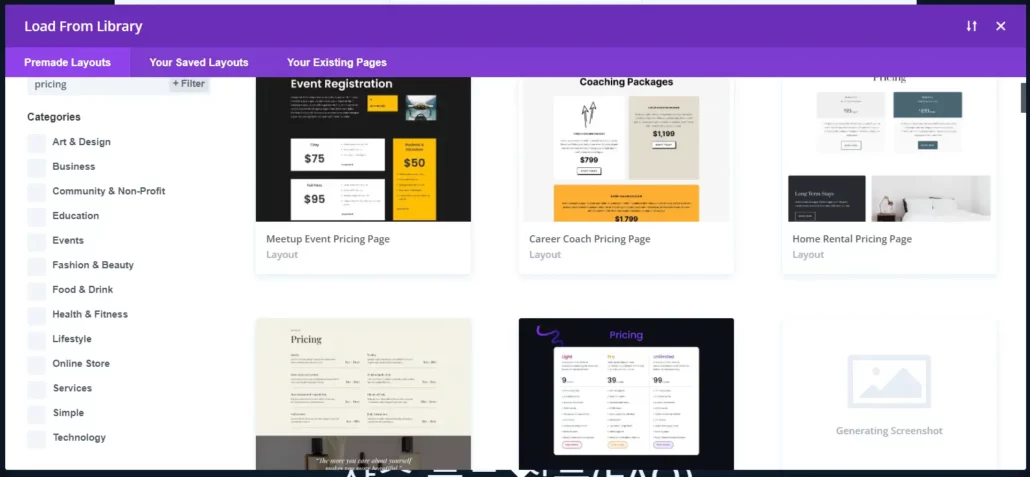
워드프레스 인기 테마 중 하나인 Divi 테마에서는 Pricing Tables 모듈을 사용하여 가격 테이블을 만들 수 있습니다. 쉬운 방법으로는 라이브러리에서 요금표 페이지 레이아웃을 로드하여 활용하는 것도 가능합니다.

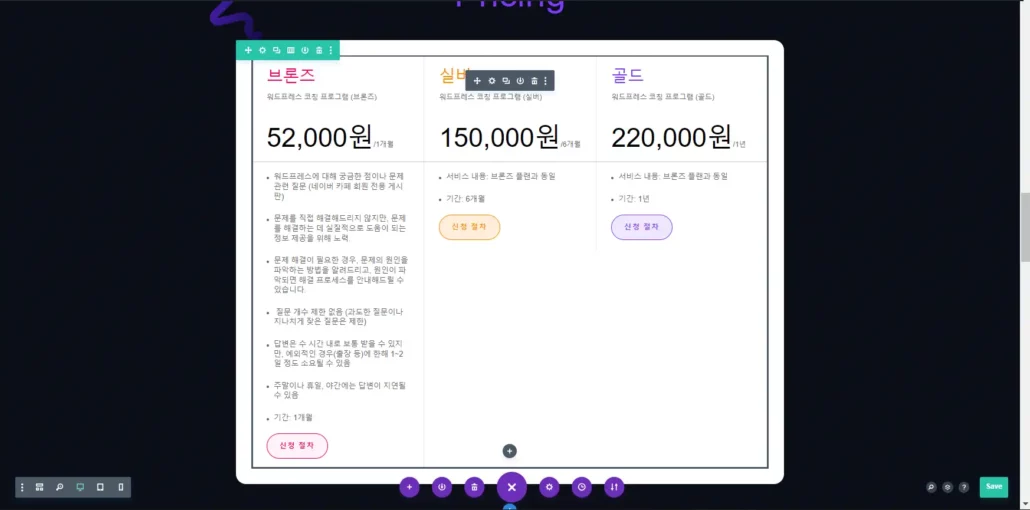
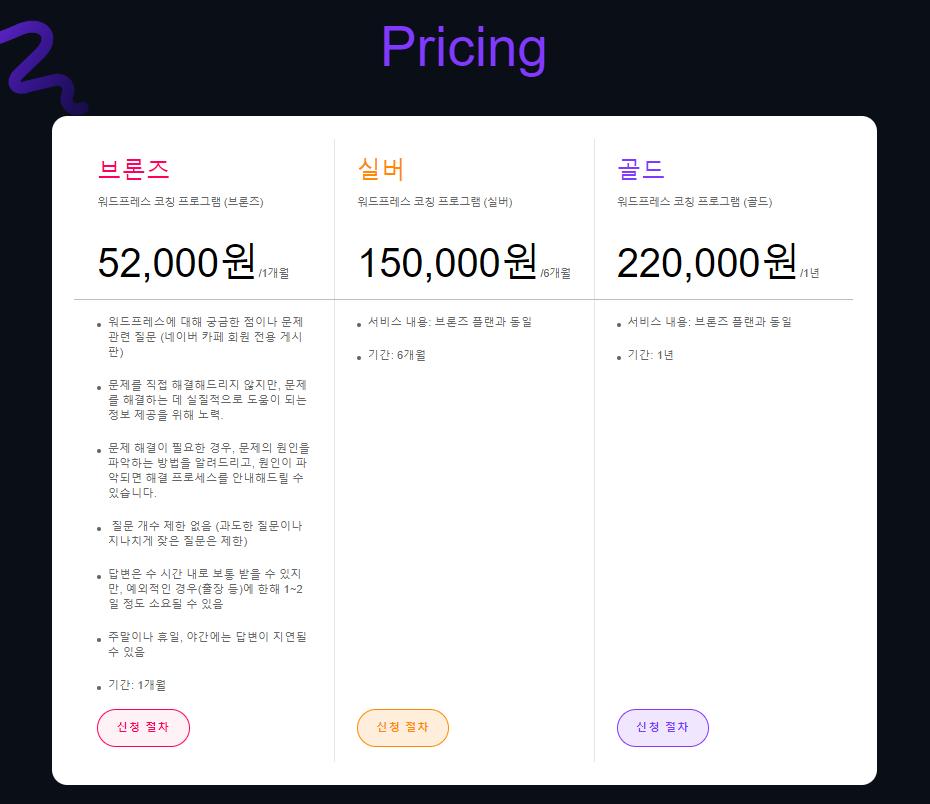
Pricing Tables 모듈을 사용하거나 라이브러리에서 가격표 페이지 레이아웃을 로드하여 가격표를 만들 경우 가격표의 각 테이블의 높이가 일정하지 않아서 보기가 좋지 않은 경우가 있을 수 있습니다.
워드프레스 Divi 테마 가격표(Pricing Table) 높이 균일하게 만들기

가격표 레이아웃 중 하나를 로드하니 위의 그림과 같이 각 테이블의 높이가 콘텐츠에 따라 일정하지 않아서 보기가 좋지 않았습니다.
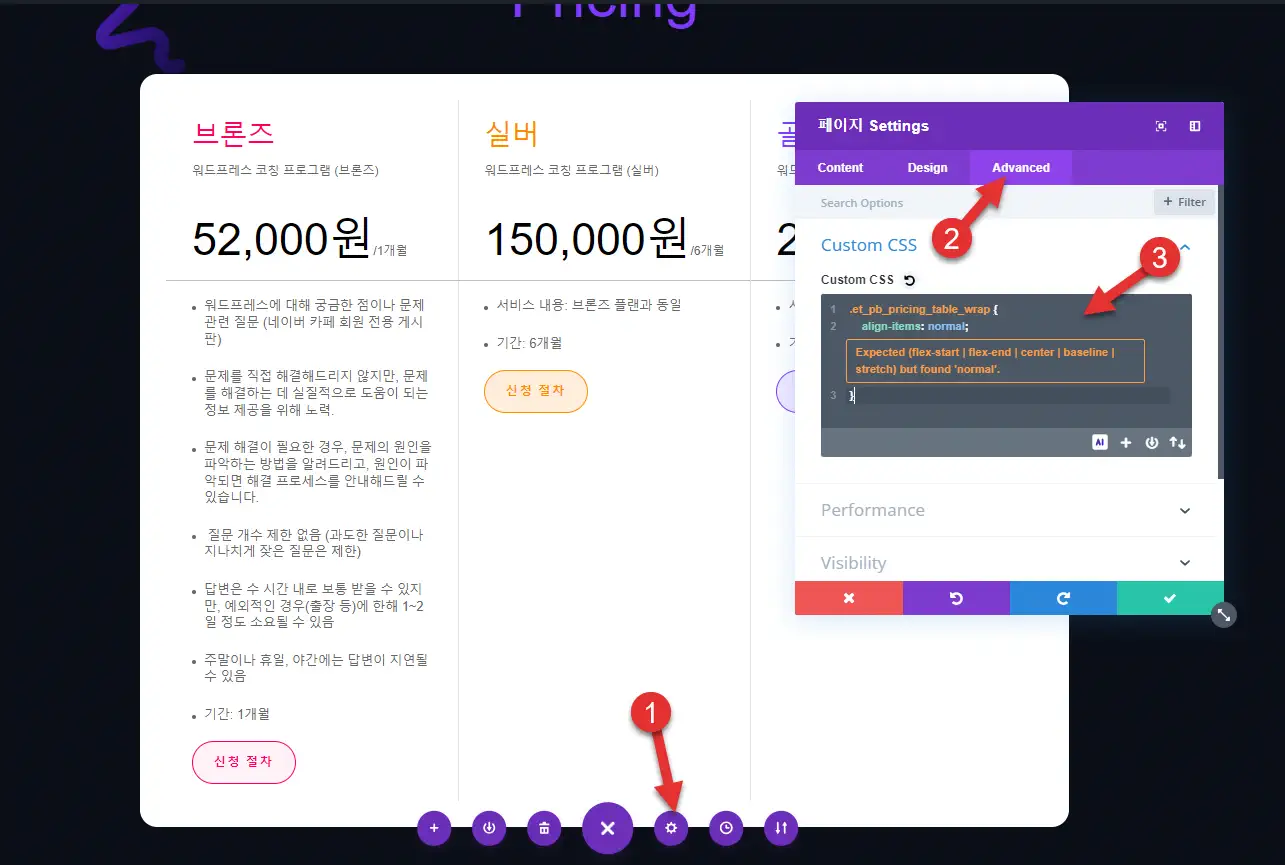
이 경우 Divi 테마 개발사인 Elegant Themes에서는 다음과 같은 CSS 코드를 제시하고 있습니다. 외모 » 사용자 정의하기 » 추가 CSS 또는 해당 페이지 설정의 Advanced(고급) 탭에 이 코드를 넣을 수 있습니다.
.et_pb_pricing_table_wrap {
align-items: normal;
}페이지 설정의 Advanced 탭에 넣고자 하는 경우에는 아래 그림과 같이 추가할 수 있습니다.

페이지 Settings » Advanced 탭 » Custom CSS 섹션에 사용자 정의 CSS를 추가할 수 있습니다.
하지만 각 테이블 높이는 동일하게 되었지만 위의 그림과 같이 버튼이 맨 아래에 위치하지 않아서 조금 보기가 안 좋을 수 있습니다.
가격표의 각 테이블 높이를 동일하게 설정하고 버튼을 맨 아래에 위치하게 하고 싶은 경우에는 자바스크립트를 사용할 수 있습니다.
저는 상기의 CSS 코드 대신 다음과 같은 자바스크립트 코드를 만들어서 추가했습니다.
// Equalize the Heights of Pricing Tables in WordPress' Divi Theme
<script>
document.addEventListener("DOMContentLoaded", function() {
// Check if viewport width is greater than 1024px (common breakpoint for desktop)
if (window.innerWidth > 1024) {
// Get all elements with the class 'et_pb_pricing_content'
var elements = document.querySelectorAll('.et_pb_pricing_content');
// Initialize variable for the maximum height
var maxHeight = 0;
// Loop through the elements to find the max height
elements.forEach(function(element) {
if (element.offsetHeight > maxHeight) {
maxHeight = element.offsetHeight;
}
});
// Set the height of all the elements to the max height
elements.forEach(function(element) {
element.style.height = maxHeight + 'px';
});
}
});
</script>위의 스크립트는 기기 해상도가 1024px 이상인 경우에만 적용되도록 짜여져 있습니다.
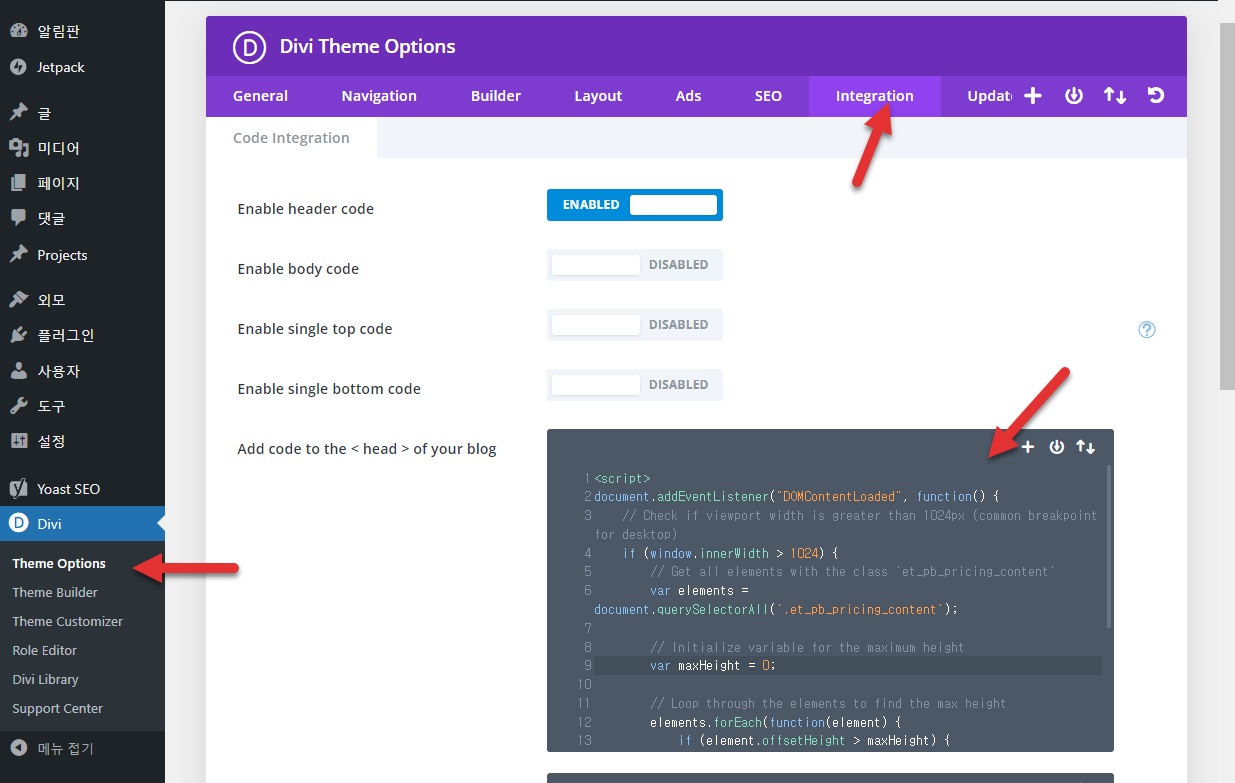
자바스크립트 코드는 여러 가지 방법으로 추가할 수 있습니다. 간단하게 Divi 테마에서 제공하는 기능을 사용하여 추가하는 것도 고려할 수 있습니다.

워드프레스 알림판 » Divi » Theme Optons » Integration 탭으로 이동하여 Add code to the <head> of your blog에 추가할 수 있습니다.
위의 스크립트를 적용하면 다음 그림과 같이 버튼이 하단에 표시되어 조금 더 일관성이 있어 보입니다.

실제 작동을 여기에서 확인할 수 있습니다.
마치며
이상으로 워드프레스 Divi 테마의 가격표의 테이블 높이를 균일하게 하는 방법에 대하여 살펴보았습니다. Divi 테마를 사용하는 경우 2500개가 넘는 레이아웃 페이지(현재 343개 레이아웃 팩)를 활용할 수 있습니다. 여러 개의 레이아웃을 로드하여 필요한 요소만 사용하는 것도 가능합니다.
Divi 테마는 아바다 테마와 비슷한 판매량을 기록하고 있고 비슷한 기능을 제공하는 다목적 테마입니다.
Divi 테마에 대한 자세한 내용은 Elegant Themes 사이트를 참고하시기 바랍니다.


댓글 남기기