Divi 테마를 설치하면 한글 글꼴이 다소 어색하게 표시될 수 있습니다. 플러그인 등을 사용하여 폰트를 쉽게 변경할 수 있습니다. 이 글에서는 구글 웹 폰트를 적용하는 방법에 대하여 살펴보겠습니다.
Divi 테마에 구글 웹 폰트 적용하기
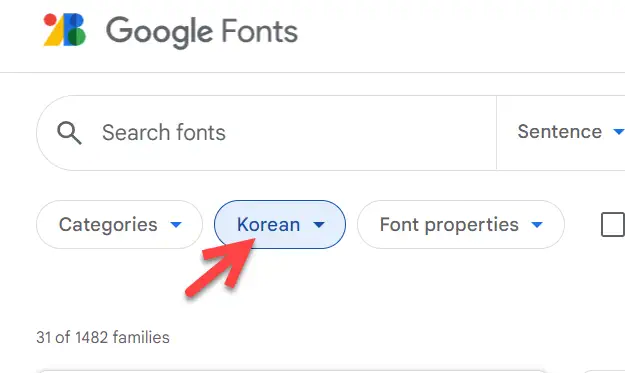
먼저 구글 폰트 사이트(https://fonts.google.com)에서 원하는 글꼴을 검색하도록 합니다. Language 드롭다운에서 Korean을 선택하면 31가지 한글 폰트가 검색됩니다.

여기에서는 Noto Sans Korean 폰트를 예시로 들어 설명하겠습니다. 검색된 글꼴 중에서 마음에 드는 것을 선택합니다.
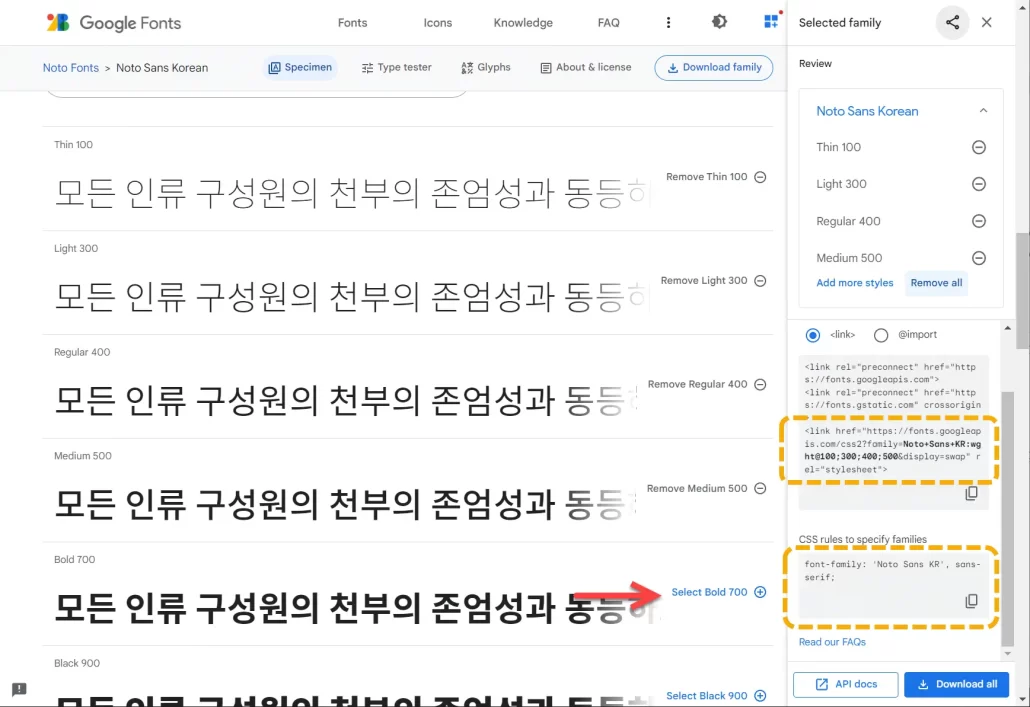
글꼴에 대한 설명과 미리보기 텍스트가 표시됩니다. 마우스를 아래로 스크롤하여 Styles 섹션으로 이동합니다.

Select ...를 클릭하여 원하는 스타일을 추가할 수 있습니다.
그러면 오른쪽 패널에 글꼴을 로드할 수 있는 코드와 글꼴 패밀리를 지정하는 CSS 규칙이 제시됩니다.
다음과 같은 형식으로 된 폰트 임베드 코드를 복사합니다.
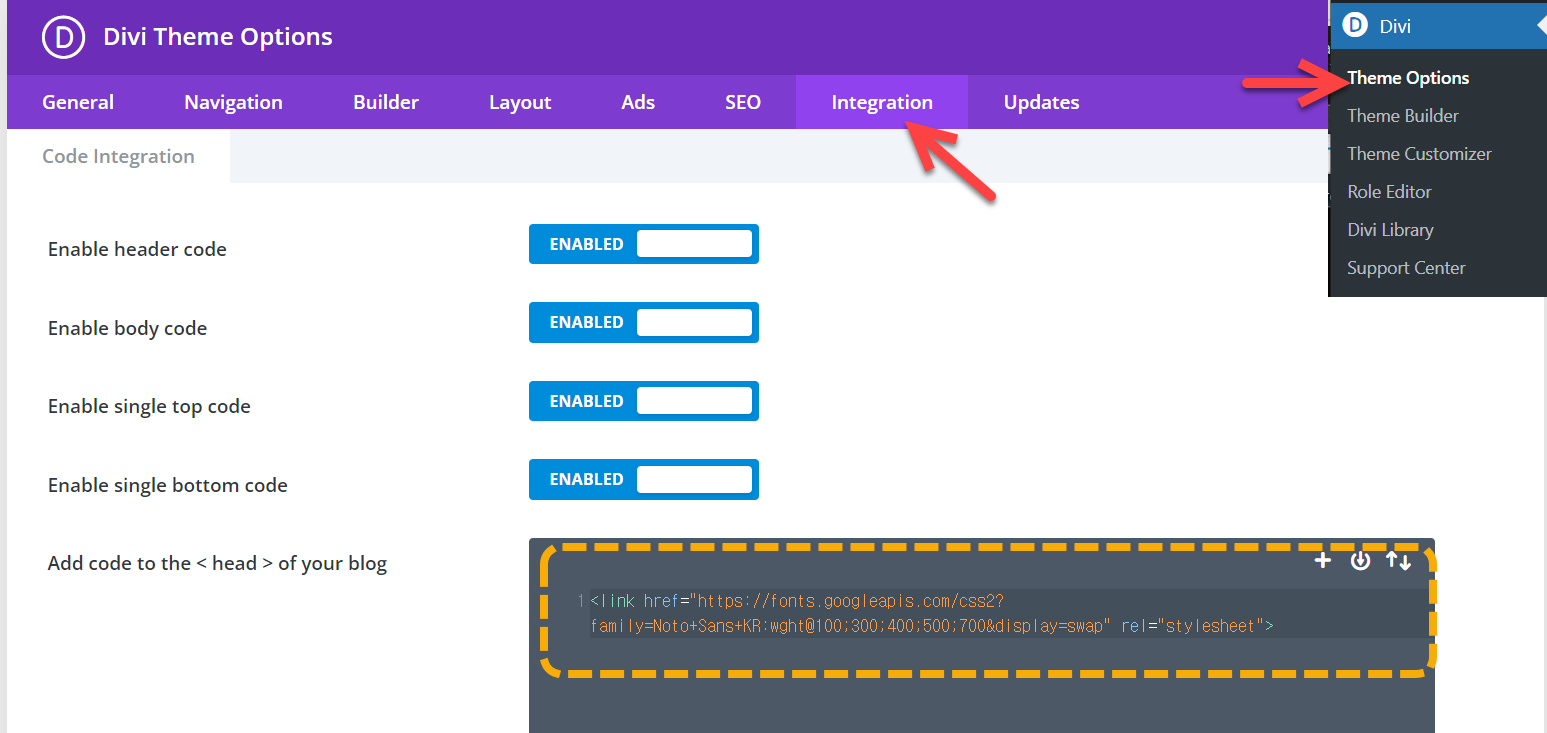
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700&display=swap" rel="stylesheet">위의 코드를 Divi » Theme Options » Integration의 "Add code to the < head > of your blog" 섹션에 붙여넣기 합니다.

참고: 구글 폰트를 로드할 경우 구글 페이지 인사이트 점수가 하락할 수 있고 속도에도 영향을 미칠 수 있습니다. 그런 경우 위의 설정에서 Enable header code를 비활성화하여 테스트해보시기 바랍니다.
그리고 원하는 CSS 스타일을 Divi » Theme Options » General의 "Custom CSS" 섹션에 추가합니다.
예시:
p { font-family: 'Noto Sans KR', sans-serif; }모든 요소에 적용하려면 다음과 같은 형식으로 사용자 지정 코드를 추가할 수 있습니다.
* { font-family: 'Noto Sans KR', sans-serif; }하지만 위와 같이 입력할 경우 일부 원하지 않는 요소까지 한글 글꼴로 바뀌면서 FontAwesome이나 대시아이콘 등이 깨질 수 있습니다. 일부 클래스를 제외한 요소에 적용하려는 경우 다음과 같은 형식으로 코드를 추가할 수 있습니다.
*:not(i):not(.fa):not(.YourClassName){
font-family: 'Noto Sans KR', sans-serif;
}단일 폰트를 사이트의 모든 요소에 적용하는 것과 관련하여 Stackoverflow 문서("Applying a single font to an entire website with CSS")를 참고하세요.
저는 다음과 같은 코드를 추가했습니다.
/* Add Korean Google Web Fonts to Divi Theme */
*:not(i):not(.fa):not(.ab-icon):not(.ab-item):not(.dashicons) { font-family: arial, 'Noto Sans KR', sans-serif; }폰트어썸을 사용하지 않는 경우에는 :not(i):not(.fa) 부분을 삭제할 수 있습니다. 위와 같이 추가하면 관리자 페이지의 어드민바(Admin Bar) 부분의 대시아이콘(Dashicon)도 깨지지 않고 정상적으로 표시됩니다.
적절히 응용하여 코드를 추가하시기 바랍니다. 모든 요소에 적용하거나, 특정 요소에만 적용하도록 CSS 코드를 추가할 수 있습니다.


댓글 남기기