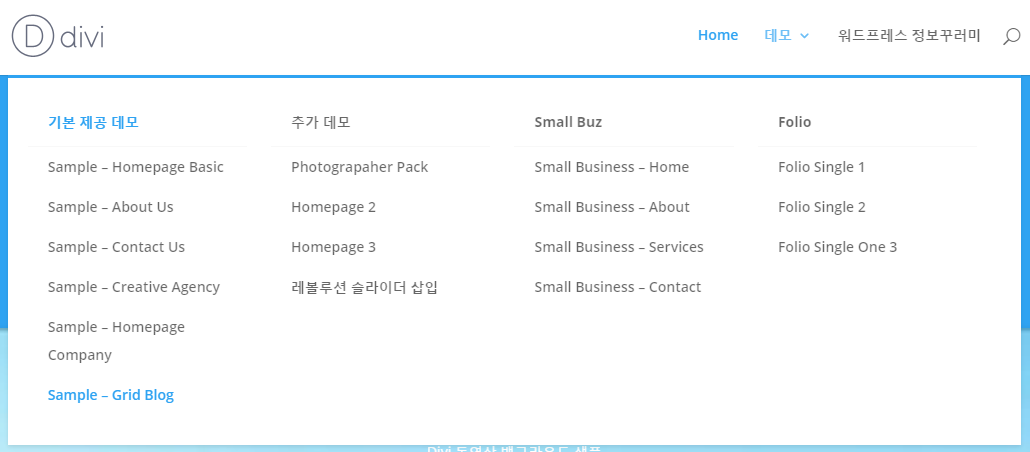
4. 메뉴가 이제 메가 메뉴로 작동합니다.
저장한 다음 사이트를 새로 고침하면 메뉴가 메가 메뉴로 작동할 것입니다. Divi 테마의 메가 메뉴에 햄버거 아이콘을 추가하는 것도 가능합니다. 자세한 정보는 "Divi 테마의 메가 메뉴에 햄버거 아이콘 추가하기"를 참고해보세요.
실제 작동은 여기에서 확인해볼 수 있습니다. 자세한 방법을 "Creating Mega Menus In Divi (Divi에서 메가메뉴 만들기)"에서 확인할 수 있습니다. 그리고 위의 과정이 다음 동영상에 설명되어 있으니 참고하세요.
메가 메뉴를 지원하지 않는 테마의 경우 플러그인을 사용하여 메가 메뉴 기능을 구현할 수 있습니다.
Enfold 테마에서 메가 메뉴 사용하기
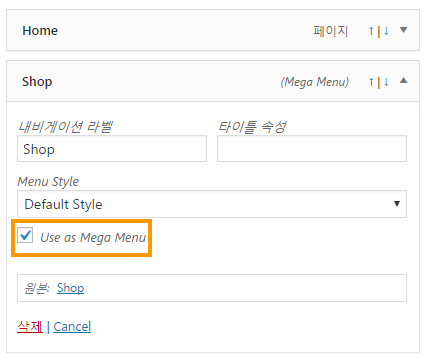
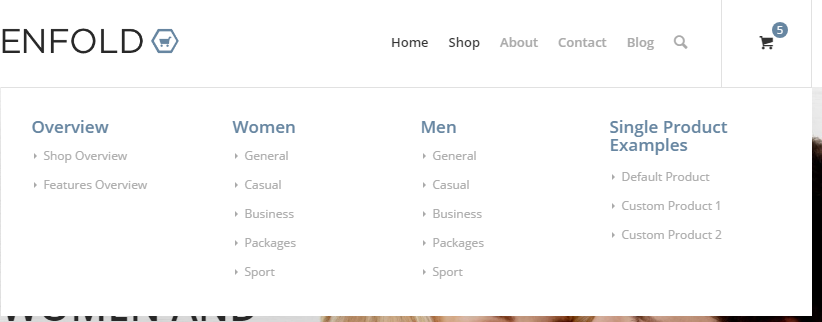
인기 테마인 Enfold 테마에서도 쉽게 메가 메뉴를 구성할 수 있습니다. Enfold에서는 외모 > 메뉴에서 해당 메뉴 항목에 있는 "Use as Mega Menu"(메가 메뉴로 사용) 옵션을 클릭하면 됩니다.

그러면 다음과 같이 Mega Menu가 작동합니다.

다음 동영상을 참고해보세요. (Enfold 메가 메뉴 항목에 이미지를 추가하는 방법도 설명하고 있습니다.)
아바다 테마에서 메가 메뉴 사용하기
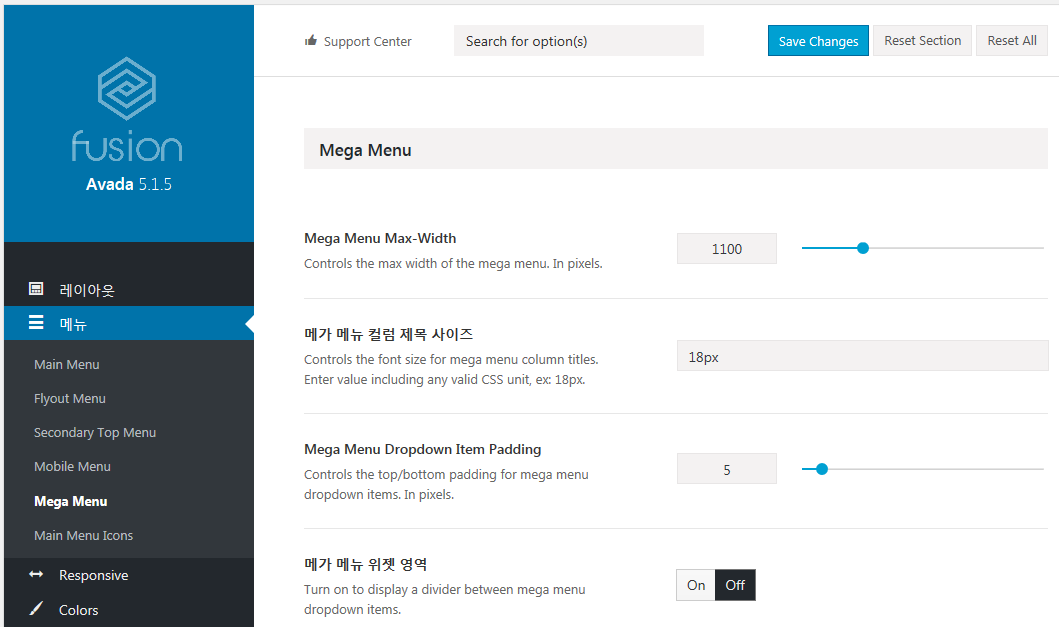
워드프레스 유료 테마 중 가장 많이 판매되고 있는 베스트셀링 테마인 아바다(Avada)에도 메가 메뉴 기능이 기본적으로 내장되어 있습니다. 아바다는 테마 옵션에서 메가 메뉴 설정을 구성할 수 있습니다.

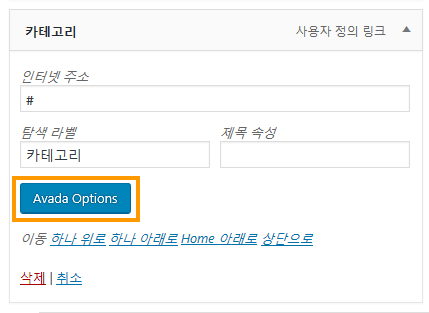
그리고 실제 메뉴에 메가 메뉴 기능을 추가하려면 외모 > 메뉴에서 원하는 메뉴의 1차 메뉴 항목에 표시되는 "Avada Options"를 클릭하면 됩니다.

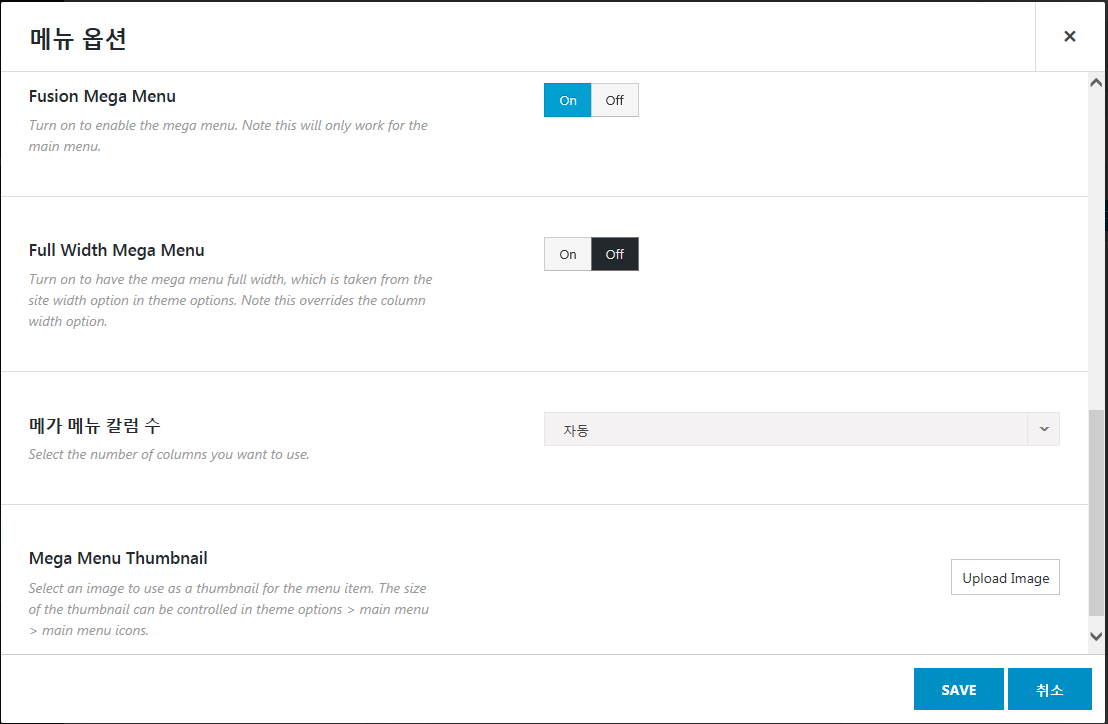
Avada Optoins를 클릭하면 메뉴 옵션이 표시됩니다. 맨 아래의 Fusion Mega Menu의 옵션을 "On"으로 설정하면 추가로 "Full Width Mega Menu"(전체 폭 메가 메뉴), 메가 메뉴 컬럼 수, Mega Menu Thumbnail(메가 메뉴 썸네일)이라는 숨겨진 옵션이 표시됩니다.

메가 메뉴 옵션은 1차 메뉴 항목(최상위 메뉴 항목)에서만 구성이 가능합니다.
GeneratePress 테마 메가 메뉴 만들기
제너레이트프레스 테마에는 메가 메뉴 기능이 탑재되어 있지 않지만 심플한 메가 메뉴를 원하는 경우 CSS를 사용하여 메가 메뉴를 추가할 수 있습니다. 자세한 내용은 "워드프레스 GeneratePress 테마 메가 메뉴 만드는 방법"을 참고해보세요.

Divi 테마의 메가 메뉴에 햄버거 아이콘 추가하는 방법에 대한 내용을 아래 글에서 확인해볼 수 있습니다.
https://www.thewordcracker.com/basic/divi-%ED%85%8C%EB%A7%88%EC%9D%98-%EB%A9%94%EA%B0%80-%EB%A9%94%EB%89%B4%EC%97%90-%ED%96%84%EB%B2%84%EA%B1%B0-%EC%95%84%EC%9D%B4%EC%BD%98-%EC%B6%94%EA%B0%80%ED%95%98%EA%B8%B0/