워드프레스에서 표시되는 날짜와 시간 형식을 변경하고 싶은 경우가 있을 수 있습니다. 가령 2016년 2월 12일과 같은 형식을 2016-02-12나 16/02/12 등과 같이 단축형으로 사용하기를 원할 수 있습니다. (특히 영어, 한국어 등 여러 언어를 동시에 운영하는 경우 기본 날짜/시간 형식보다는 단축형으로 사용해야 언어에 따라 날짜가 이상하게 나오는 현상을 어느 정도 수정할 수도 있습니다.)
워드프레스에서 기본 날짜/시간 형식을 변경하려면 워드프레스 관리자 페이지의 왼쪽 패널에서 설정 > 일반으로 이동합니다.
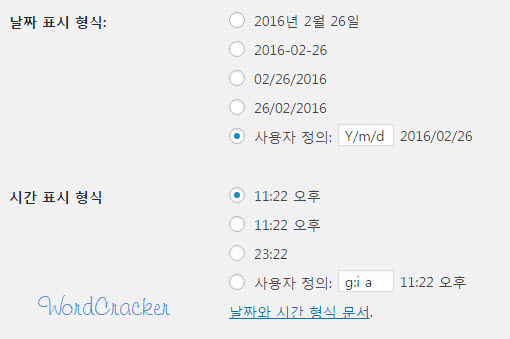
시간대 설정 아래에 보면 날짜 표시 형식과 시간 표시 형식을 지정하는 섹션이 있습니다.
기본으로 제공되는 형식 중에서 선택하거나, 원하는 형식이 없으면 "사용자 정의"에 직접 날짜/시간 형식을 추가할 수 있습니다.
날짜/시간 형식을 사용자 정의하는 경우 WordPress Codex의 "Formatting Date and Time" 페이지를 참고하시기 바랍니다.
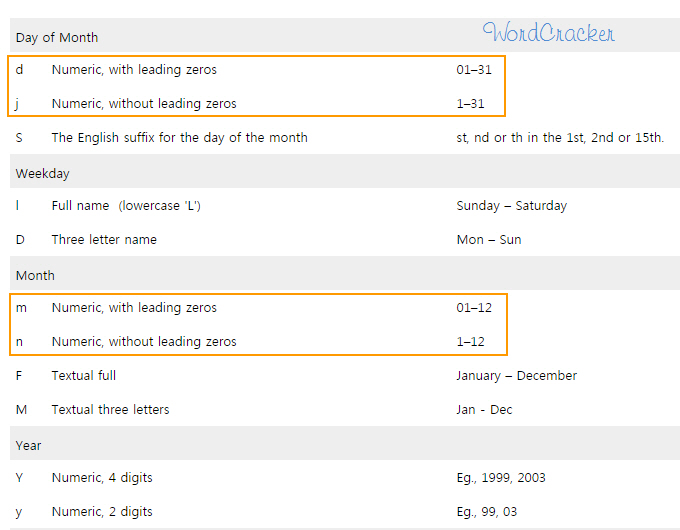
날짜 형식을 사용자 정의하는 경우 위의 그림을 참고해보시기 바랍니다. 예를 들어,
Y/m/d
위와 같이 지정할 경우 2016/02/26처럼 날짜가 표시됩니다.
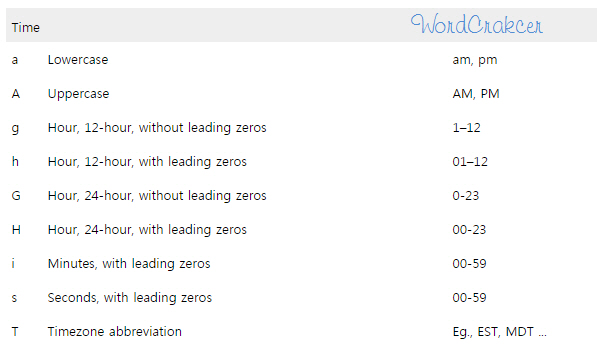
시간 형식을 사용자 지정하는 경우 위의 그림을 참고할 수 있습니다. 가령,
a g:i
이와 같이 사용자 정의할 경우 오후 5:20과 같이 표시됩니다.
포스트의 날짜를 직접 테마 소스에 추가할 경우 get_the_date()를 사용할 수 있습니다. 예를 들어, 루프 문 안에 다음과 같은 코드를 추가하면 날짜가 표시됩니다.
<?php echo get_the_date( 'Y-m-d' ); ?>
그런데 위와 같이 워드프레스의 일반 설정에서 날짜/시간 형식을 지정해도 바뀌지 않는 경우도 있습니다. 그런 경우 테마 소스를 분석하여 적절히 날짜/시간 형식을 사용자 정의해주도록 합니다. 또는, 테마 소스에서 날짜 부분을 get_the_date() 코드로 대체하는 것도 생각해볼 수 있습니다.
그리고 테마에서 날짜와 형식을 제어할 수 있는 후크를 제공하는 경우 그러한 후크를 활용해도 괜찮을 것 같습니다. 예를 들어, 가장 인기 있는 워드프레스 테마인 아바다(AVDA)에서는 medium alternate layout에 blog and post format box를 추가하는 데 사용되는 avada_blog_post_date_and_format 액션을 제공합니다(참고).
포스트 게시 날짜(공개 날짜) 대신 업데이트 날짜를 사용하려는 경우에는 the_modified_time('F jS, Y')을 사용할 수 있습니다. 현재 날짜를 표시하려면 echo date('l jS F Y')나 echo date(get_option('date_format')) 코드를사용할 수 있습니다.




댓글을 남깁니다.
좋은 글에 감사합니다.
감사합니다~ 즐거운 휴일 보내세요.